photoshop合成设计实例:室内复古瀑布效果(3)
来源:未知
作者:学有所成
学习:1202人次

Step 10第十步
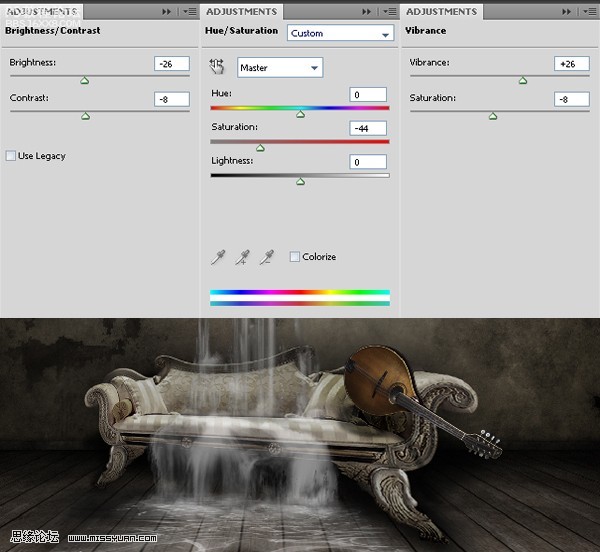
现在来添加另外一个素材-小提琴素材。从背景中扣出小提琴素材,拖移到图中,摆好位置,靠近沙发,让它感觉浮在沙发上。
复制小提琴素材一层,这个复制的图层用来融图成为小提请的阴影,增加真实感。添加黑色覆盖即可,将它移动到小提琴的下方一点,使用:编辑--自由变形--变形,让它变形。 调整变形的顺向是沿着沙发的光感。最后,使用:滤镜--模糊--高斯模糊,半径为3。调整图层的不透明度为60%。
最后,将图片融合混合,让它看上去旧一点。调整图效:亮度/对比度:-26,-8,色相/饱和度:0,-44,0


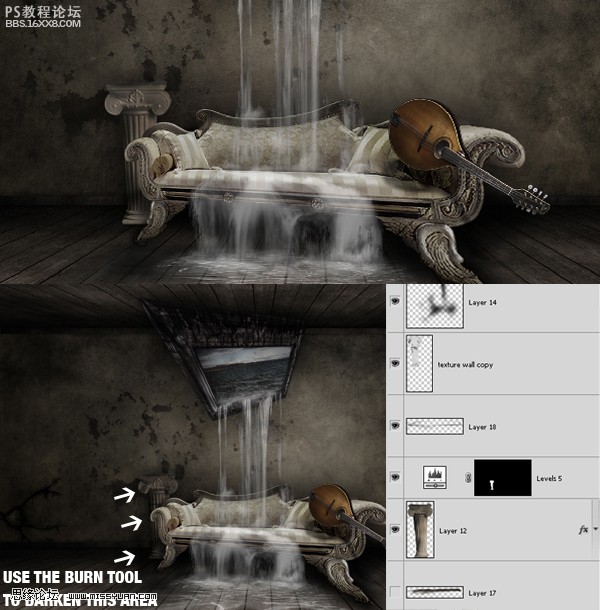
,Step 11第十一步 让我来继续添加素材--石柱。用钢笔工具抠出石柱素材,拖进来,摆好位置。放在沙发图层下面。 使用减淡工具(O)降低石柱的透明度,并在石柱的基础上加点阴影,让它看起来暗点,然后融合图素看起来自
Step 11第十一步
让我来继续添加素材--石柱。用钢笔工具抠出石柱素材,拖进来,摆好位置。放在沙发图层下面。
使用减淡工具(O)降低石柱的透明度,并在石柱的基础上加点阴影,让它看起来暗点,然后融合图素看起来自然。
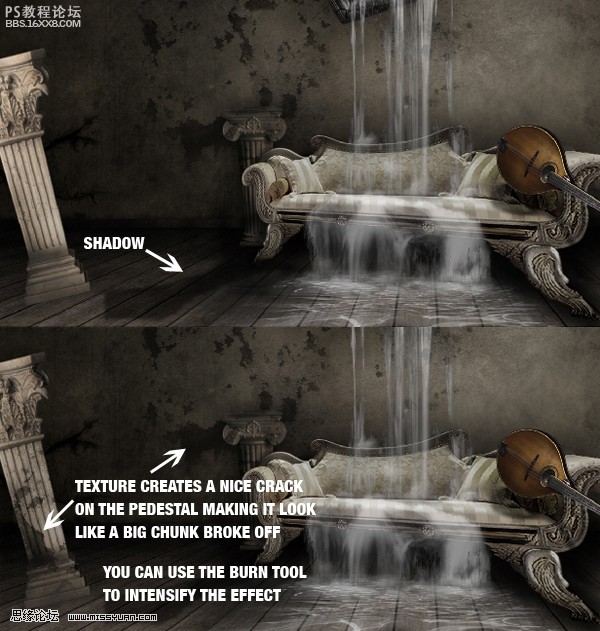
现在给石柱加阴影,需要给石柱加点裂纹,让它看上去旧点。新建一层,放在石柱图层下,使用黑色笔刷给石柱增加阴影部分。
阴影图层,图层模式,柔光,让图看上去更自然,不透明度70%。最后我们来增加裂纹,使用上面使用的裂纹素材和方式给石柱来点裂纹。同理,使用减淡工具(O),如果你的图层过亮。

