photoshop鼠绘化妆水瓶教程
来源:未知
作者:福特少普ps
学习:280人次
作者Sener 出处:photoshop联盟
最终效果

1、新建一个800 * 800 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。

图1

图2
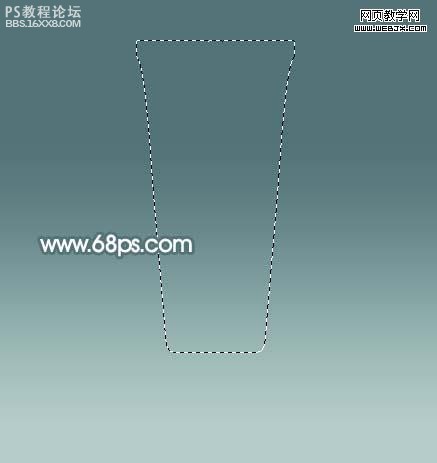
, 2、新建图层,用钢笔工具勾出下图所示路径,转为选区后填充颜色#EDF2F6,效果如图4。

图3

图4
3、新建图层,把前景颜色设置为:#C7D0D6,选择画笔工具,画笔不透明度设为10%左右,然后把图5所示的区域涂上淡一点暗调色彩,如图6。

图5

图6
, 4、新建图层,把前景颜色设置为:#B1BAC1,再用画笔把图7所示区域涂上较深的颜色,效果如图8。

图7

图8
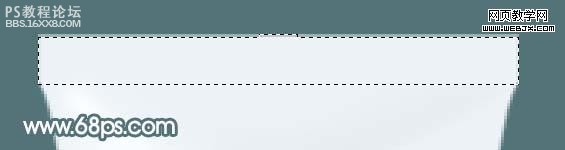
5、新建图层,用矩形选框工具拉出图9所示矩形选区,按Ctrl + Alt + D 羽化5个像素,然后填充白色,取消选区后效果如图10。

图9

图10
, 6、加上图层蒙版,用黑白渐变拉出右边透明效果,如图11,然后再用黑色画笔擦掉一些不需要的部分,效果如图12。

图11

图12
7、新建一个图层,样工具工具勾出图13所示的选区,按Ctrl + Alt + D 羽化3个像素后填充白色,效果如图14。

图13

图14
, 8、新建一个图层,用矩形选框工具拉一个长条矩形选区,如图15,选择渐变工具颜色设置如图16,拉出图17所示的线性渐变。

图15

图16

图17
9、新建一个图层,线条工具拉一些排列规律的线条,如图18。

图18
, 10、在举行图层下面新建一个图层,把前景颜色设置为:#CDD6DD,用画笔把图19所示区域涂上暗调色,效果如图20。

图19

最终效果

1、新建一个800 * 800 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。

图1

图2
, 2、新建图层,用钢笔工具勾出下图所示路径,转为选区后填充颜色#EDF2F6,效果如图4。

图3

图4
3、新建图层,把前景颜色设置为:#C7D0D6,选择画笔工具,画笔不透明度设为10%左右,然后把图5所示的区域涂上淡一点暗调色彩,如图6。

图5

图6
, 4、新建图层,把前景颜色设置为:#B1BAC1,再用画笔把图7所示区域涂上较深的颜色,效果如图8。

图7

图8
5、新建图层,用矩形选框工具拉出图9所示矩形选区,按Ctrl + Alt + D 羽化5个像素,然后填充白色,取消选区后效果如图10。

图9

图10
, 6、加上图层蒙版,用黑白渐变拉出右边透明效果,如图11,然后再用黑色画笔擦掉一些不需要的部分,效果如图12。

图11

图12
7、新建一个图层,样工具工具勾出图13所示的选区,按Ctrl + Alt + D 羽化3个像素后填充白色,效果如图14。

图13

图14
, 8、新建一个图层,用矩形选框工具拉一个长条矩形选区,如图15,选择渐变工具颜色设置如图16,拉出图17所示的线性渐变。

图15

图16

图17
9、新建一个图层,线条工具拉一些排列规律的线条,如图18。

图18
, 10、在举行图层下面新建一个图层,把前景颜色设置为:#CDD6DD,用画笔把图19所示区域涂上暗调色,效果如图20。

图19

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







