photoshop绘制碳纤维风格的网页导航按钮
制作背景
新建1200 x 600px,透明背景的文档。设置前景色为#bebebf,背景色为#d2d2d2。

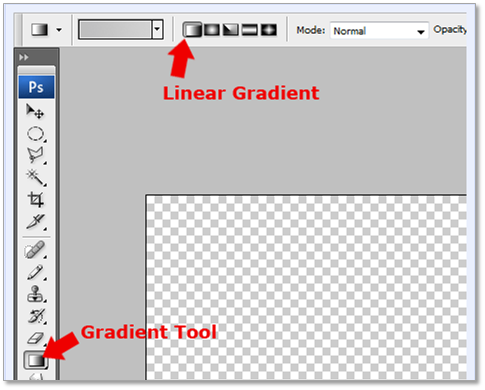
选取”渐变工具”从画布头部到底部进行线性渐变。

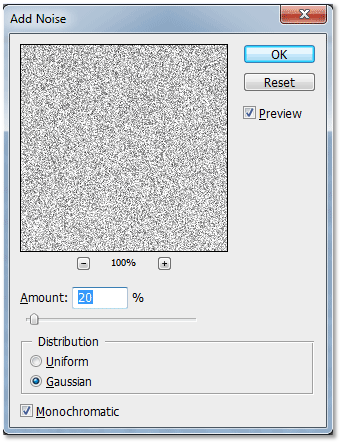
使用如下设置添加”杂色滤镜”(滤镜- 杂色- 添加杂色)

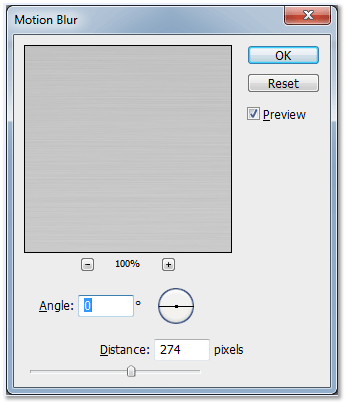
接着添加”模糊滤镜”(滤镜- 模糊- 动态模糊)

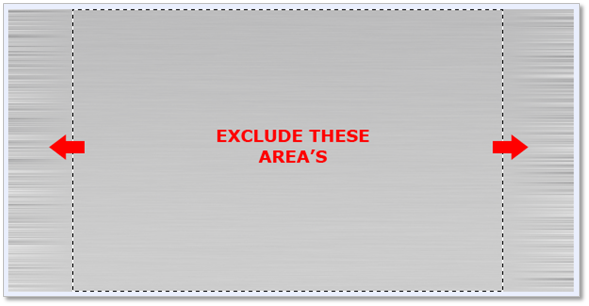
在画布左右边沿有些太过的动感模糊效果,这不是我们想要的,简单的用裁剪工具进行裁剪,去除两边不好的动感模糊效果区域。

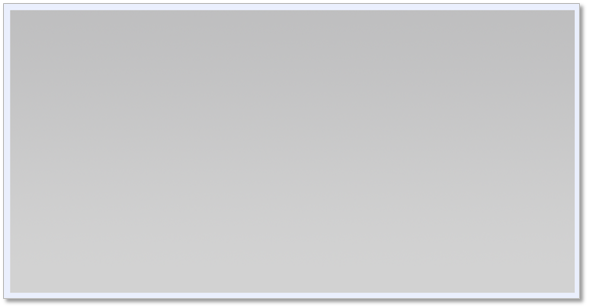
这样你会得到一个轻柔的金属感的背景,可以再次通过调整动感模糊设置来使金属感看起来更和谐。
创建导航
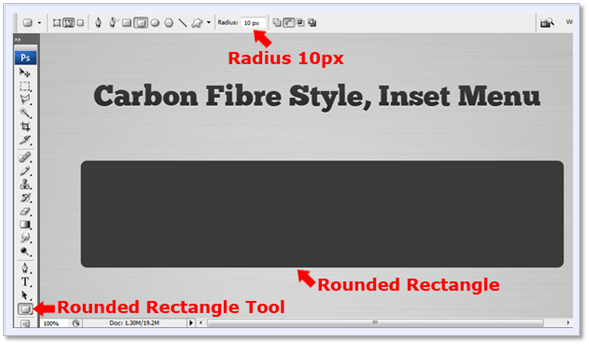
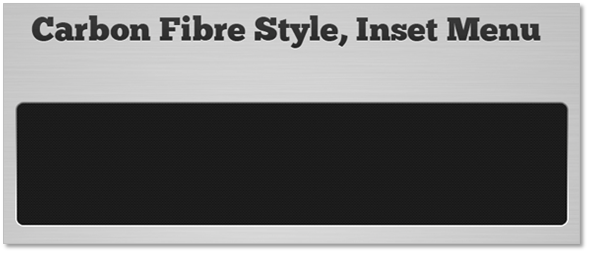
选取圆角矩形工具,设置半径为10px,在画布中央拖出如下所示的矩形(663*136)。

