photoshop如何做简单的动画图片(4)
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用photoshop和Imageready制作动画。

效果图
1)新建文件
点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。
2)制作所需的图片或素材
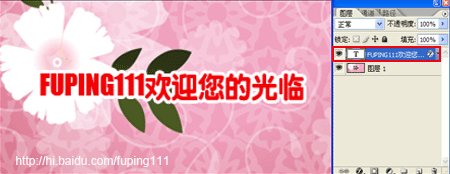
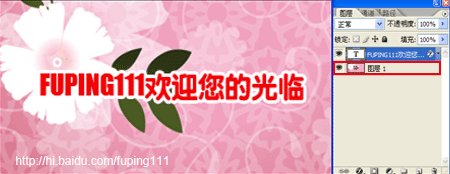
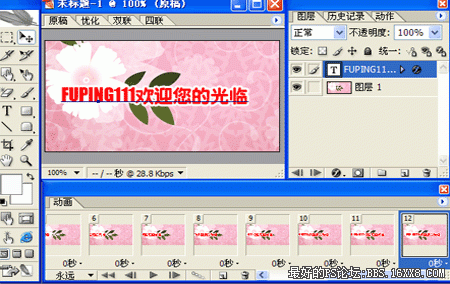
在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击 背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素)

图1
3)进入动画软件
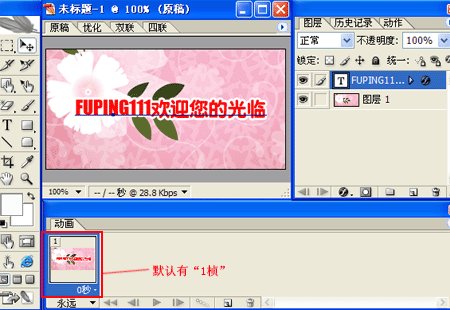
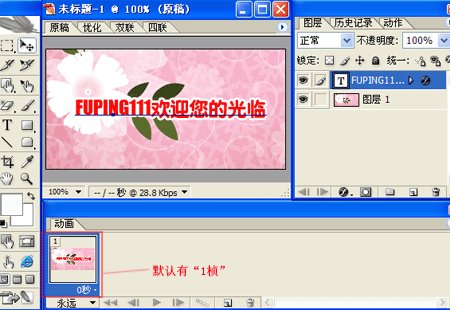
点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。

图2
如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的 photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。

4)动画制作
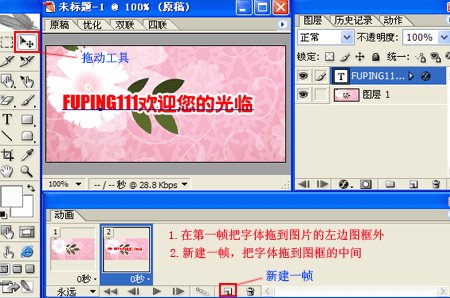
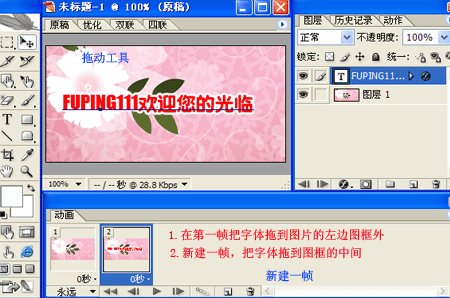
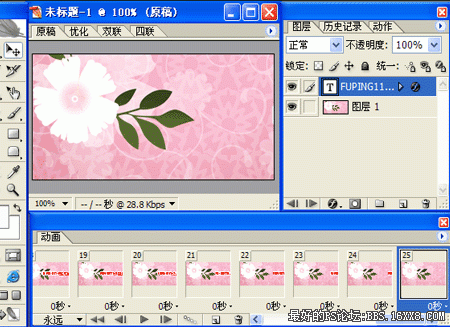
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4

