photoshop设计软件行业网站模板教程
来源:未知
作者:┆死┆
学习:324人次
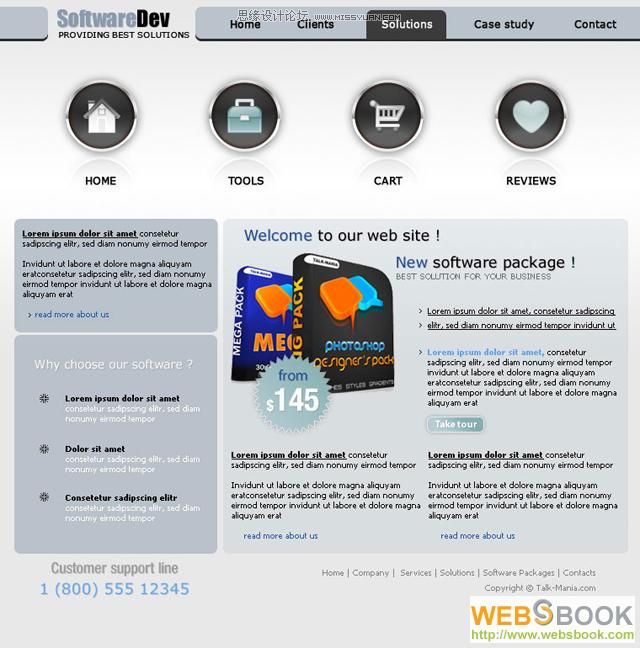
软件行业网站需要的是专业性的视觉效果,所以在本文中的页面设计并没有使用过于鲜艳的颜色,而是用比较酷的一排金属按钮来完成页面的视觉效果
作者:amitk 来源:websbook.com翻译
先看看最终效果图:

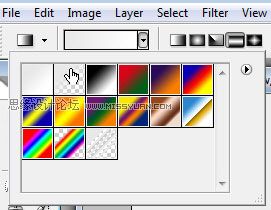
新建760x770大小PS文件,设置前景色为#e8e8e8,新建图层,随后用油漆捅工具在新建的图层上制作渐变色,颜色从#e8e8e8到透明,如下图设置

随后用油漆桶从下往上拉条渐变线,效果如下图

用圆角矩形工具,半径为7px

随后制作下图这些圆角矩形形状

使用椭圆工具制作下面四个正圆(按shift建绘制正圆)

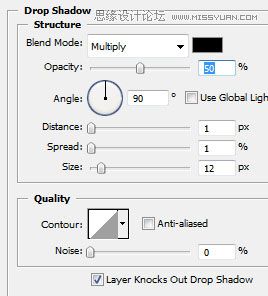
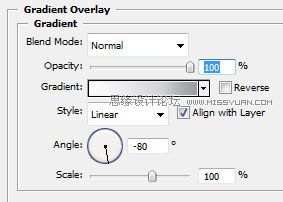
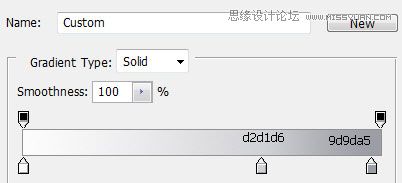
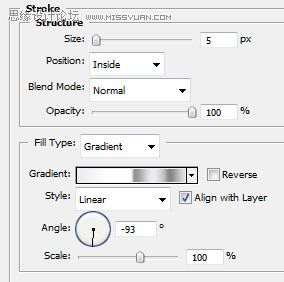
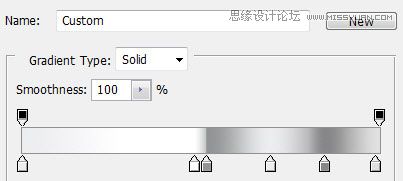
为四个圆添加图层样式





结果如下

现在我再制作四个黑色的圆放在之前的图层上,如下

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!