如何在Photoshop中制作价格表UI
今天我们来学习如何在PS中制作价格表UI。

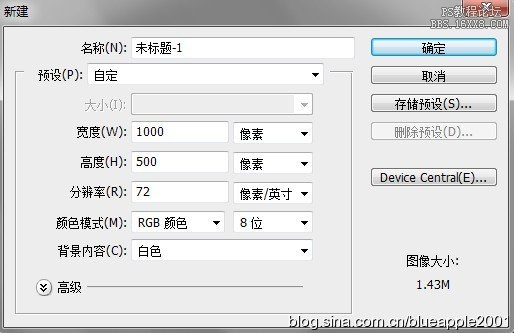
新建1000×500 px的文档。

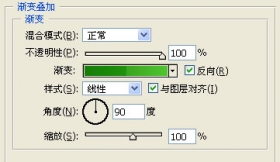
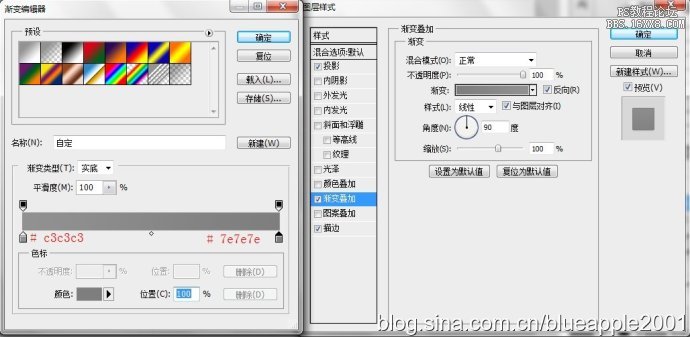
将背景图层解锁,并为之添加渐变叠加的图层样式。渐变颜色从# 9b9b9b到# f4f4f4。

选择圆角矩形工具,在属性栏上,选择形状图层按钮,并设圆角半径为10 px。

Ctrl+R调出标尺,在标尺上点击鼠标右键,会出现单位的快捷菜单。在这里我们选择像素。

拉参考线,使用圆角矩形工具绘制出一个200×300 px的圆角矩形。

Ctrl+;隐藏参考线,Ctrl+R隐藏标尺。
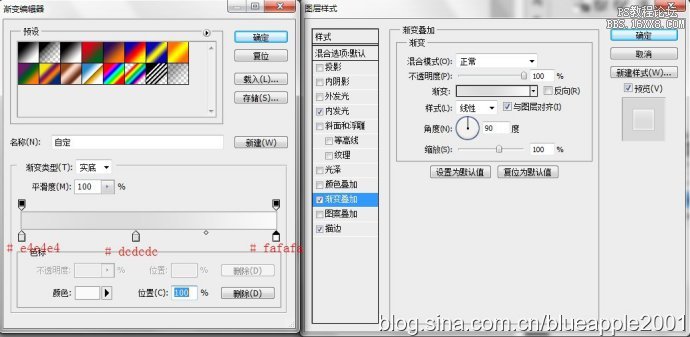
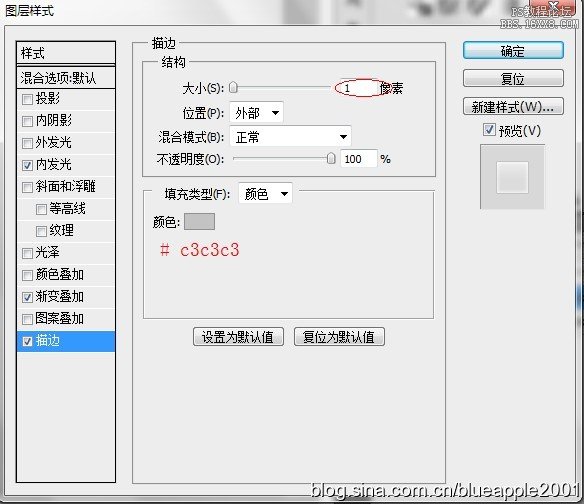
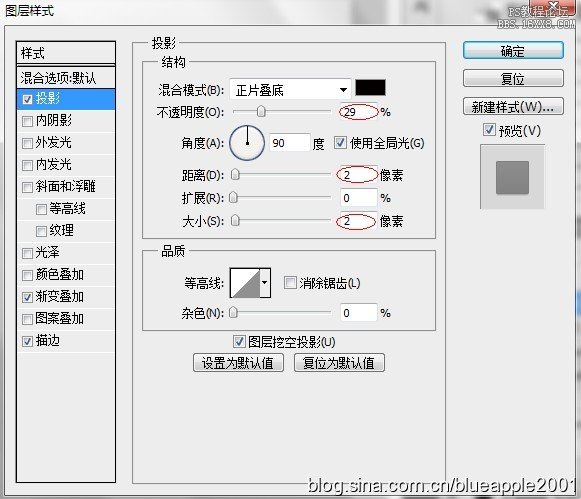
为圆角矩形添加图层样式。
内发光颜色为白色。