图4
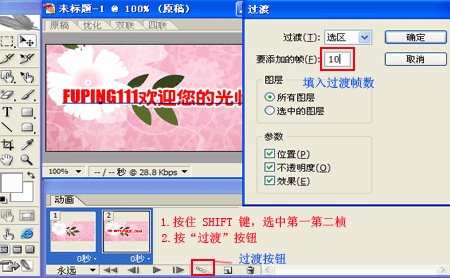
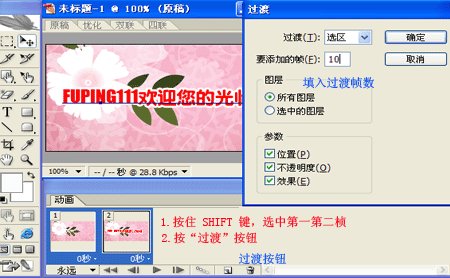
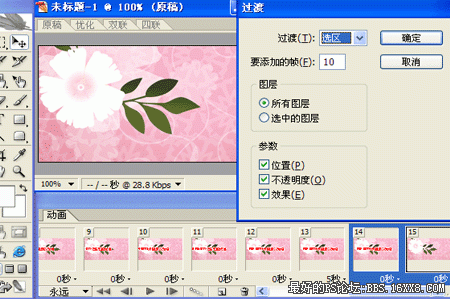
按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5

图5
图6就是添加后,在动画对话框的情况

图6
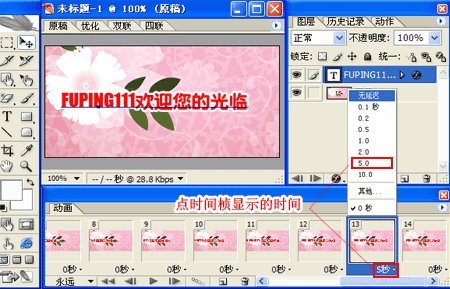
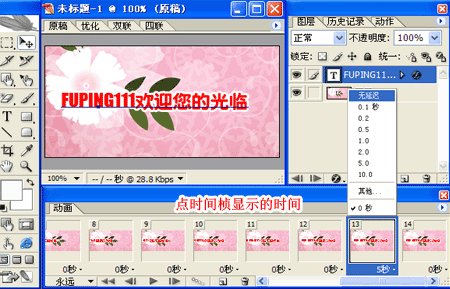
选取第12桢(最后一帧),点新建一帧,复制二桢,点第13桢,将此桢的显示时间设置为5秒。这样做是让文字在图框内停顿5秒。见图7

再选14桢,复制一帧,选取15桢,在编辑框内,用移动工具将文字拖到图框的右侧外。

图8
按住SHIFT键,选取14、15桢,点“过渡”按钮,方法同前

图9

图10
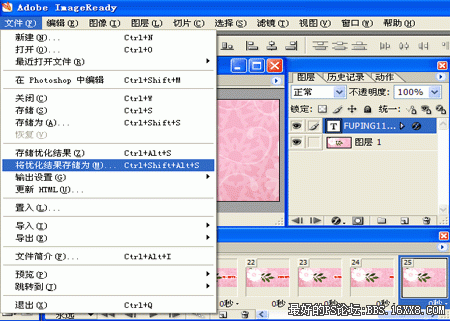
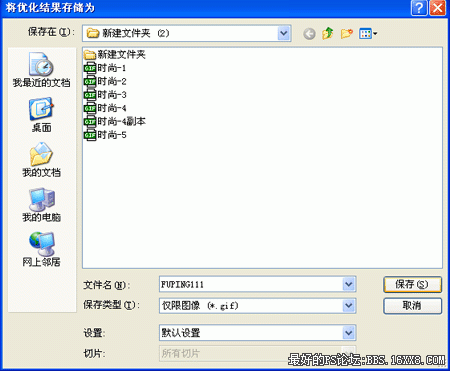
制作完成后可以使用“播放”键,预览一下,感觉满意,点选菜单“文件”—“将优化结果存储为...”,保持动画文件。

图11

图12 到这里,整个photoshop教程制作过程告一段落,在退出程序前,最好先保持一个*.PSD文件,便于今后的调整和修改,不到之处敬请见谅
学习 · 提示
相关教程







![[IR动图教程] 蔚蓝诡计系列教程新手学动画之二下雨的骷髅](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030111225367.gif)