photoshop合成设计实例:室内复古瀑布效果
来源:未知
作者:学有所成
学习:1202人次
原作者自我介绍:我是一个来自罗马尼亚的自由设计师,若干年前我发现了设计的美丽,于是倾注了大量的时间,致力成为一个优秀的设计师。
本文为翻译教程
原文名称:Create an Out of Bounds Fantasy Illustration
原文作者:Constantin Potorac

作者自我介绍:我是一个来自罗马尼亚的自由设计师,若干年前我发现了设计的美丽,于是倾注了大量的时间,致力成为一个优秀的设计师。
最终效果预览:

所有使用素材,见2楼素材包。(译者)
Step 1第一步
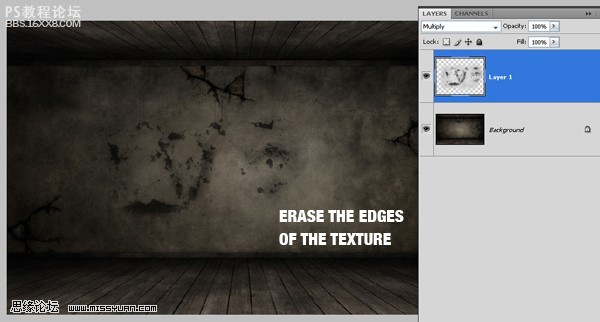
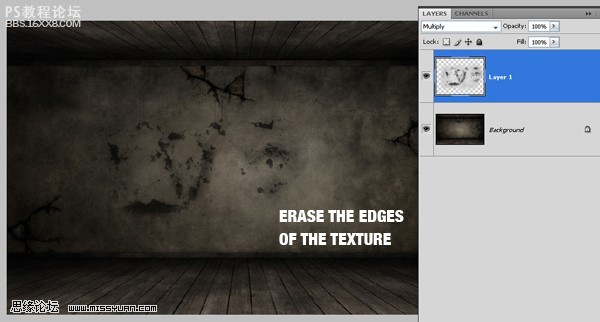
打开黑暗旧房间图片,这个房间看起来相当不错,但是我们想要增加一些裂痕(裂缝),所以,使用带有痕迹的素材,调整素材大小到合适大小。
添加素材图后,模式正片叠底,使用橡皮擦工具(E),擦去图片边缘,同时,使用减淡工具(O),让部分区域变淡,调整饱和度让整体效果更完美。


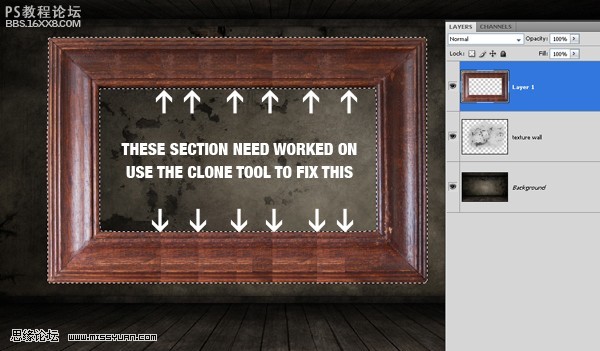
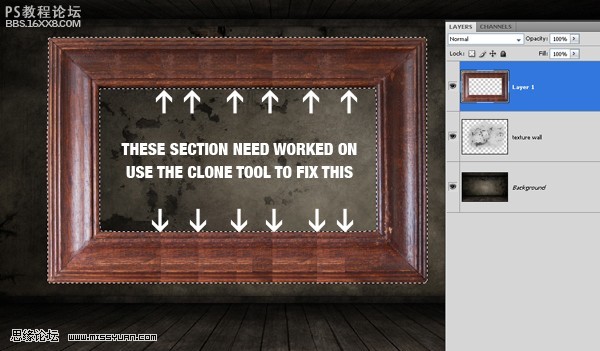
,Step 2第二步 添加相框素材到场景中,先使用钢笔工具(P),去除相框外的背景。选择框架部分,CTRL+J,复制出相框部分, 下一步,将相框拉长,在复制的小相框部分摆好位置后,合并图层,使用仿制图章工具 (S)处理下框
Step 2第二步
添加相框素材到场景中,先使用钢笔工具(P),去除相框外的背景。选择框架部分,CTRL+J,复制出相框部分, 下一步,将相框拉长,在复制的小相框部分摆好位置后,合并图层,使用仿制图章工具 (S)处理下框架,是相框看起来像是一个整体。





