photoshop绘制教程 :透明玻璃咖啡桌
来源:未知
作者:laoolaoo
学习:352人次
本教程我们用photoshop制作一个华丽的透明咖啡桌图标,最终效果是一个非常不错的时髦咖啡桌。
最终效果。

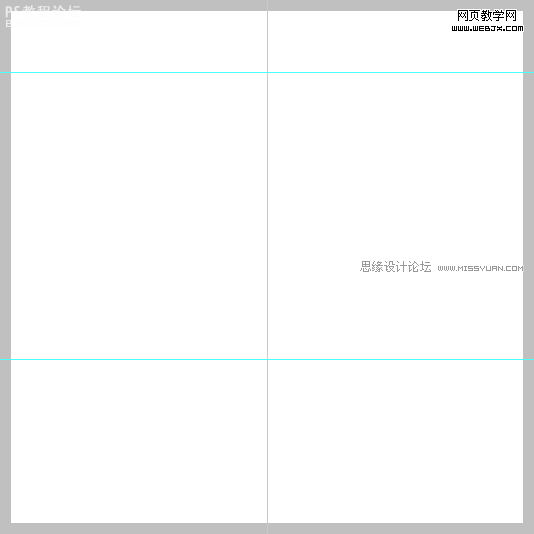
首先我们创建文档,如果您创建高清晰的图标,那么建立文档时设置的大一些,下面我们添加一些辅助线。

