用photoshop结合ImageReady制作简单小动画
来源:未知
作者:学photoshop
学习:335人次
Adobe公司的photoshop软件提供了运用工具来创建和制作在Web上使用的静态图像的功能;而ImageReady软件提供了和它相同的编辑功能外,还包括了一些工具和调板,用来进行创建动态的动画功能。这里就简单介绍一下,运用photoshop及ImageReady制作一个简单的“Merrry Christmas”字幕的动画片段的过程。 首先,在photoshop中创建一个背景文件,可以把背景设为喜欢的颜色,然后新建一个图层,并在新图层上拖入房子影像。

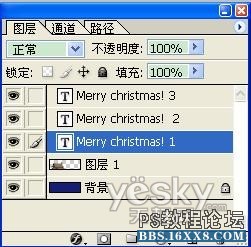
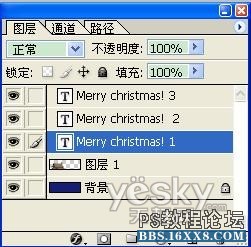
使用文字T工具,在图像右上角添加文字“Merry Christmas!”,并将文字图层复制两个,并将3个图层依次命名为Merry christmas!1、Merry christmas!2和Merry christmas!3。

图片1

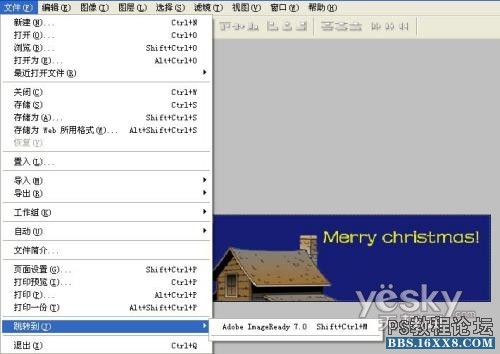
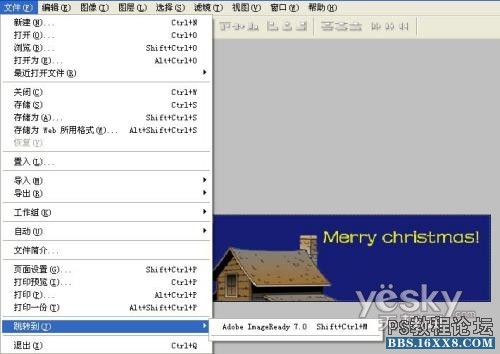
制作完图像后,选择文件-跳转到-ImageReady中,即可打开ImageReady软件相应窗口。

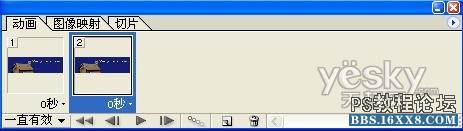
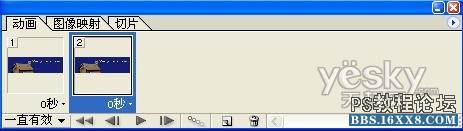
在ImageReady中,打开动画调板,将第一帧进行复制,便得到两帧相同的动画。


使用文字T工具,在图像右上角添加文字“Merry Christmas!”,并将文字图层复制两个,并将3个图层依次命名为Merry christmas!1、Merry christmas!2和Merry christmas!3。

图片1

制作完图像后,选择文件-跳转到-ImageReady中,即可打开ImageReady软件相应窗口。

在ImageReady中,打开动画调板,将第一帧进行复制,便得到两帧相同的动画。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!