photoshop文字教程:陶瓷字
来源:
作者:
学习:319人次
来源:PS联盟 作者:Sener
本教程介绍简单介绍青色陶瓷字效果的制作方法。思路:先用滤镜制作出类色陶瓷的纹理效果,然后简单的调色。然后把纹理加到文字上去,再加上图层样式即可!
最终效果

1、新建一个600 * 350像素的文件,背景加上简单的黑白渐变,然后打上文字,效果如图1。

图1
2、新建一个图层,把前景颜色设置为:#F9D761,背景颜色设置为黑色,执行:滤镜 渲染 云彩,确定后按Ctrl + ALt + F加强一下。
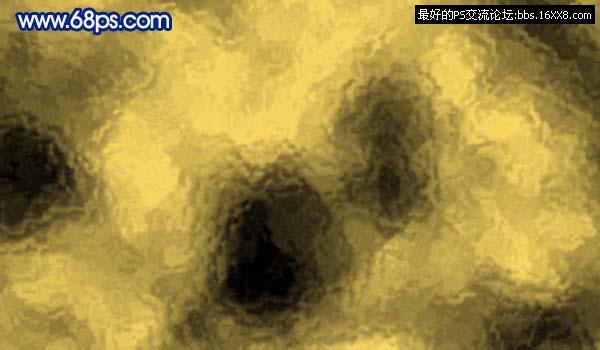
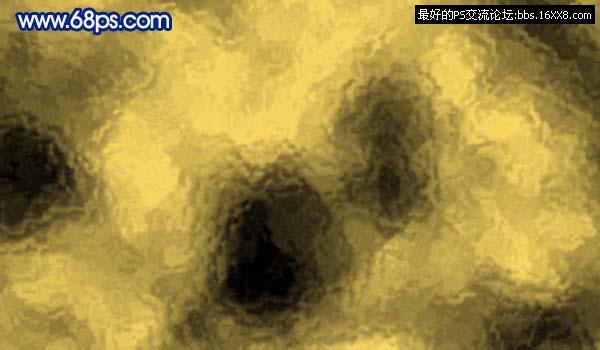
3、执行:滤镜 扭曲 海洋波纹,参数设置如图2,效果如图3。

图2

图3
4、执行:滤镜 画笔描边 喷溅,参数设置如图4。

图4
5、执行:滤镜 画笔描边 喷色描边,参数设置如图5。确定后按Ctrl + F加强-3次,效果如图6。

图5

图6
本教程介绍简单介绍青色陶瓷字效果的制作方法。思路:先用滤镜制作出类色陶瓷的纹理效果,然后简单的调色。然后把纹理加到文字上去,再加上图层样式即可!
最终效果

1、新建一个600 * 350像素的文件,背景加上简单的黑白渐变,然后打上文字,效果如图1。

图1
2、新建一个图层,把前景颜色设置为:#F9D761,背景颜色设置为黑色,执行:滤镜 渲染 云彩,确定后按Ctrl + ALt + F加强一下。
3、执行:滤镜 扭曲 海洋波纹,参数设置如图2,效果如图3。

图2

图3
4、执行:滤镜 画笔描边 喷溅,参数设置如图4。

图4
5、执行:滤镜 画笔描边 喷色描边,参数设置如图5。确定后按Ctrl + F加强-3次,效果如图6。

图5

图6
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!

 我的作業,
我的作業,






