photoshop做霓虹灯字
来源:未知
作者:laoolaoo
学习:710人次
本文为翻译教程
原文名称:Super Easy Neon Style in photoshop
原文作者:abduzeedo | Sep 28, 2009
在这个教程里我将向你展示如何在PS中制作漂亮的光效。我将使用图层样式和混合模式来模仿氖元素的光感效果。
最终效果预览:

所有使用素材,见2楼素材包。(译者)
Step 1第一步
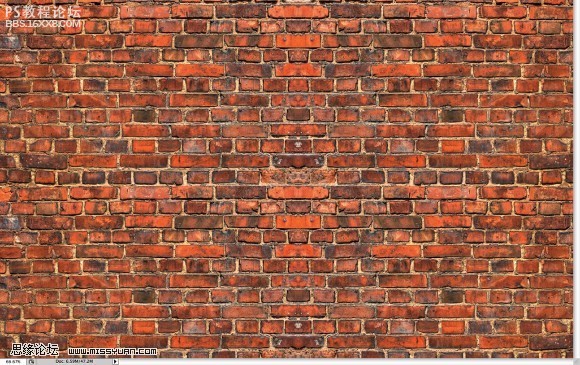
首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。 (见2楼素材包)

Step 2第二步
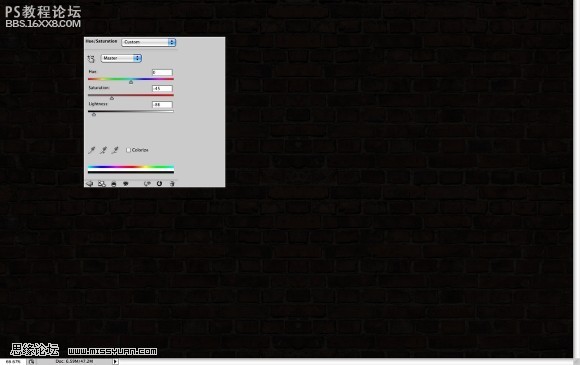
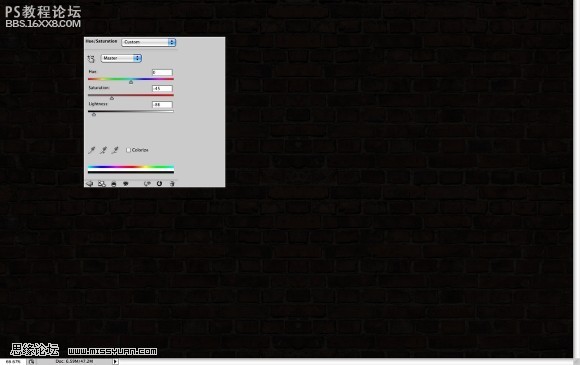
选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85

