photoshop如何做简单的动画图片
来源:bbs.16xx8.com
作者:学photoshop
学习:13791人次
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用photoshop和Imageready制作动画。

效果图
1)新建文件
点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。
2)制作所需的图片或素材
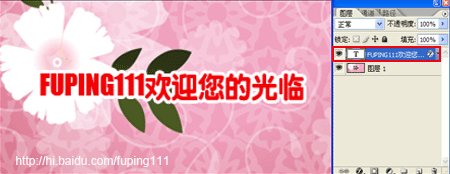
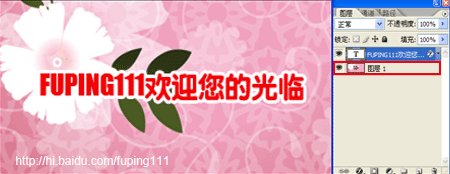
在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击 背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素)

图1
3)进入动画软件
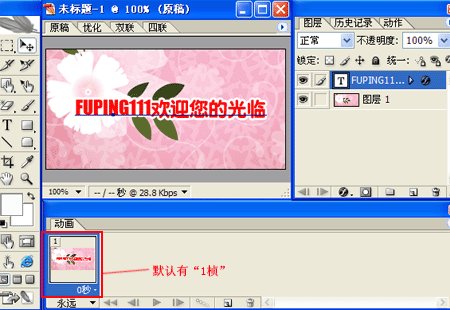
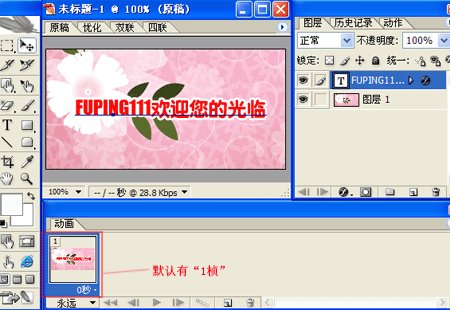
点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。

图2
如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的 photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







![[IR动图教程] 蔚蓝诡计系列教程新手学动画之二下雨的骷髅](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030111225367.gif)