Photoshop鼠绘一个U盘
来源:作者:雨醉 译 来源:中国教
作者:bbs.16xx8.com
学习:12593人次
在这个教程中,我将用详细的步骤来讲解U盘的制作过程以及表面的光影质感。注意实例中U盘在地板上的投影,PSDTUTS这几字制作起来很简单,但这些小细节会让你制作的东西更加的真实。
效果:

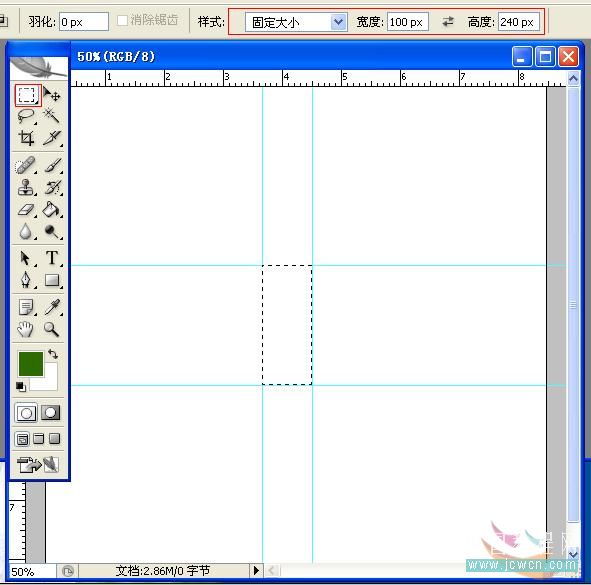
1、新建文件:宽高1000PX分辨率300PX,背景白色。选择矩形选框工具设置宽100px高240PX,在画布上单击做出选区,并在它的四条线上都拖出参考线。取消选择(ctrl+D).如图:


学习 · 提示
关注大神微博加入>>
网友求助,请回答!