Step 3第三步
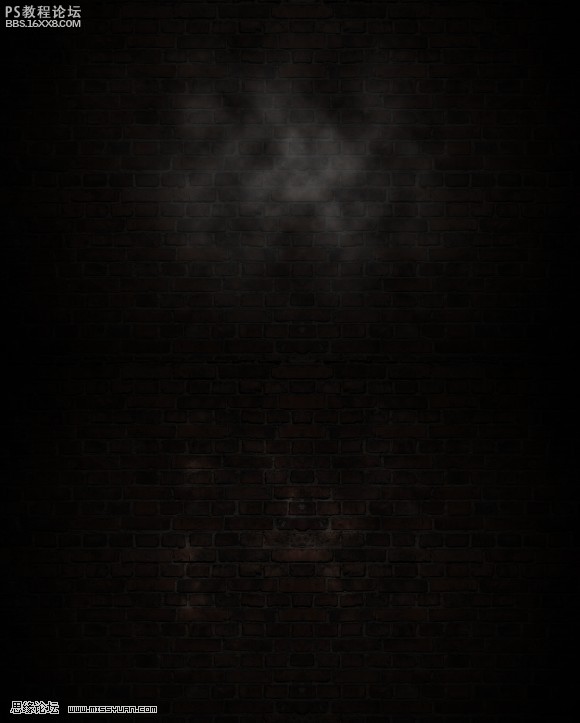
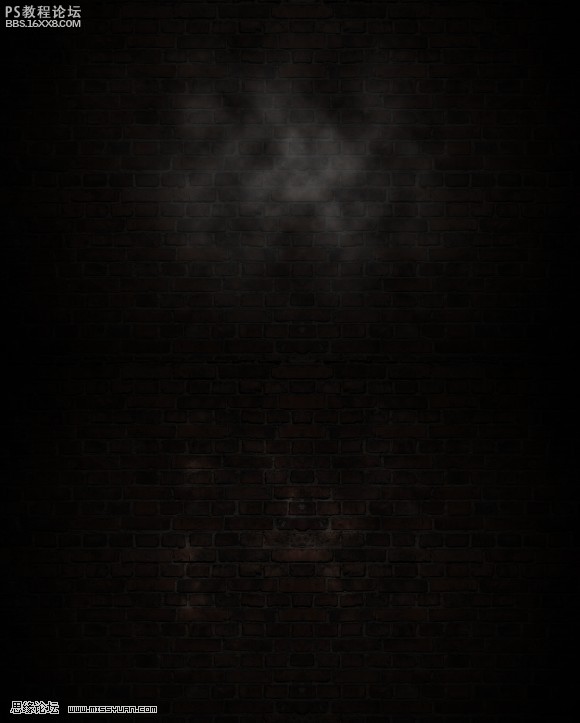
新建一个图层,选择 文件-- 打开--云彩素材,(见2楼素材包)你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。

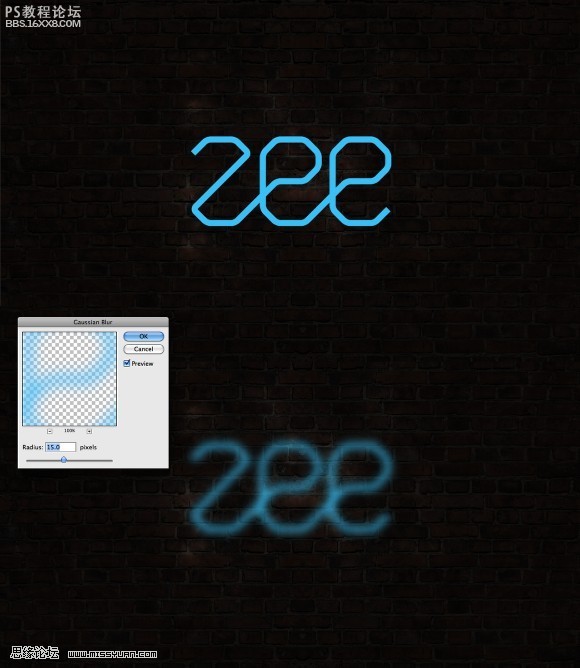
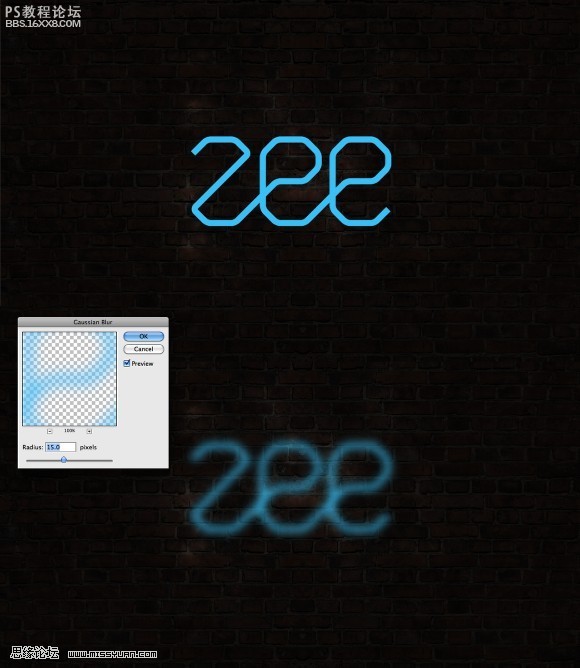
,Step 4第四步 输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像
Step 4第四步
输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。