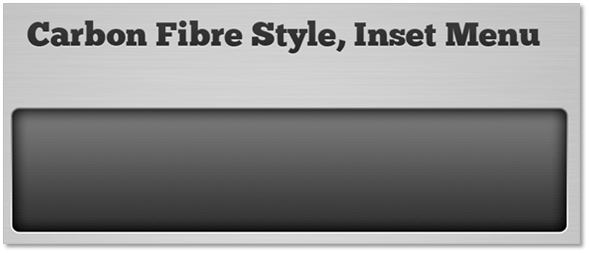
完成后,设置如下图层样式:
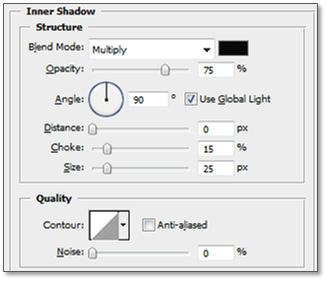
内阴影

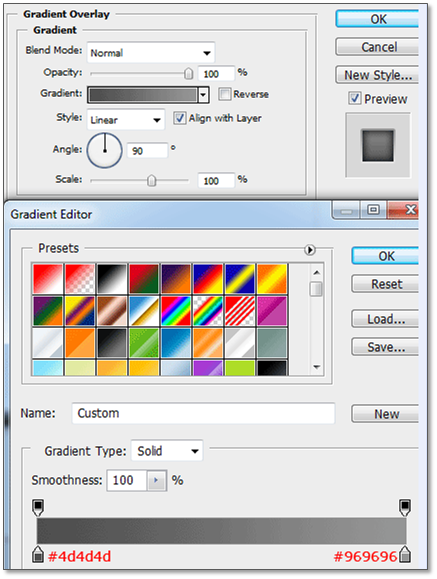
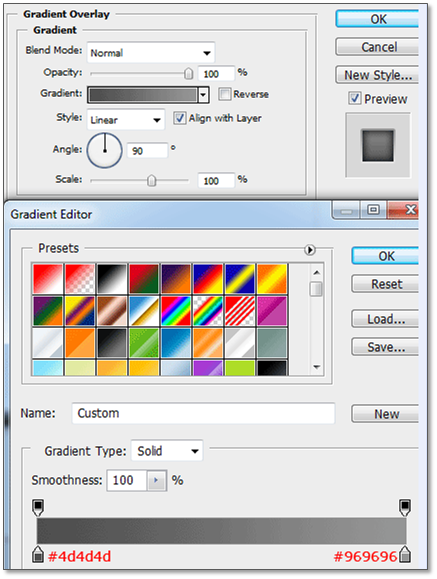
渐变叠加


