photoshop设计时尚可爱的孩子桌面
来源:未知
作者:空来风
学习:11982人次
作者活力盒子翻译 出处:tutsplus 下面是完成后的最终效果:

准备工作:首先,我们要获取几张照片,将会用在这个photoshop教程中.步骤1:首先打开女孩图象,然后用钢笔工具(P)开始提取。当你制作路径时单击鼠标右键,选择“做出选择”。然后使用命令+ C复制选定的区域。提取时看看箭头显示的阴影。确保你没有把女孩也选进去。我们投下的阴影依赖于背景的颜色。简单来说就是把女孩扣出来。唉真费劲。

步骤2:创建一个1200×950像素, 300 像素 /英寸的新文件。新建一个图层,命名为“背景”。改变你的前景色为# f0ce46,背景色为#f78414。用渐变工具(G)在移动条上设置渐变为射线。现在从左上角拖动渐变。使用命令+V粘贴我们提取的女孩。命名这层为“女孩”,去图像 调整 选择颜色,试试红色和黄色的测试值。我试着给那个女孩增加一些颜色校正让她更好的融合在这个橙色的环境里。要点:你的背景颜色依据个人的喜好。(最好先按照教程来做),但是如果你选择一些其他的颜色(例如蓝色调),那么你应该正确改变女孩的颜色为冷色调而不是暖色调。

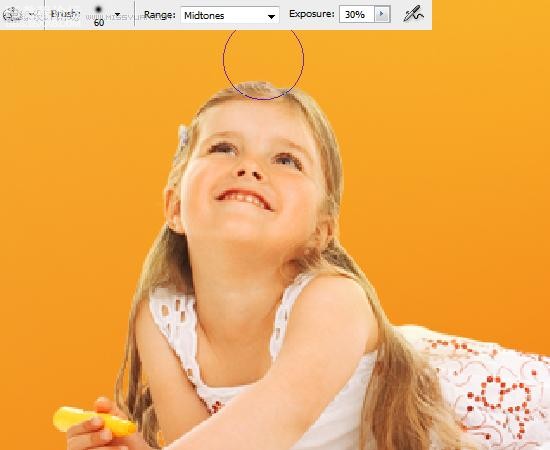
步骤3:现在用加深工具(O),设置范围为中间色调,曝光设置在30%左右。确保“女孩”图层被选择,渲染一些反差在她的头发上。如果其它地方的侧影看起来有点暗淡,您就可以使用这个过程。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