Step 5第五步
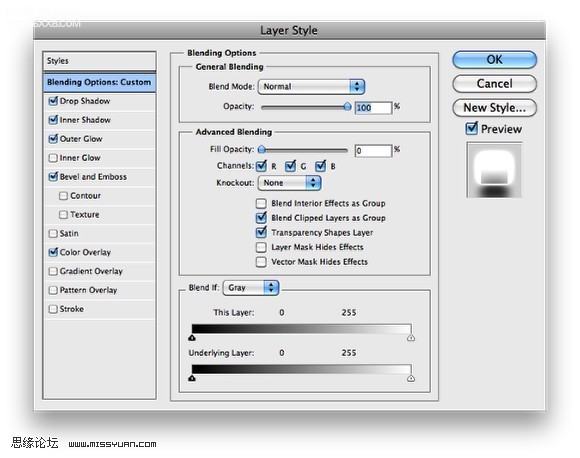
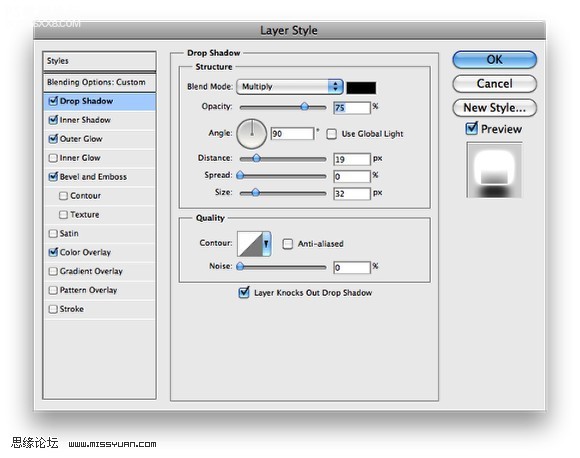
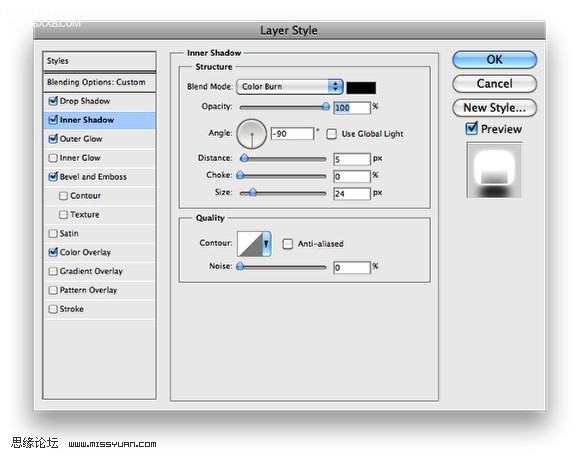
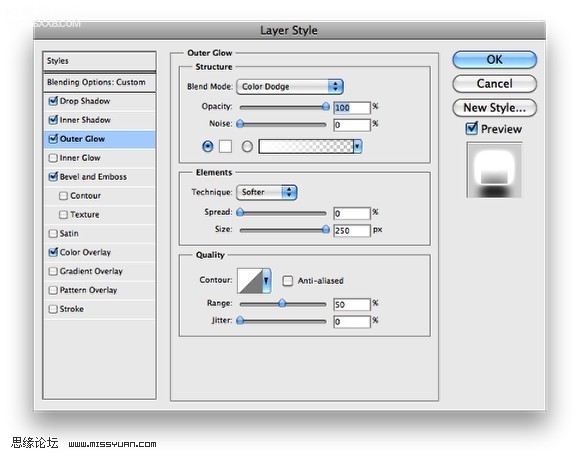
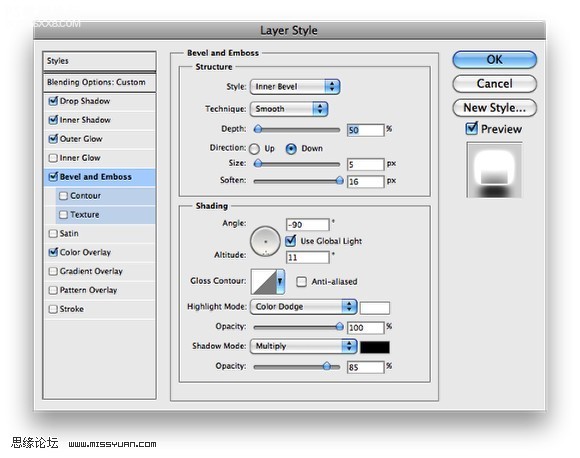
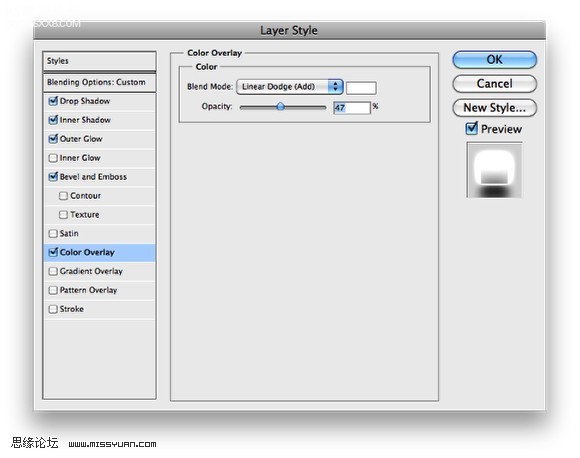
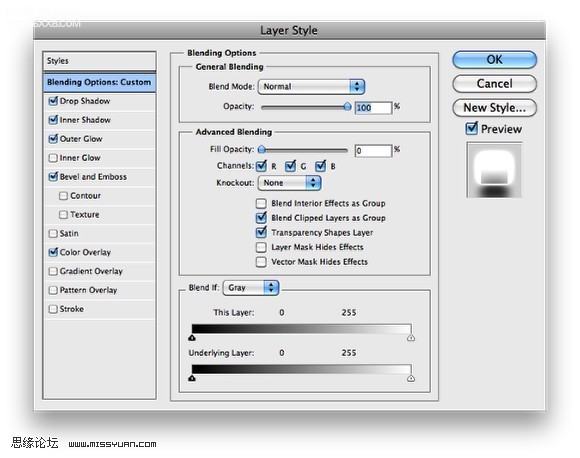
