Photoshop制作简洁优雅的WordPress主题模板
在这个教程,我将给大家演示如何使用Photoshop制作简洁优雅的WordPress主题.虽然只是使用简单的技术,但我保证你能创建一个极好的WordPress主题.
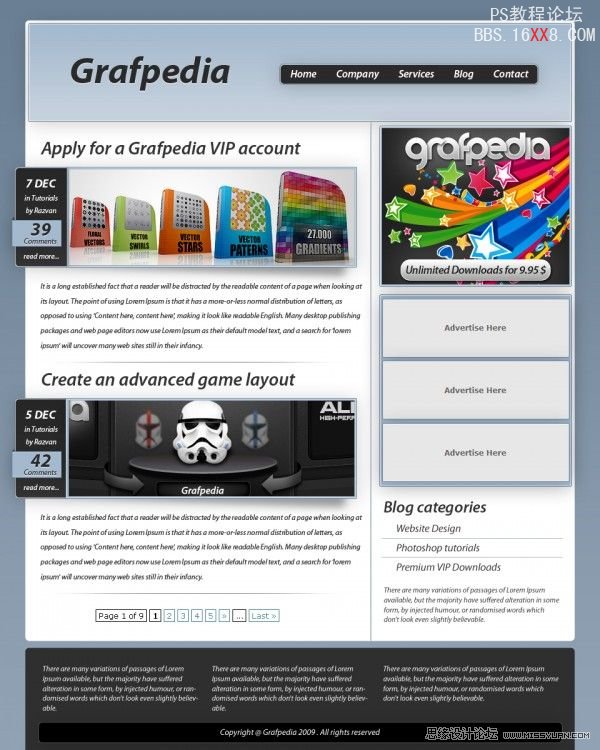
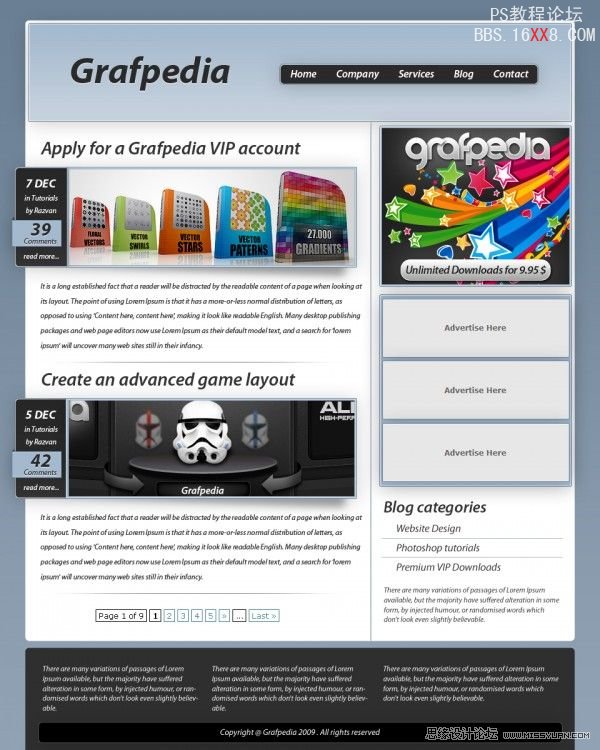
先看看最终效果图

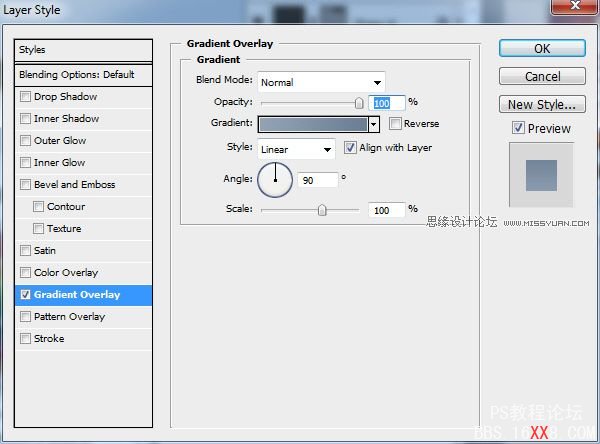
新建宽度为960像素,高度为1200像素的文档.背景层双击>图层样式>渐变叠加,渐变颜色从左到右分别是#91a2b4,#6a7f94.

