利用PhotoShop制作音乐网站导航栏
来源:不详
作者:佚名
学习:332人次
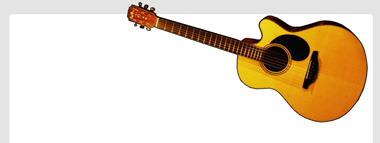
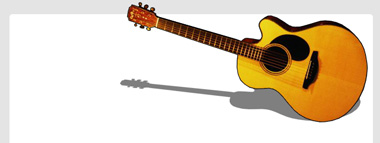
利用PhotoShop制作音乐网站导航栏 插入吉他图片,并将其放置在画布右侧。
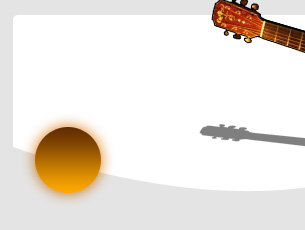
插入吉他图片,并将其放置在画布右侧。 降低不透明度,完成投影制作。
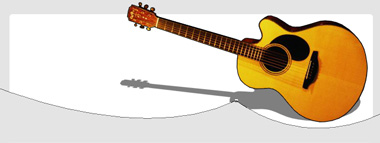
降低不透明度,完成投影制作。 使用钢笔工具绘制波浪形路径。
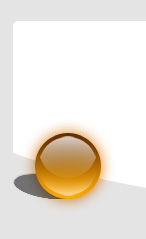
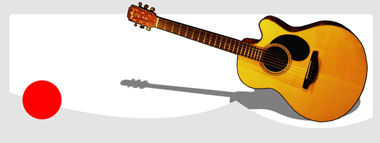
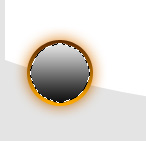
使用钢笔工具绘制波浪形路径。 创建新的图层,并使用椭圆工具在该层创建一个圆。
创建新的图层,并使用椭圆工具在该层创建一个圆。 双击圆所在图层,打开图层样式窗口。
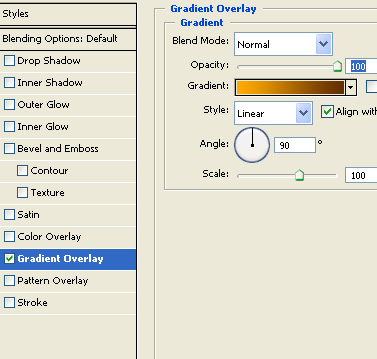
双击圆所在图层,打开图层样式窗口。
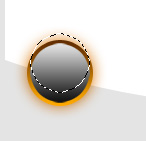
渐变叠加: 按下Ctrl并点击圆形所在图层获得选区。
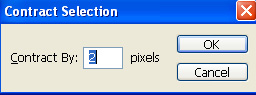
按下Ctrl并点击圆形所在图层获得选区。 选择 >> 修改 >> 收缩。
选择 >> 修改 >> 收缩。
 创建新的图层,填充黑白渐变效果。
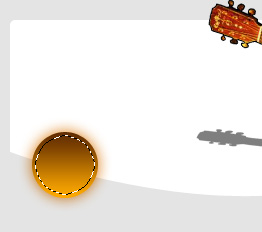
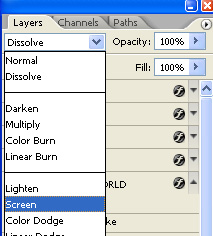
创建新的图层,填充黑白渐变效果。 反选(Ctrl Shift I)并删除,改变图层模式为滤色。
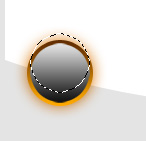
反选(Ctrl Shift I)并删除,改变图层模式为滤色。  同样的方法制作出按钮下方的高光效果。
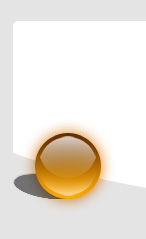
同样的方法制作出按钮下方的高光效果。 利用椭圆工具创建圆,自由变换(Ctrl T),调整适当的位置和不透明度,完成按钮投影的制作。
利用椭圆工具创建圆,自由变换(Ctrl T),调整适当的位置和不透明度,完成按钮投影的制作。 复制出其它按钮。
复制出其它按钮。 添加搜索栏。
添加搜索栏。 输入按钮文字。
输入按钮文字。 为文字添加外发光效果。
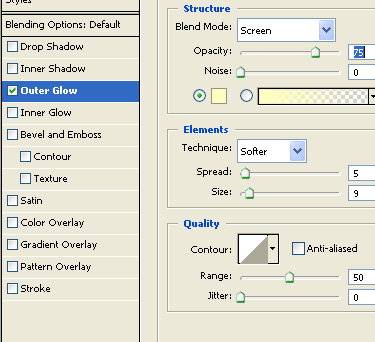
为文字添加外发光效果。
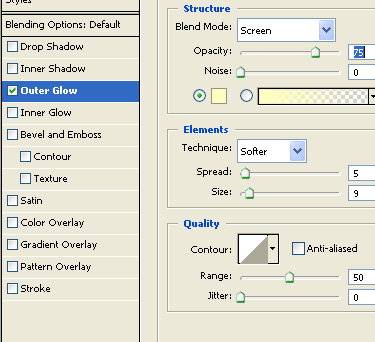
图层 >> 图层样式 >> 外发光。
混合模式:滤色。
颜色:白色。