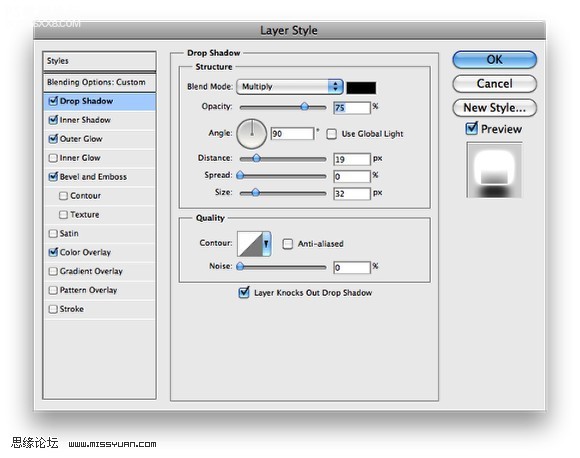
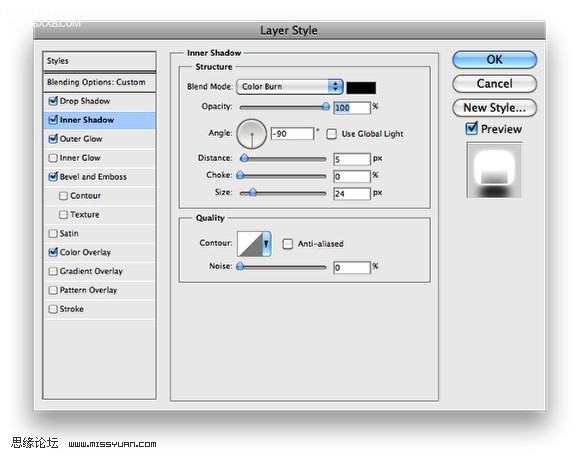
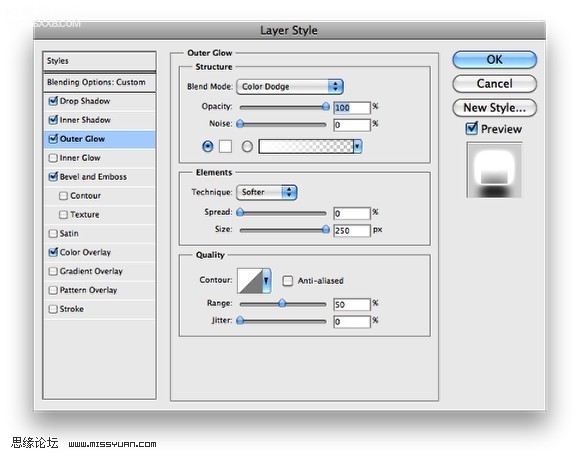
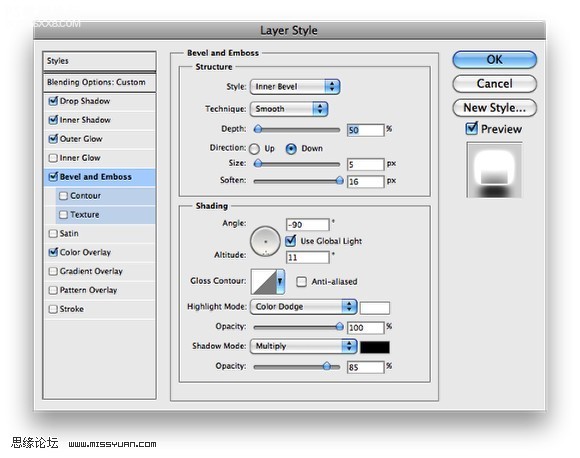
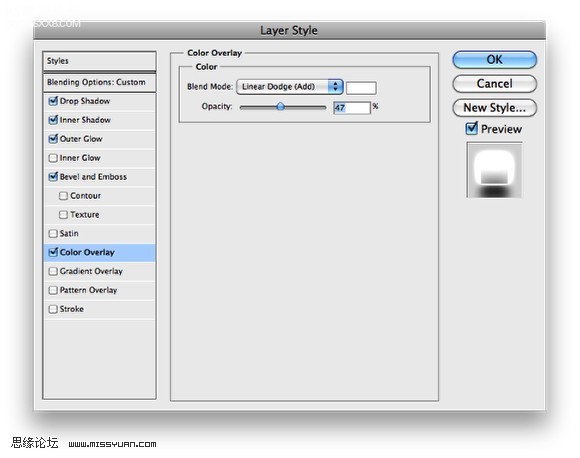
跟着以下的图片,调整图层样式的设置。我们将使用投影,内阴影,外发光,浮雕效果,颜色叠加的效果。






