用photoshop制作网页半透明按钮
来源:
作者:
学习:1387人次
作者:佚名 来源 :windsn
昨天留言本上有网友留言,要求写一个水晶按钮的教程。昨晚想了想以前做过一个效果,就简单的写了一下,今天发上来。
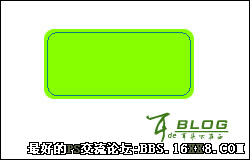
1. 新建一个文件。选择一个前景色,用“圆角矩形工具”画出一个150*70的按钮主体形状,得图层“形状1”。
2. 复制该图层,得到图层“形状1 副本”,按 Ctrl+T 改变大小,将之收缩,如图。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!