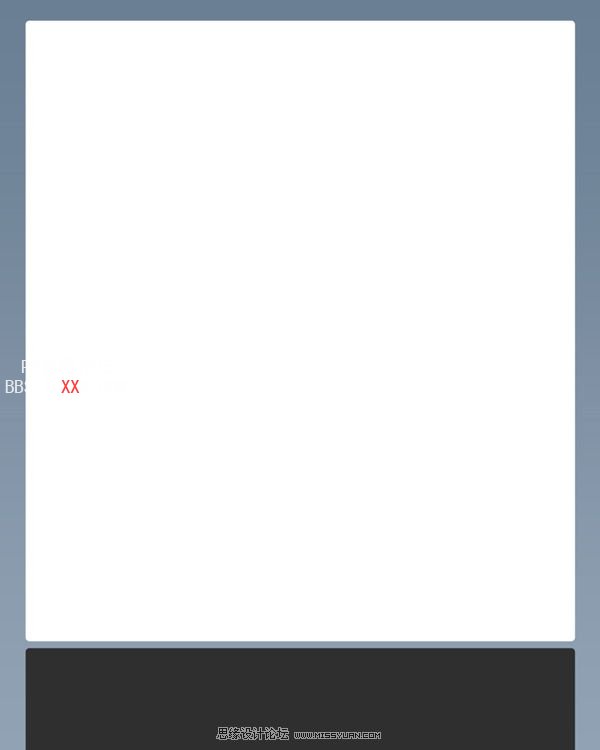
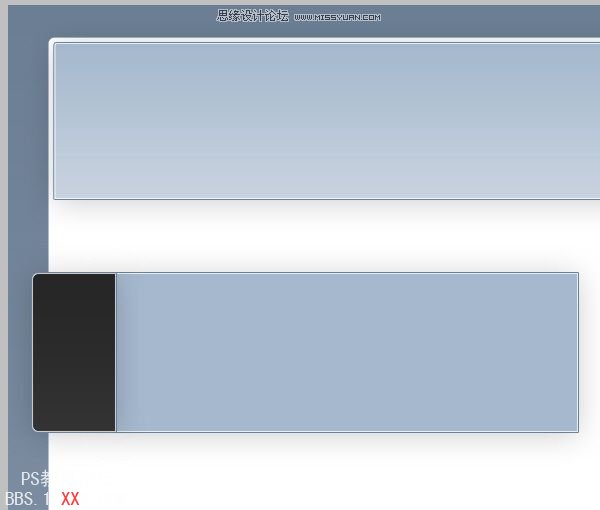
用圆角矩形工具新建2个图形.第一个在顶部填充白色.在这里我将放置WordPress主题的头部,以及网站的主体部分.第二个放在底部,你可以用于放置小工具,或者其他细节.

下一步选择白色图形,然后按下CTRL+J键复制图形.最后再新复制图层上击右键>栅格化图层.栅格化图层之后选择>载入选区.我们将删除图形的下半部分.需要用到矩形选区工具.按住Alt键在上面提到的选区下面拉一个选区,你将会看到一个”-”符号当你按住Alt键不放的时候.这个符号表示你将减去激活图层的选区.

下一步点击编辑菜单里面的选择>修改>收缩,收缩值介乎3到5个像素.点击确定你将会看到比原来更小的选区.