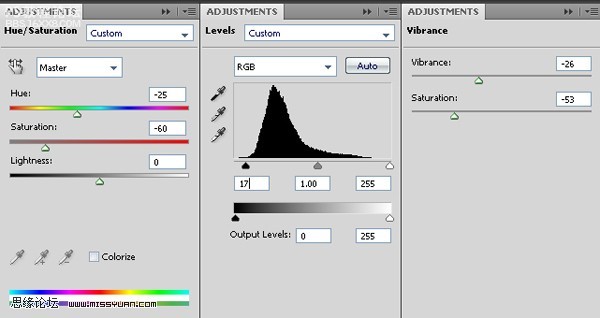
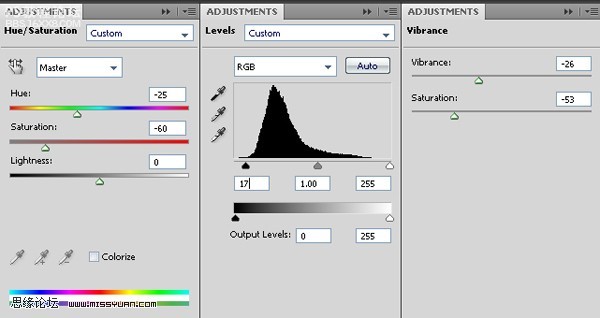
,Step 3第三步 现在需要给相框上一点色彩效果。 选择色相/饱和度:-25,,-60 ,0; 色阶: 17, 1.00, 255; 亮度/对比度: -26 ,-53.。如下图所示。 Step 4第四步 现在我们已经设置完成了相框的颜色,需要给它增加一
Step 3第三步
现在需要给相框上一点色彩效果。 选择色相/饱和度:-25,,-60 ,0; 色阶: 17, 1.00, 255; 亮度/对比度: -26 ,-53.。如下图所示。


Step 4第四步
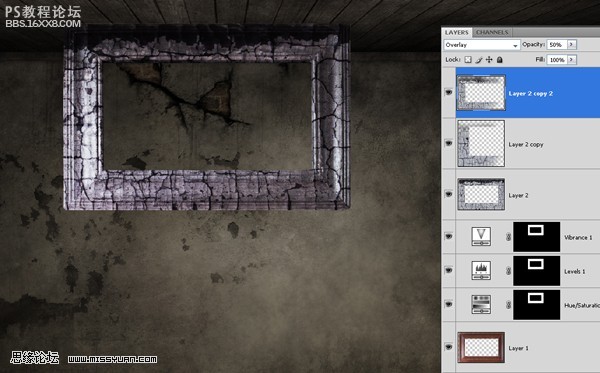
现在我们已经设置完成了相框的颜色,需要给它增加一点裂痕。裂痕素材:http://cgtextures.com/
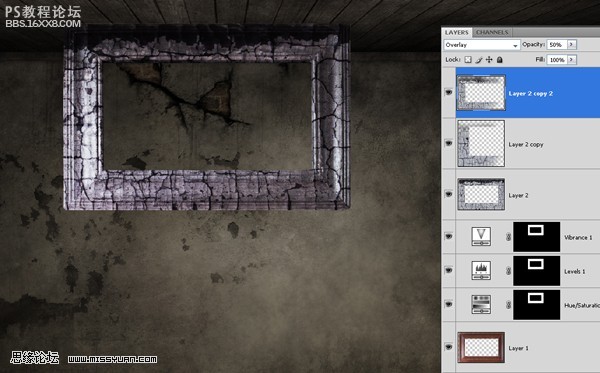
添加列横素材,图层模式叠加,不透明度50%。裁剪裂痕素材,刚好覆盖相框的大小。复制图层2次,合并图层。
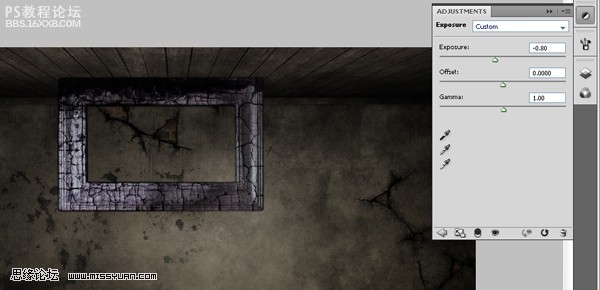
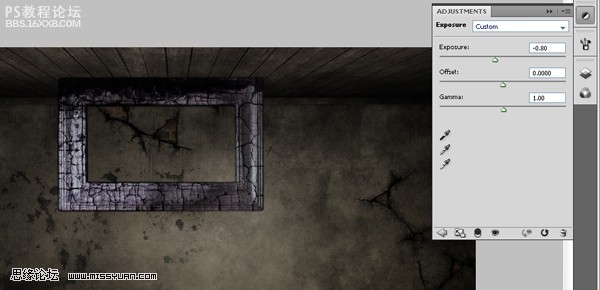
调整图效,亮度/对比度:0,,-40 ,曝光度:-0.80, 位移0.0000, 灰度系数1.00.(图像-调整-曝光度 译者)