渐变是从# e4e4e4到# dcdcdc到# fafafa。


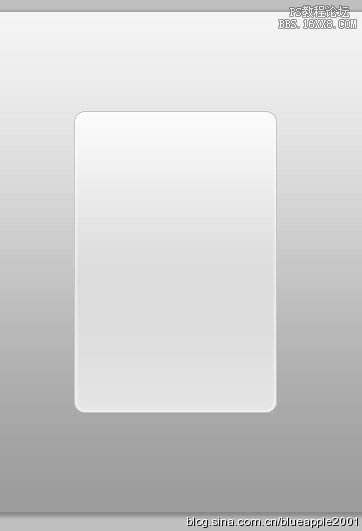
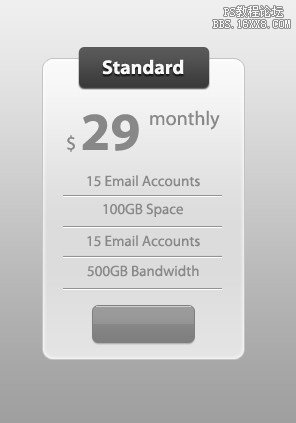
效果如下。

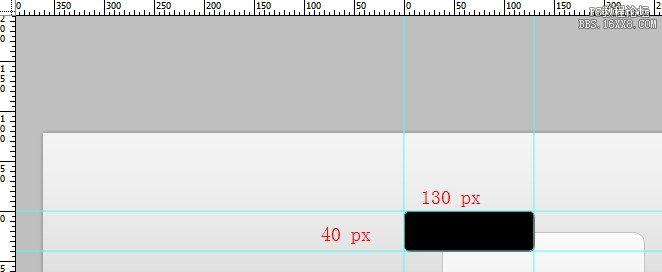
用前面所教方法,再绘制一个圆角半径为5px的圆角矩形,大小是130×40 px。

将两个圆角矩形水平居中对齐,并调整好相对的垂直位置。然后我们再隐藏标尺和参考线。

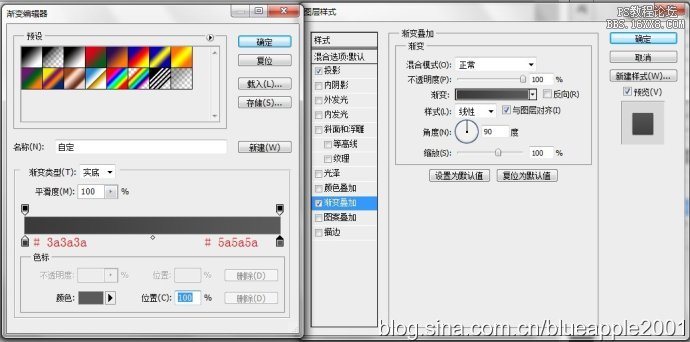
为其添加图层样式。


结果如下。

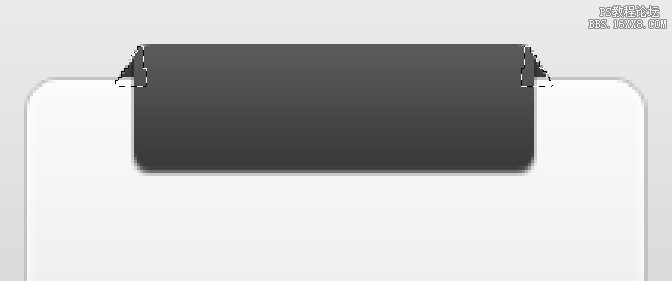
在背景图层(图层0)上新建空白图层,用多边形套索工具绘制如下选区,填充# 3a3a3a。