Step 12第十二步
使用钢笔工具裁剪石柱素材的第2部分,然后讲拖入图片中,调整大小,旋转到合适角度,把它放在图片左下角,感觉像有点轻微的倒出图像一样。
为了让石柱素材和前一个石柱的色调大致相同,调整色相/饱和度:0,-8,0;亮度/对比度:-8,-17
像处理前一个石柱一样,需要给它来点阴影和列横,使用的裂纹素材和上面使用的是一样的,阴影的做法和上面的方法也是相同的。


,Step 13第十三步 现在开始处理另一个素材,这次是哪个鸟笼,稍后将加入一只从鸟笼逃出的鸟,直飞那幅油画,想要飞往现实的世界。 所以在扣出鸟笼素材后,放入图中,自由变形,旋转到合适角度,将它放在图的右上方。
Step 13第十三步
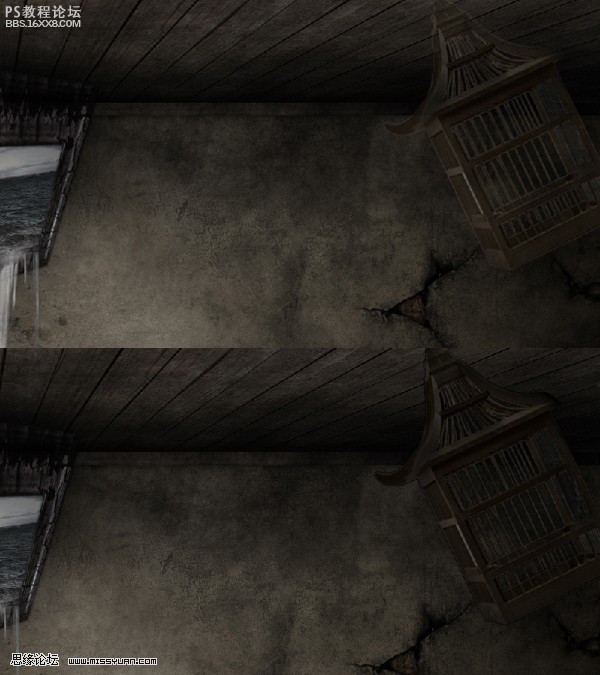
现在开始处理另一个素材,这次是哪个鸟笼,稍后将加入一只从鸟笼逃出的鸟,直飞那幅油画,想要飞往现实的世界。
所以在扣出鸟笼素材后,放入图中,自由变形,旋转到合适角度,将它放在图的右上方。
复制图层一次,给图层添加快速蒙版,覆盖黑色,不透明度50%,然后元鸟笼图层不透明度85%。

Step 14第十四步
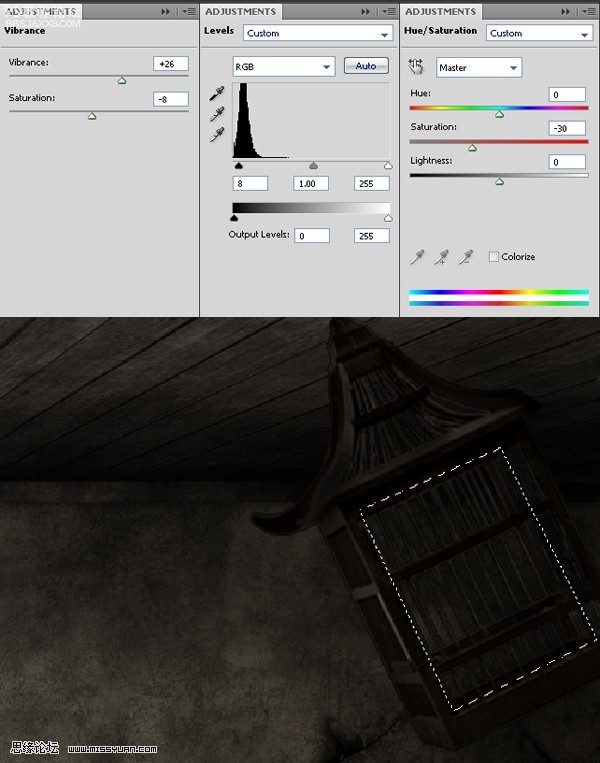
现在给鸟笼处理一下色彩和效果。色阶:8,1.00,255;色相/饱和度:0,-30,0
最后要做的就是创建一个鸟笼的门,使用钢笔工具,选取鸟笼上的一部分,复制一份,使用自由变形,让它开起来想门的一部分。


Step 15第十五步
然后我们扣出白色球素材,拖入图中,放在第一个石柱的上方,调整大小,让它看起来像是悬浮在石柱的上方,适当的增加亮度/对比度,调整光感。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!