Step 6第六步
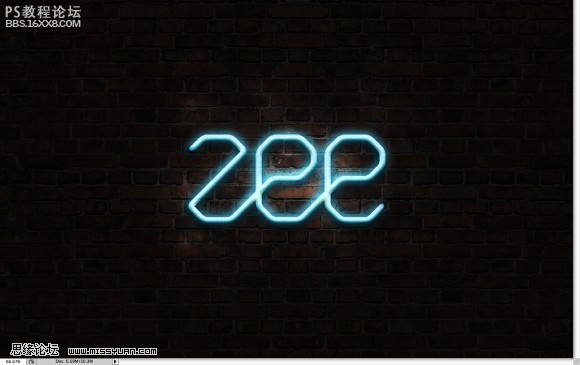
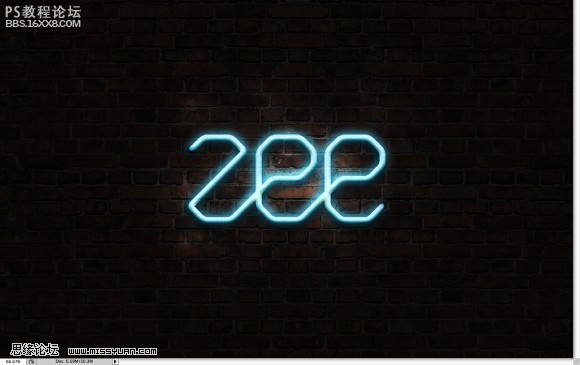
这将是你调整图层样式后的效果。

