photoshop破旧的纹理字文字特效
来源:未知
作者:学photoshop
学习:1740人次
最终效果

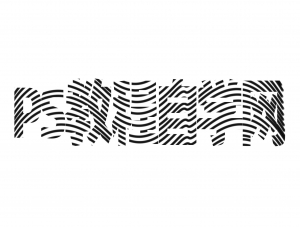
1、新建一个600 * 350像素的文件,背景填充黑色,也可以拉点渐变效果,然后打上白色文字。大致效果如图1,字体可以选择自己喜爱的字体,最好要粗一点。

图1
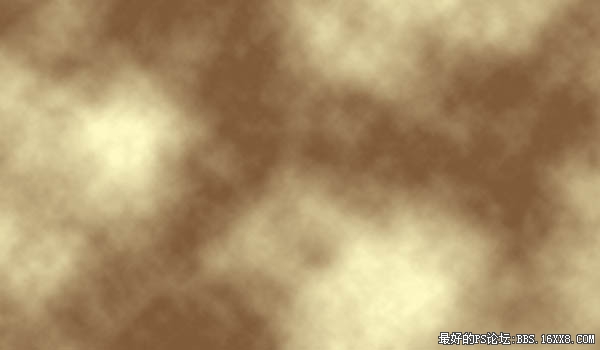
2、新建一个图层,把前景颜色设置为:#FFFAC4,背景颜色设置为:#7F5B39,然后执行:滤镜 渲染 云彩,确定后按Ctrl + Alt + F加强一下。效果如图2。


1、新建一个600 * 350像素的文件,背景填充黑色,也可以拉点渐变效果,然后打上白色文字。大致效果如图1,字体可以选择自己喜爱的字体,最好要粗一点。

图1
2、新建一个图层,把前景颜色设置为:#FFFAC4,背景颜色设置为:#7F5B39,然后执行:滤镜 渲染 云彩,确定后按Ctrl + Alt + F加强一下。效果如图2。

学习 · 提示
- 发评论 | 交作业 -
最新评论
cllber2011-01-07 02:17
<吃惊>0
回复
yingle2010-06-24 03:01
漂亮本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-78114-1-1.html<给力>
相关教程
关注大神微博加入>>
网友求助,请回答!