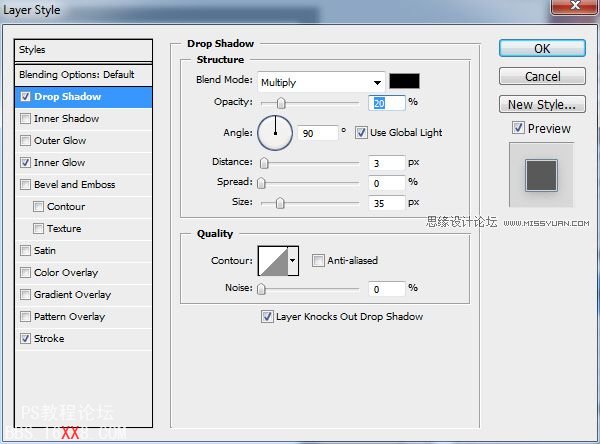
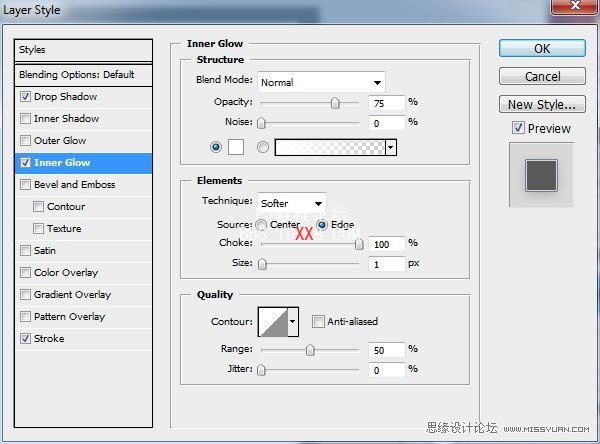
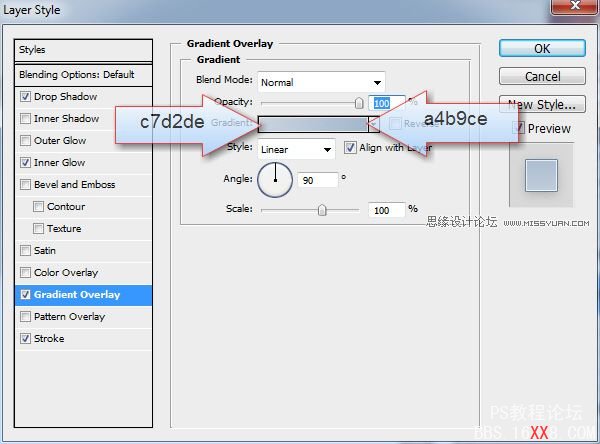
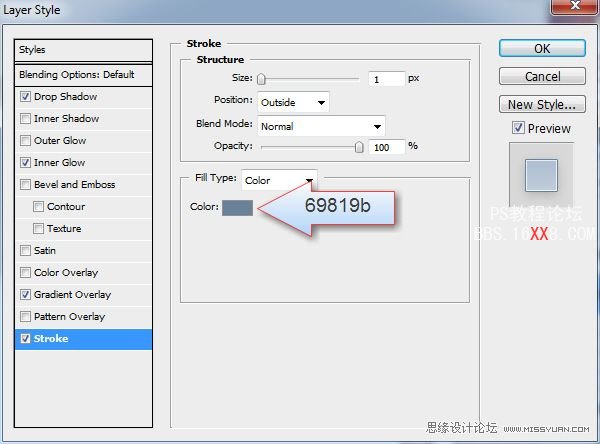
创建一个新的图层(按下CTRL+SHIFT+ALT+N),载入.随便使用填充工具填充选区.然后按下CTRL+D取消选择.如下设置图层样式.




到目前为止的结果.

按照相同的方式切割另一个图形,如下放置页面上.

