Photoshop绘制个性化的网站导航
来源:eddie yang’s creative
作者:bbs.16xx8.com
学习:5923人次
今天为大家带来的这个教程是教大家怎么用PHOTOSHOP制作一个像Web Designer Wall这个网站的水彩画风格的导航栏(菜单栏。首先我会教大家用PHOTOSHOP制作出导航所需要的图片文件,然后再第2个部分教程中我会教你怎么样用CSS把这个导航栏做出来。OK,废话不多说,我们开始吧:
先看效果图

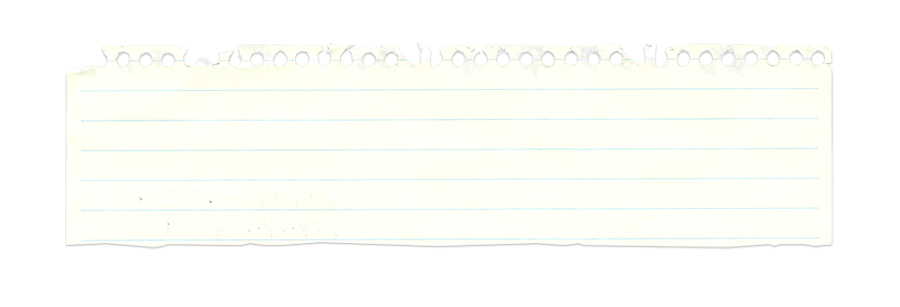
1.笔记本纸张图片
首先我们要找一张那种带穿孔的笔记本纸张的图片素材。eddie推荐一个找这种素材的网站是stock.xchng.当然deviantart也是一个不错的选择。在这个教程,你就先用我给你的这张图片吧。

2.水彩画效果
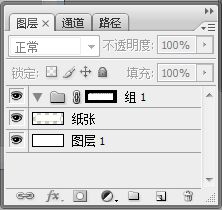
首先在photoshop中打开我们的素材图片,按住Ctrl点击纸张图层载入选区,然后新建一个组,并点击图层面板下面的小按钮创建图层蒙版。这样做使我们后面使用画笔时颜色只会出现在蒙版区域内。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!