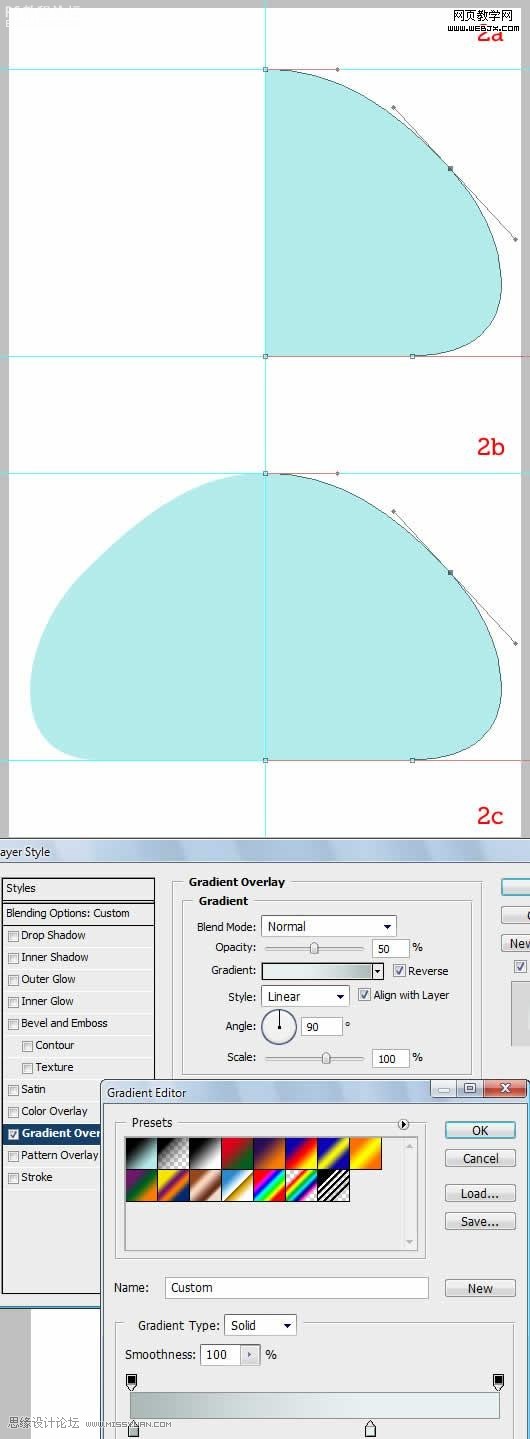
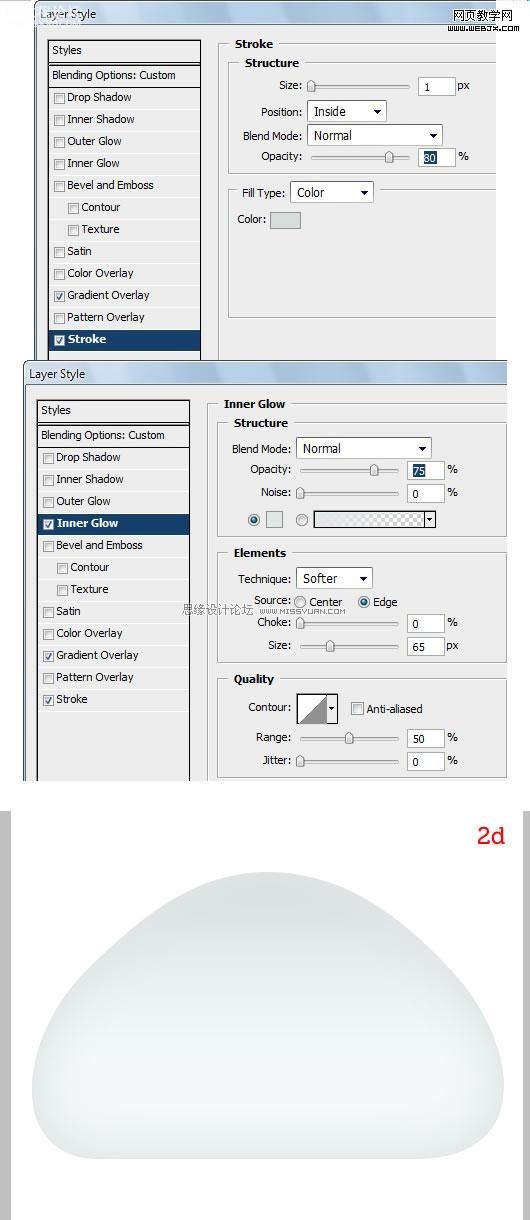