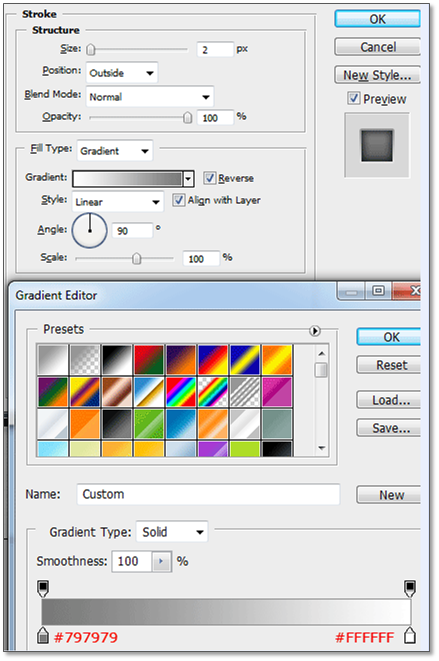
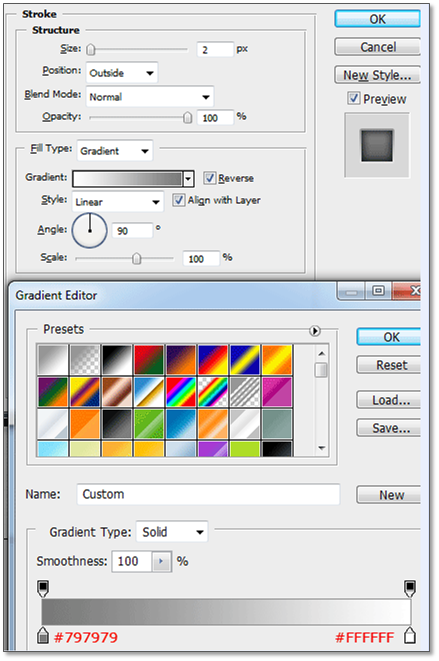
描边


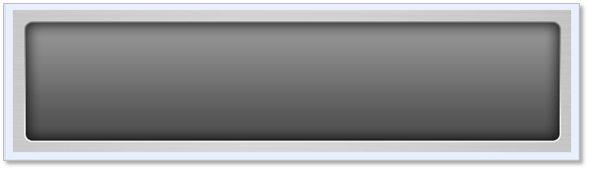
效果如下:

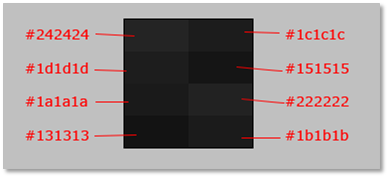
接下来,我们将制作碳纤维图案,新建4 x 4px的文档,放大到3200%,像下图一样给8个格子填充不同颜色。
(提示:借助标尺,把文档分成8个格子,再新建2 x 1px的文档,按以下颜色进行填充,填充好后复制到4 x 4px的文档,这样的话要复制8次哦)

图案完成后,去往菜单”编辑- 自定义图案”,给新图案命名,然后回到制作导航栏的文档中。
选择”矩形”图层,鼠标指向矩形的”矢量蒙版缩略图”,按住ctrl,进行单击,已选中整个矩形,此时新建图层,保持选区不变,选择”油漆桶”,用新图案填充选区,效果如下所示:

接着把新图层的混合选项更改为”差值”。结果又不一样,有碳纤维的感觉了:

创建导航按钮
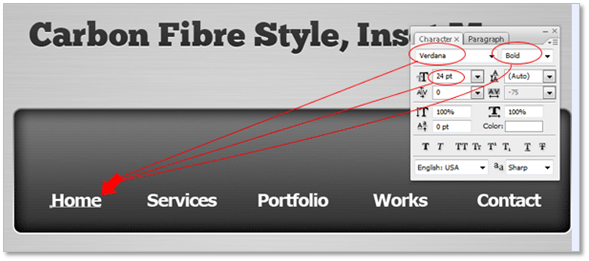
选择”字体工具”,在矩形底部编写导航链接。

然后给字体设置如下图层样式。
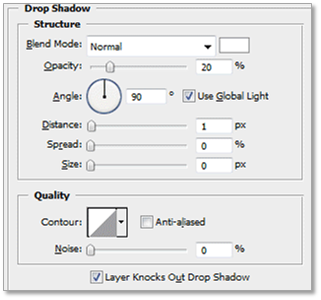
阴影

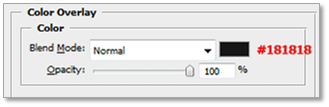
颜色叠加

在链接之间添加分隔线,两条1px的直线相邻,左边的为黑色,右边的为白色,完成后给此图层设置透明度为50%,混合选项为”柔光”。
学习 · 提示
相关教程