,Step 5第五步 下一步就是在相框中添加一幅图片,创建壁画。添加海景素材进场景,调整大小,摆好位置,并适度旋转一定角度。 调整图效:亮度/对比度:26 , -30.。合并海景素材和相框。现在使用自由变换工具,(CTRL+
Step 5第五步
下一步就是在相框中添加一幅图片,创建壁画。添加海景素材进场景,调整大小,摆好位置,并适度旋转一定角度。
调整图效:亮度/对比度:26 , -30.。合并海景素材和相框。现在使用自由变换工具,(CTRL+T)选择扭曲讲相框的角点拉出变形,如下图所示。(你可以想象它正被强大的力量吸引)设置曝光度 -1.00 ,添加色彩平衡:(中间调)0,0,-10。
本文为翻译教程
原文名称:Create an Out of Bounds Fantasy Illustration
原文作者:Constantin Potorac

作者自我介绍:我是一个来自罗马尼亚的自由设计师,若干年前我发现了设计的美丽,于是倾注了大量的时间,致力成为一个优秀的设计师。
最终效果预览:

所有使用素材,见2楼素材包。(译者)
Step 1第一步
打开黑暗旧房间图片,这个房间看起来相当不错,但是我们想要增加一些裂痕(裂缝),所以,使用带有痕迹的素材,调整素材大小到合适大小。
添加素材图后,模式正片叠底,使用橡皮擦工具(E),擦去图片边缘,同时,使用减淡工具(O),让部分区域变淡,调整饱和度让整体效果更完美。


,Step 2第二步 添加相框素材到场景中,先使用钢笔工具(P),去除相框外的背景。选择框架部分,CTRL+J,复制出相框部分, 下一步,将相框拉长,在复制的小相框部分摆好位置后,合并图层,使用仿制图章工具 (S)处理下框
Step 2第二步
添加相框素材到场景中,先使用钢笔工具(P),去除相框外的背景。选择框架部分,CTRL+J,复制出相框部分, 下一步,将相框拉长,在复制的小相框部分摆好位置后,合并图层,使用仿制图章工具 (S)处理下框架,是相框看起来像是一个整体。





,Step 3第三步 现在需要给相框上一点色彩效果。 选择色相/饱和度:-25,,-60 ,0; 色阶: 17, 1.00, 255; 亮度/对比度: -26 ,-53.。如下图所示。 Step 4第四步 现在我们已经设置完成了相框的颜色,需要给它增加一
Step 3第三步
现在需要给相框上一点色彩效果。 选择色相/饱和度:-25,,-60 ,0; 色阶: 17, 1.00, 255; 亮度/对比度: -26 ,-53.。如下图所示。


Step 4第四步
现在我们已经设置完成了相框的颜色,需要给它增加一点裂痕。裂痕素材:http://cgtextures.com/
添加列横素材,图层模式叠加,不透明度50%。裁剪裂痕素材,刚好覆盖相框的大小。复制图层2次,合并图层。
调整图效,亮度/对比度:0,,-40 ,曝光度:-0.80, 位移0.0000, 灰度系数1.00.(图像-调整-曝光度 译者)



,Step 5第五步 下一步就是在相框中添加一幅图片,创建壁画。添加海景素材进场景,调整大小,摆好位置,并适度旋转一定角度。 调整图效:亮度/对比度:26 , -30.。合并海景素材和相框。现在使用自由变换工具,(CTRL+
Step 5第五步
下一步就是在相框中添加一幅图片,创建壁画。添加海景素材进场景,调整大小,摆好位置,并适度旋转一定角度。
调整图效:亮度/对比度:26 , -30.。合并海景素材和相框。现在使用自由变换工具,(CTRL+T)选择扭曲讲相框的角点拉出变形,如下图所示。(你可以想象它正被强大的力量吸引)设置曝光度 -1.00 ,添加色彩平衡:(中间调)0,0,-10。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!