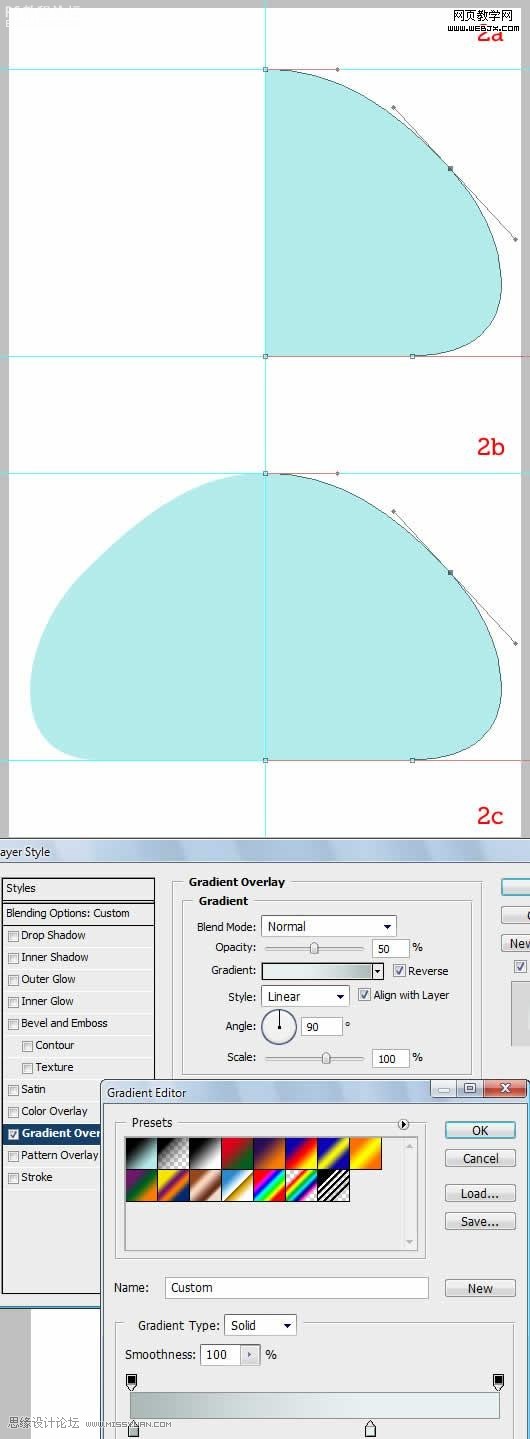
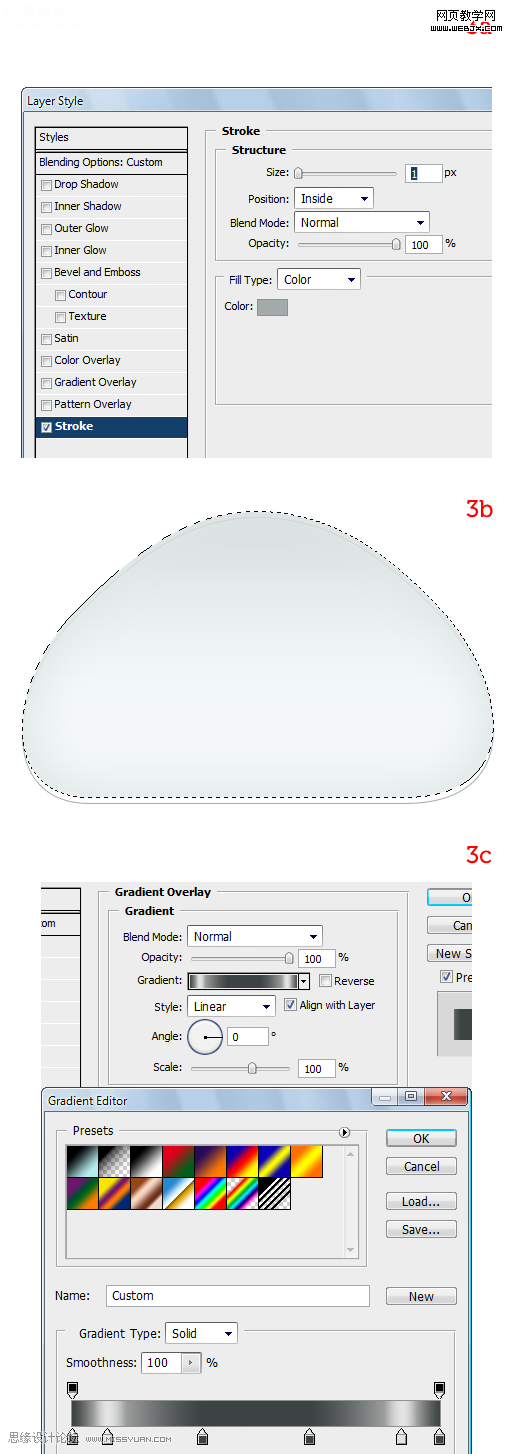
西面我们使用钢笔工具按下图示例绘制一个形状,并且设置图层样式。