 插入网站名称和LOGO,大功告成
插入网站名称和LOGO,大功告成 。
。
![]()
创建新画布,使用圆角矩形工具创建圆角矩形。
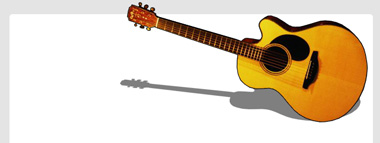
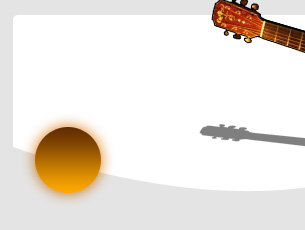
 插入吉他图片,并将其放置在画布右侧。
插入吉他图片,并将其放置在画布右侧。
 降低不透明度,完成投影制作。
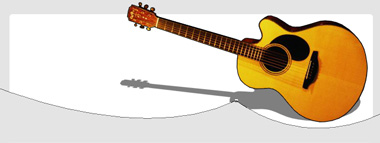
降低不透明度,完成投影制作。 使用钢笔工具绘制波浪形路径。
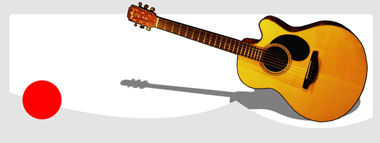
使用钢笔工具绘制波浪形路径。 创建新的图层,并使用椭圆工具在该层创建一个圆。
创建新的图层,并使用椭圆工具在该层创建一个圆。 双击圆所在图层,打开图层样式窗口。
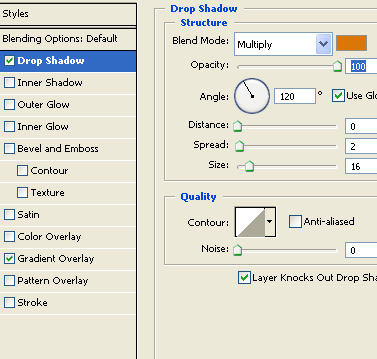
双击圆所在图层,打开图层样式窗口。渐变叠加:

投影:
混合模式“正片叠底”。

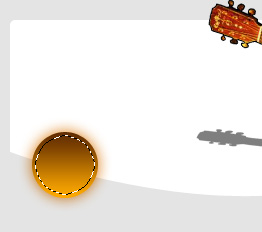
 按下Ctrl并点击圆形所在图层获得选区。
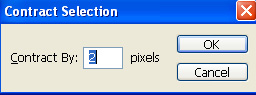
按下Ctrl并点击圆形所在图层获得选区。 选择 >> 修改 >> 收缩。
选择 >> 修改 >> 收缩。
 创建新的图层,填充黑白渐变效果。
创建新的图层,填充黑白渐变效果。
 反选(Ctrl Shift I)并删除,改变图层模式为滤色。
反选(Ctrl Shift I)并删除,改变图层模式为滤色。 
 同样的方法制作出按钮下方的高光效果。
同样的方法制作出按钮下方的高光效果。 利用椭圆工具创建圆,自由变换(Ctrl T),调整适当的位置和不透明度,完成按钮投影的制作。
利用椭圆工具创建圆,自由变换(Ctrl T),调整适当的位置和不透明度,完成按钮投影的制作。 复制出其它按钮。
复制出其它按钮。 添加搜索栏。
添加搜索栏。 输入按钮文字。
输入按钮文字。 为文字添加外发光效果。
为文字添加外发光效果。图层 >> 图层样式 >> 外发光。
混合模式:滤色。
颜色:白色。


 插入网站名称和LOGO,大功告成
插入网站名称和LOGO,大功告成 。
。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