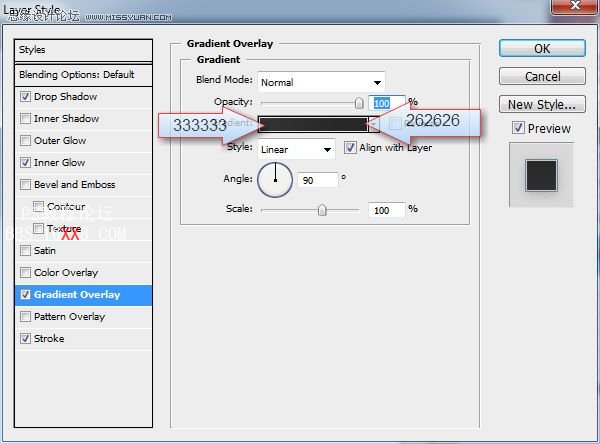
其实这个图形的样式跟上面那个是一样的,不过渐变颜色稍微更改了一下.

用矩形工具在右边创建新的图形.

图层样式跟教程第一个的图层样式一样,然后使用钢笔工具在下面勾出阴影.

在阴影上面选择滤镜>模糊>高斯模糊,调整模糊半径为6.0,然后我吧图层的透明度减少到40%,下面是我目前为止的结果,我创建了一个漂亮和光滑的阴影.

在黑色区域,我放置了一些文字和另外的图行.在右边部分我放进去一张图片.

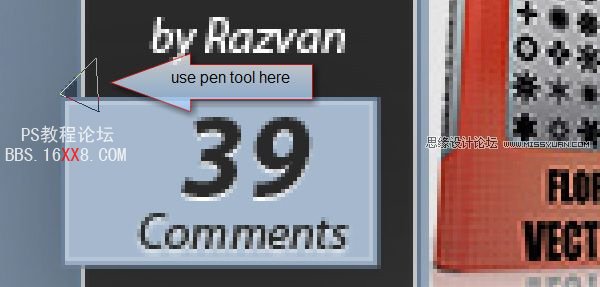
在这里我将图层放大到400%,然后使用钢笔工具勾出简单的三角形.确保图片在背景层上面.

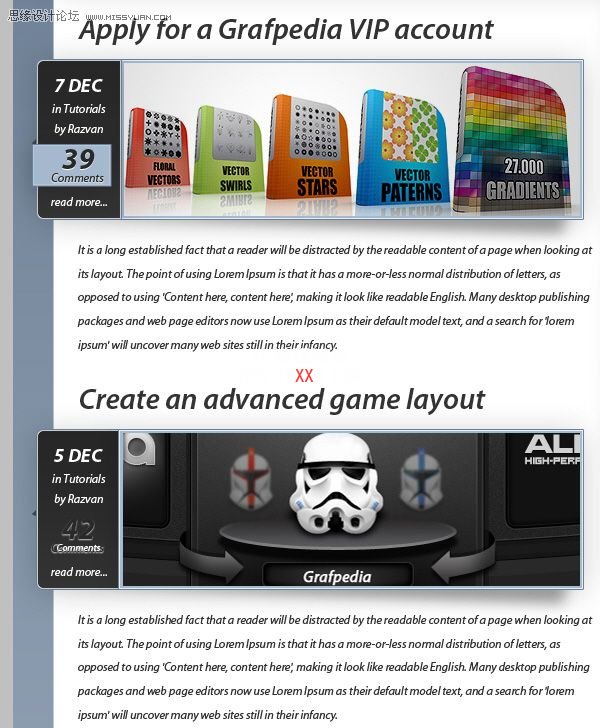
使用横向排版工具,在WordPress主题中添加文字内容.

右边制作广告区域.

下面的图片你会看的帖子和侧边栏中间有一条线.线所使用的正是线条工具.使用相同的工具,在帖子间画出一条线,这次我将会格式化线所在图层,然后用橡皮擦工具擦除左右两边部分.

最后再页脚和底部添加文字.在增加9个按钮.我想我已经完成教程.这只是非常简单的教程,用到的不外乎一些基本的技巧.我希望你你使用这些技巧去完成更为复杂的WordPress主题.
我的最终结果. 请点击图片看整体布局.

学习 · 提示
相关教程