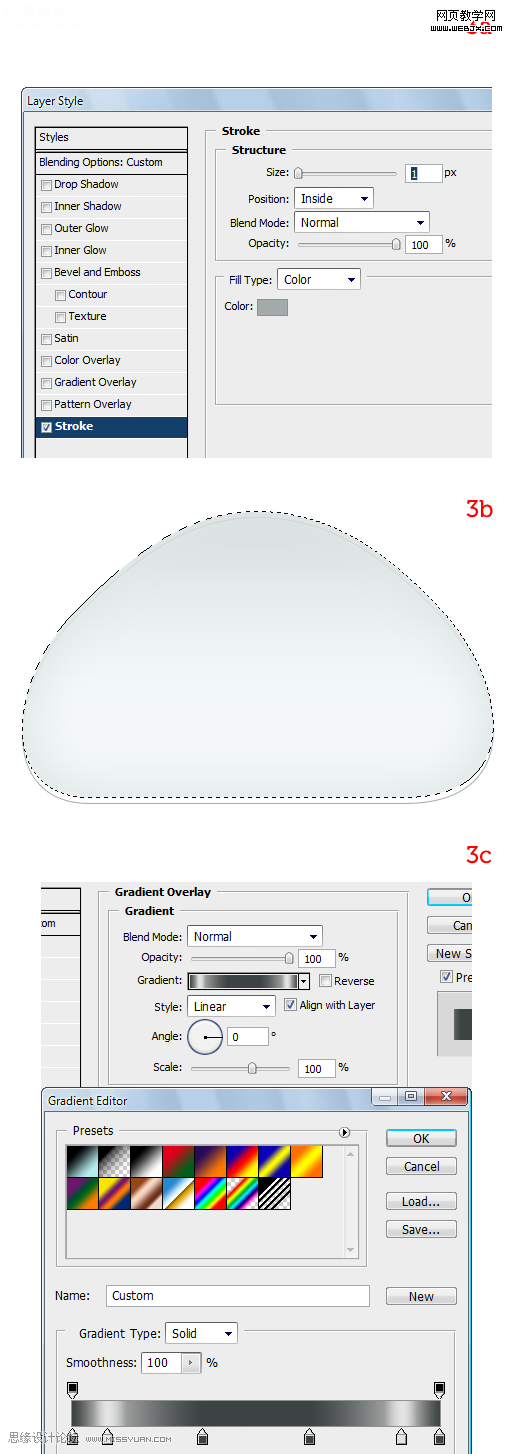
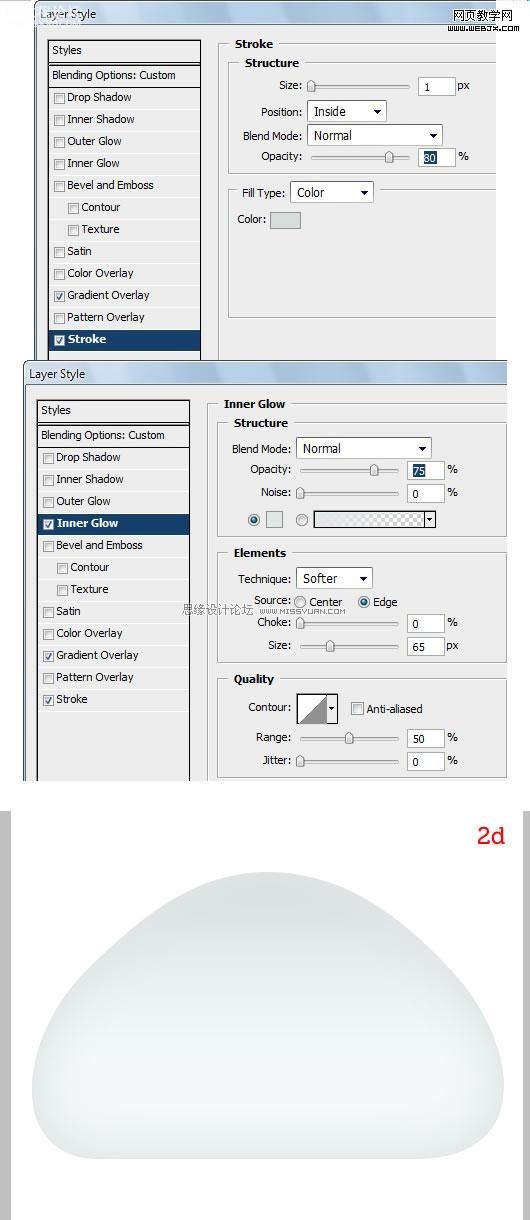
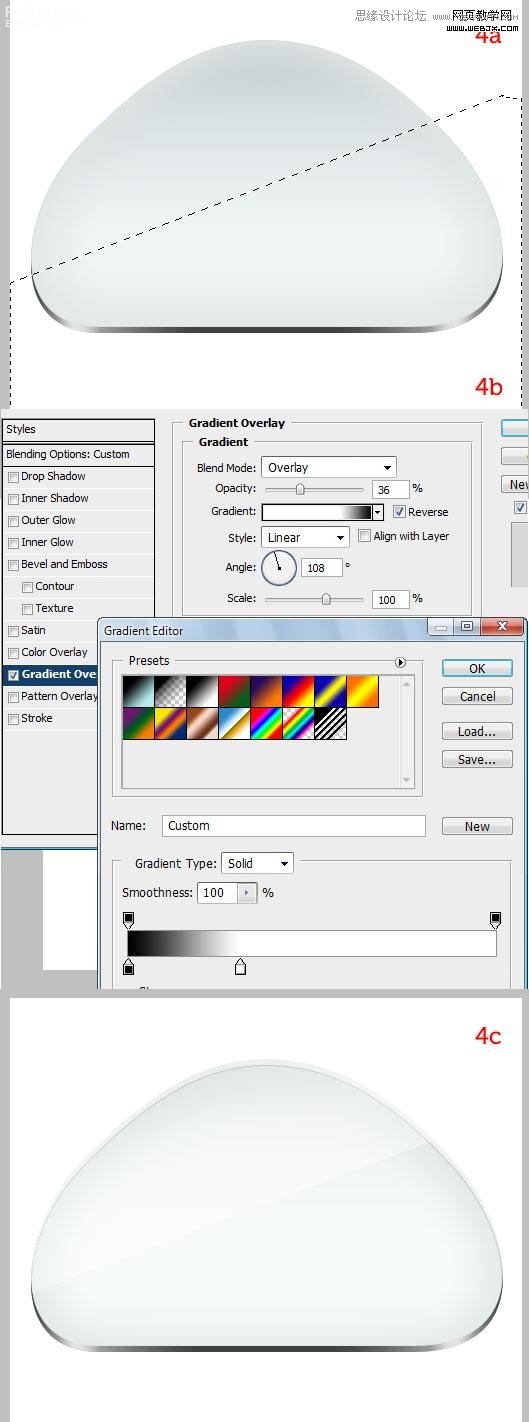
,复制图层,然后设置图层样式,当做背景层,然后设置填充色。 选择一个区域设置图层样式。 绘制一个形状,然后调整图层顺序,复制图层,设置图层样式等操作,达到下面的效果。 制作玻璃架有一些立体效果。
复制图层,然后设置图层样式,当做背景层,然后设置填充色。

