PS网页制作中切片应用

12.3.4网页制作


下面我们来通过使用ps的切片制作一个网页,对切片工具以及网页格式的存储和链接做一深入的学习。
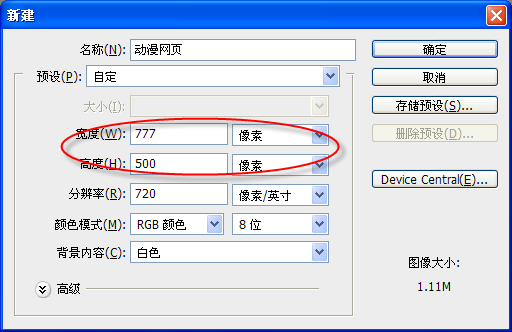
1.首先我们打开ps,选择【文件】,【新建】,再弹出的对话框中,我们输入网页的名称以及它的长宽比。一般正规网站的宽度为777,高为500。我们输入数值,如图12-3-57所示。

图12-3-57
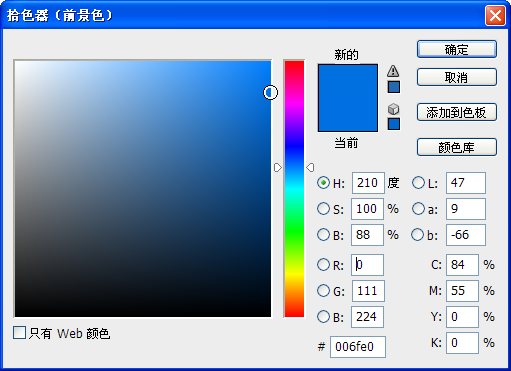
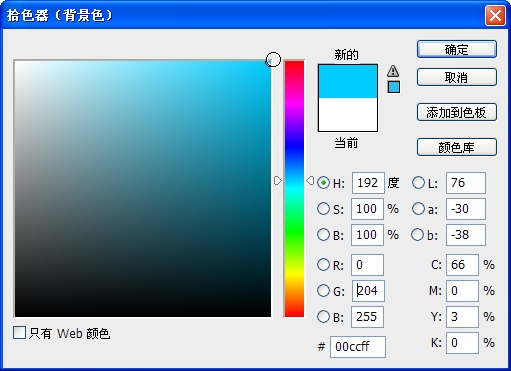
2.输入完成后,我们单击【确定】。下面我们要制作网页的背景,我们设置它的前景色以及背景色。如图12-3-58所示。


图12-3-58前景色背景色
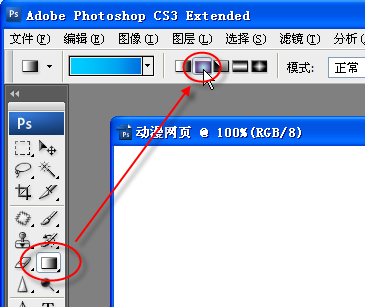
3.设置好了前景色和背景色,我们选择渐变工具,在渐变工具选项栏中我们选择【径向渐变】,如图12-3-59所示。然后我们对图像进行填充,如图12-3-60所示。

