photoshop教程:制作时尚的滑盖手机制作时尚的滑盖手机
来源:未知
作者:空来风
学习:206人次
作者Sener 出处:PS联盟
最终效果

1、新建一个800 * 800 像素photoshop文件,选择渐变工具,颜色设置为黑白,拉出图1所示径向渐变。

图1
, 2、把前景色设置为白色,选圆角矩形选框工具,半径设置为35像素左右,拉出图2所示的圆角矩形。

图2
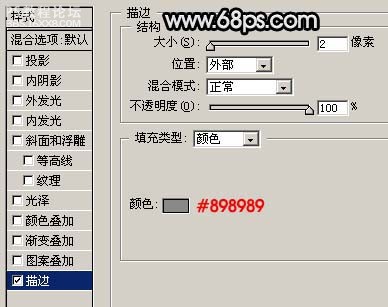
3、双击图层调出图层样式,选择描边,参数设置如图3,效果如图4。

图3

图4
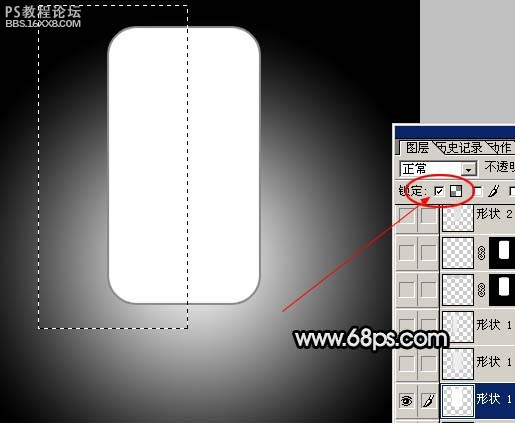
, 4、锁定图层,如图5,选择矩形选框工具拉出下图所示的矩形。

图5
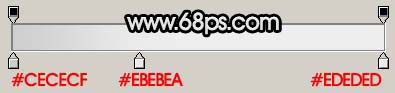
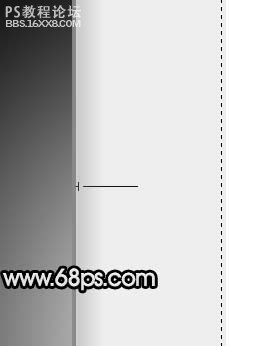
5、选择渐变工具,颜色设置如图6,由边缘部分拉出图7所示渐变,效果如图8。

图6

图7

图8
, 6、同样的方法拉出右边的渐变,效果如图9。

图9
7、新建一个图层,用矩形选框工具拉出图10所示的选区,按Ctrl + Alt + D 羽化3个像素,然后填充颜色:#C5C5C6,然后删除多余部分,效果如图11。

图10

图11
8、把前景色设置为:#DADEDD,用矩形选框工具拉出图11所示的圆角矩形,适当描上灰色边,如图12。

图12
, 9、新建一个图层,用矩形选框工具拉一个矩形,填充红色,边角部分拉上渐变,如图13。

图13
10、新建一个图层,用矩形选框工具拉一个较小的矩形,拉上渐变,效果如图14。

图14
11、新建一个图层,同样的方法作出屏幕部分,如图15。

图15
, 12、同样的方法作出选择按钮及装饰部分,如图16,到这一步手机上半部分基本完成。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