选择一个区域设置图层样式。

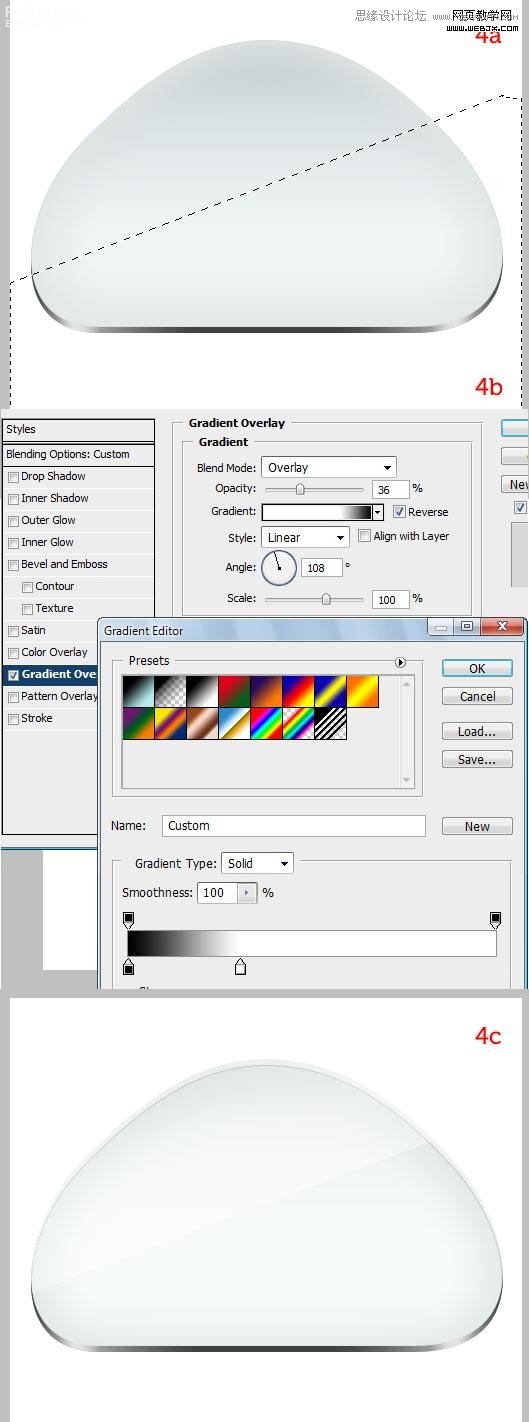
绘制一个形状,然后调整图层顺序,复制图层,设置图层样式等操作,达到下面的效果。

制作玻璃架有一些立体效果。

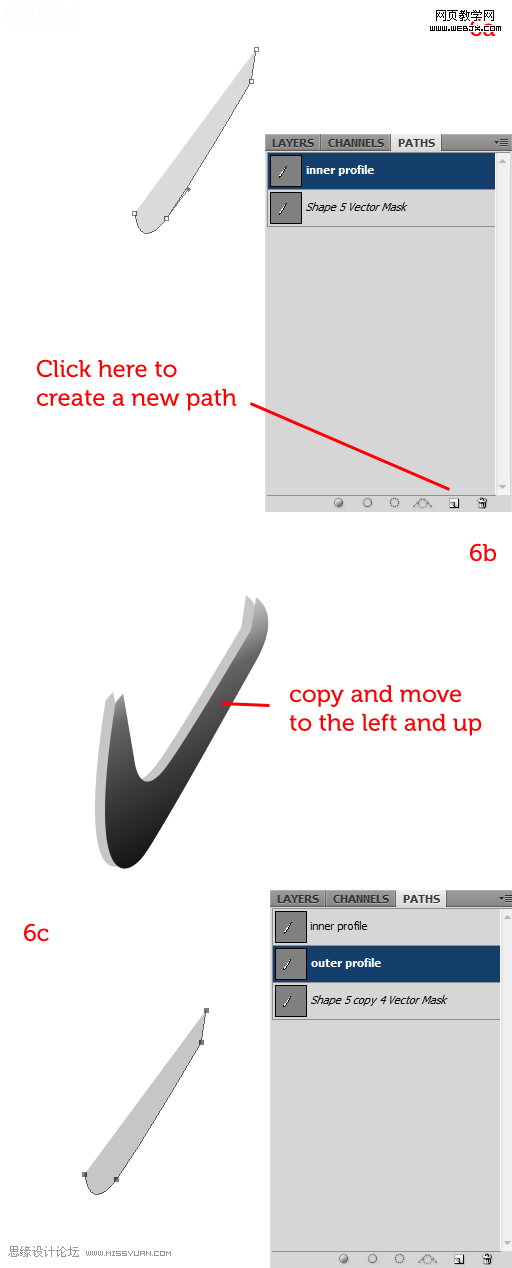
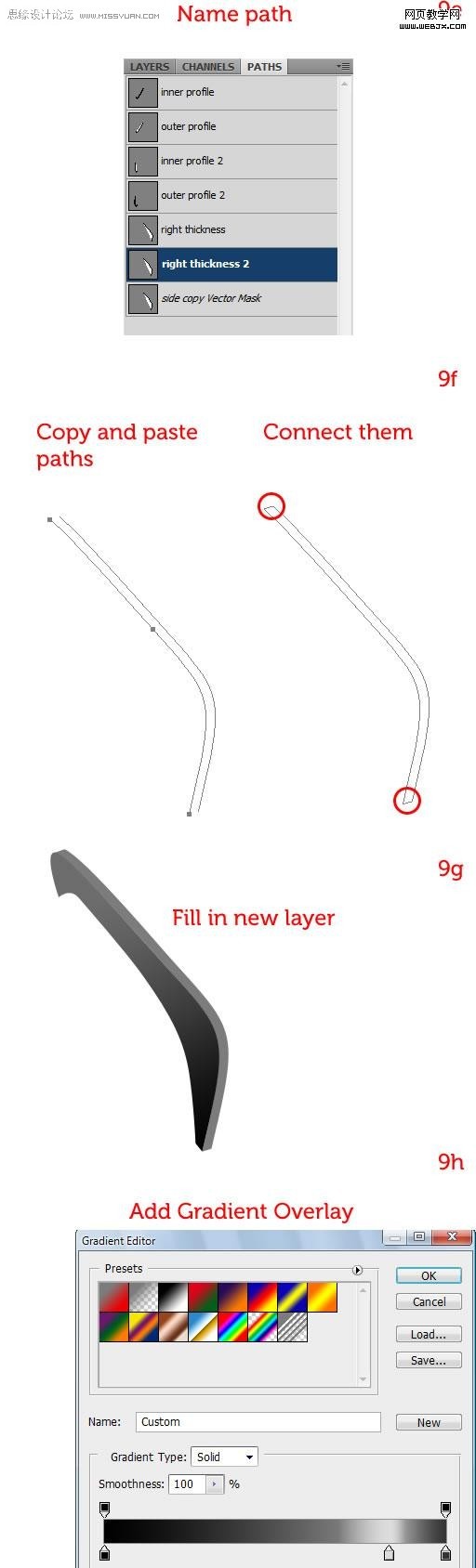