再来看下效果。

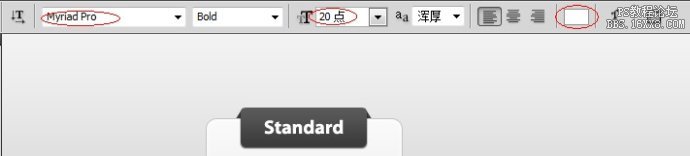
码字。这里使用的字体是Myriad Pro,20点,白色。

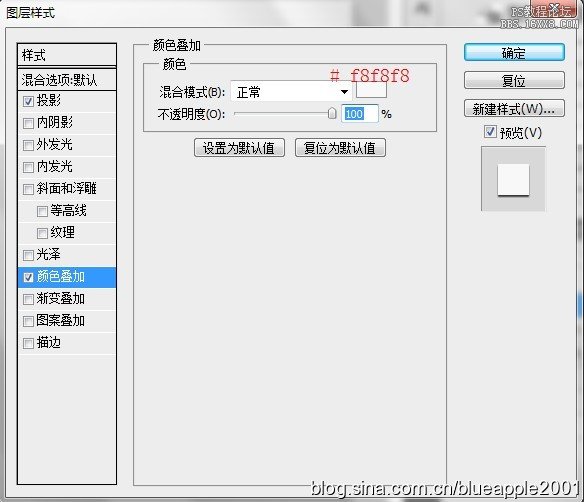
为文字添加图层样式。


继续码字。这里使用的文字颜色为灰色。

接下来我们使用单行选框工具绘制两条1px的直线。一条填充灰色,一条填充白色。

摁住Alt往下拖动几次,复制出另外的几条分割线,然后选中这几个图层Ctrl+E进行合并。然后使用矩形选框工具框出一个矩形范围,为其添加矢量蒙版。

使用圆角矩形工具绘制一个圆角半径为5px,100×38 px。添加图层样式。




摁住Ctrl单击矢量蒙版缩览图,选择矩形选框工具,摁住Alt拖拉矩形减去下半部分。

新建空白图层,为该选区填充白色,并使不透明度为10%。

再新建空白图层,绘制一根浅灰色的1 px的线。

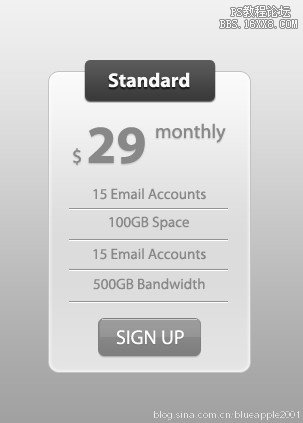
缩小来看。

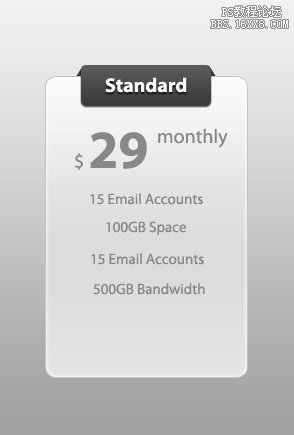
码上字。

将这一个部分的内容放在一个文件夹里。并摁住Alt拖拉出两个文件夹。然后进行文字和细节上的修改(放大中间部分,并且分割线的那两根1 px会因为放大而有所改变,故也要重新绘制)。

为了突出中间的部分,我这里也将它的部分组成改成蓝色。

绘制一个椭圆,【滤镜】|【模糊】|【高斯模糊】,大概模糊3~5px,作为阴影,并降低它的不透明度。

按照同样的做法做出其它几个阴影。这次的任务便完成。
学习 · 提示
相关教程