图12-3-59

图12-3-60
4接下来我们制作网页的标题,我们单击文字工具,进行文字的输入,如图12-3-61所示。

图12-3-61
5.设置文字的大小,字体以及颜色。如图12-3-62所示。

图12-3-62
6.接下来我们选择画笔工具,简单的为标题绘制背景来对其进行优化,绘制效果如图12-3-63所示。

图12-3-63
7.使用以上方法我们再来制作一个文字按钮,作为跳转到下页的链接。如图12-3-64所示。

图12-3-64
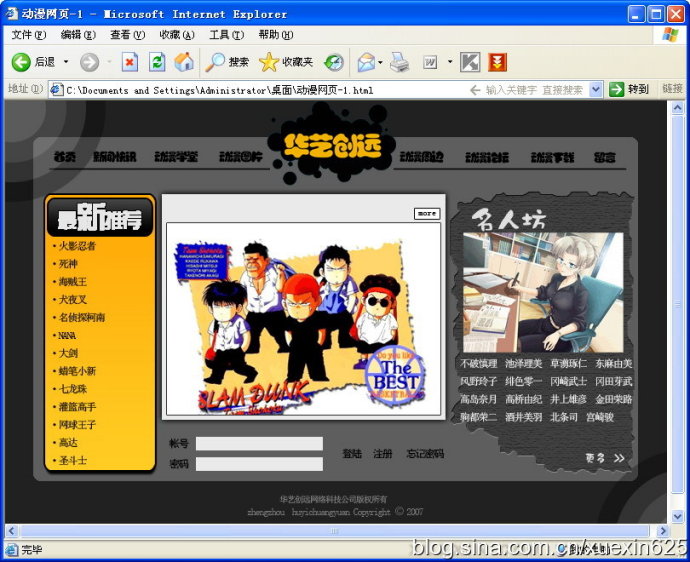
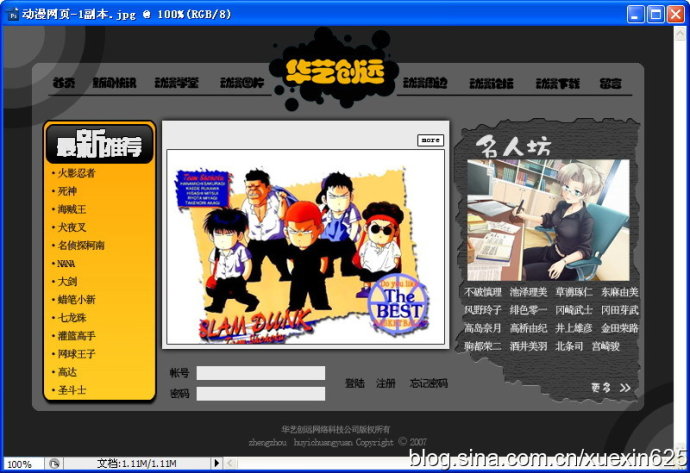
8.那么这样呢我们网页的第一个页面就制作完成了,下面我们打开一张网页的首页图像,如图12-3-65所示。

图12-3-65
9.这是一张已经做好的首页,下面我们就通过使用ps的切片工具将这个页面的文字以及图像部分进行切分。
首先我们在工具栏中选择【切片】工具,然后对图像整体进行一下切割,这时我们会看到在图像的左上角出现了一个标注,如图12-3-66所示,这说明我们的图像已被切割。

图12-3-66
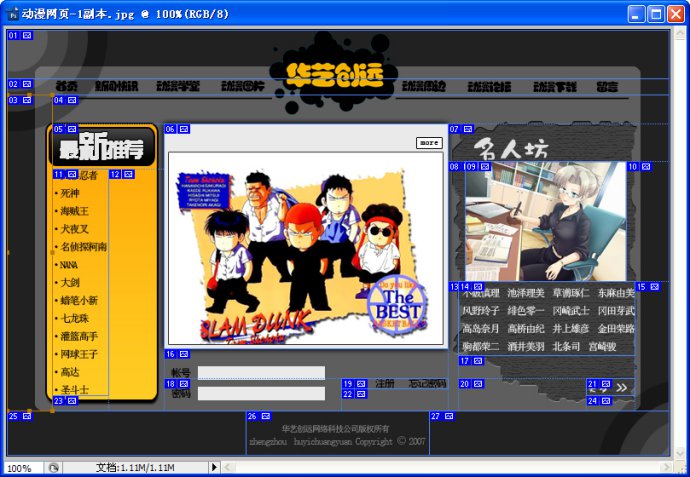
10..接下来,我们继续切分。我们先将页面的大致结构切分出来,切分后效果如图12-3-67所示。

图12-3-67
学习 · 提示
相关教程