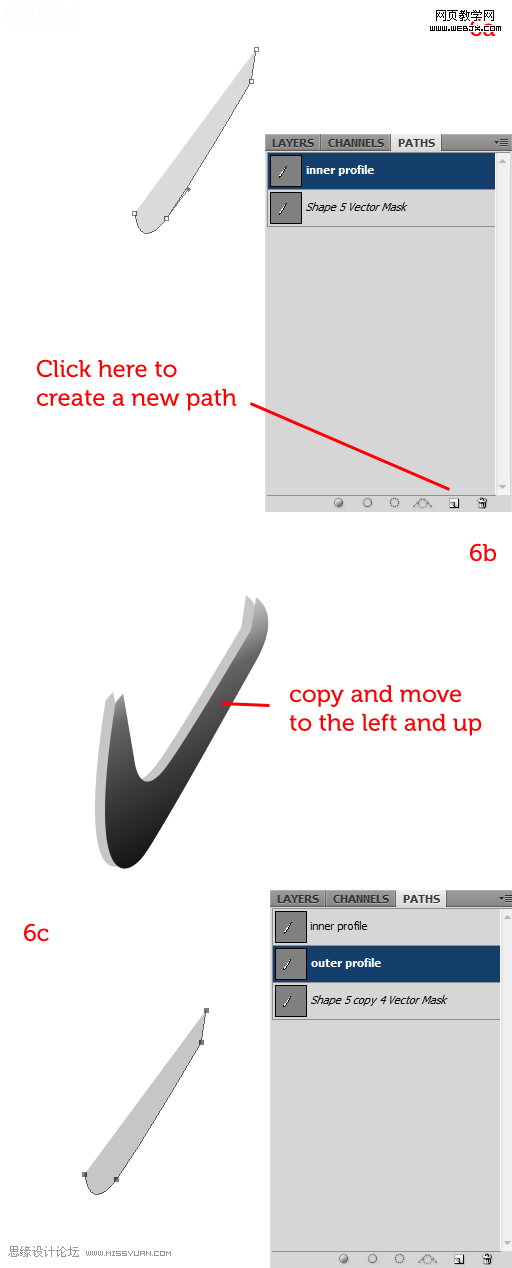
,精细制作支架的阴影效果。 添加锚点,设置明亮度。 精细制作另一个支架的阴影效果。 调整好顺序,最终效果如下。 进入论坛参与讨论: http://bbs.16xx8.com/viewthread.php?tid=423092
精细制作支架的阴影效果。