,Step 7第七步 复制图层,使图片的效果加强一点点,降低不透明度为59%。 Step 8第八步 我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜
Step 7第七步
复制图层,使图片的效果加强一点点,降低不透明度为59%。

Step 8第八步
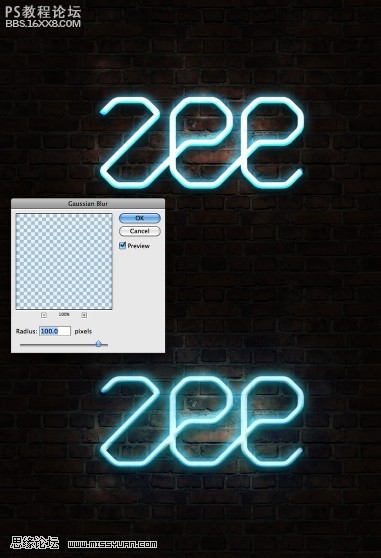
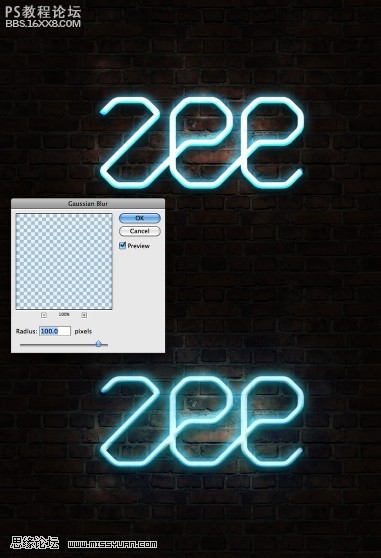
我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。

Step 9第九步
现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。
原文名称:Super Easy Neon Style in photoshop
原文作者:abduzeedo | Sep 28, 2009
在这个教程里我将向你展示如何在PS中制作漂亮的光效。我将使用图层样式和混合模式来模仿氖元素的光感效果。
最终效果预览:

所有使用素材,见2楼素材包。(译者)
Step 1第一步
首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。 (见2楼素材包)

Step 2第二步
选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85

Step 3第三步
新建一个图层,选择 文件-- 打开--云彩素材,(见2楼素材包)你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。

,Step 4第四步 输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像
Step 4第四步
输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。

Step 5第五步
跟着以下的图片,调整图层样式的设置。我们将使用投影,内阴影,外发光,浮雕效果,颜色叠加的效果。






Step 6第六步
这将是你调整图层样式后的效果。

,Step 7第七步 复制图层,使图片的效果加强一点点,降低不透明度为59%。 Step 8第八步 我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜
Step 7第七步
复制图层,使图片的效果加强一点点,降低不透明度为59%。

Step 8第八步
我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。

Step 9第九步
现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