添加锚点,设置明亮度。


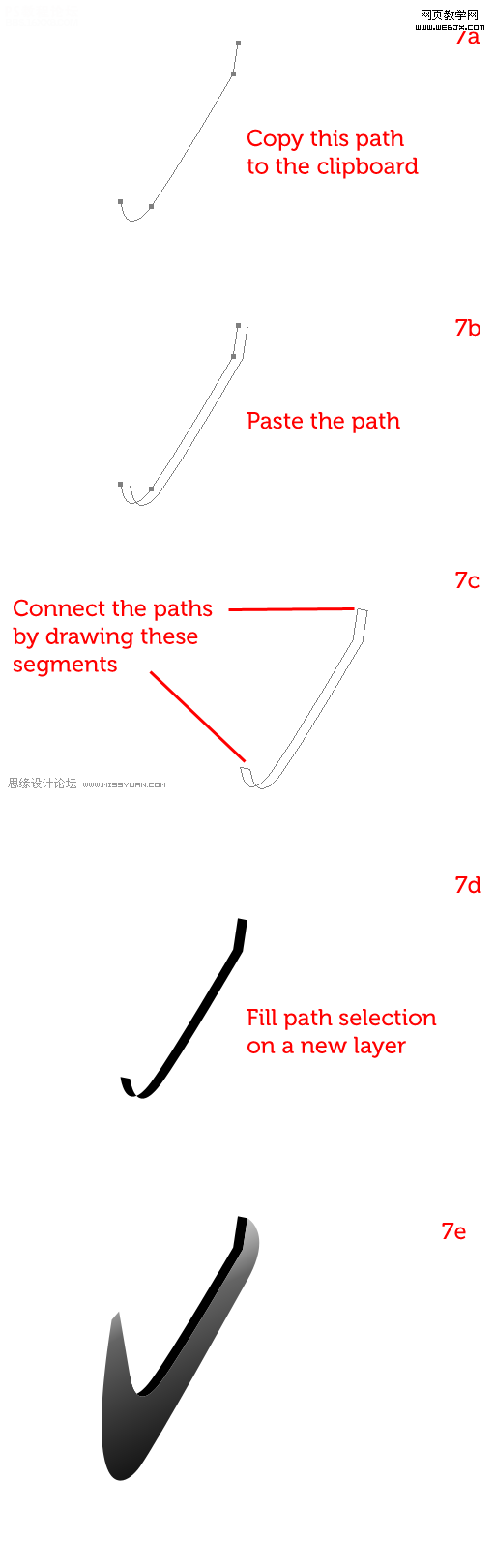
精细制作另一个支架的阴影效果。


调整好顺序,最终效果如下。

作者:情非得已 出处:未知
最终效果。

首先我们创建文档,如果您创建高清晰的图标,那么建立文档时设置的大一些,下面我们添加一些辅助线。

西面我们使用钢笔工具按下图示例绘制一个形状,并且设置图层样式。


,复制图层,然后设置图层样式,当做背景层,然后设置填充色。 选择一个区域设置图层样式。 绘制一个形状,然后调整图层顺序,复制图层,设置图层样式等操作,达到下面的效果。 制作玻璃架有一些立体效果。
复制图层,然后设置图层样式,当做背景层,然后设置填充色。

选择一个区域设置图层样式。

绘制一个形状,然后调整图层顺序,复制图层,设置图层样式等操作,达到下面的效果。

制作玻璃架有一些立体效果。

,精细制作支架的阴影效果。 添加锚点,设置明亮度。 精细制作另一个支架的阴影效果。 调整好顺序,最终效果如下。 进入论坛参与讨论: http://bbs.16xx8.com/viewthread.php?tid=423092
精细制作支架的阴影效果。

添加锚点,设置明亮度。


精细制作另一个支架的阴影效果。


调整好顺序,最终效果如下。

作者:情非得已 出处:未知
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!