建筑表现:《青茶飘香》打造完美图像(二)UV和贴图

导言:
在这部分数程中,我们先在模型和场景中添加一些内容,然后重点介绍模型上UV坐标的映射方法,最后还要介绍材质、贴图的制作和处理方法。
关于模型和场景这部分,我主要想添加杯中的茶水,还想在茶杯中放上一袋茶,以及一些方糖。
第一步
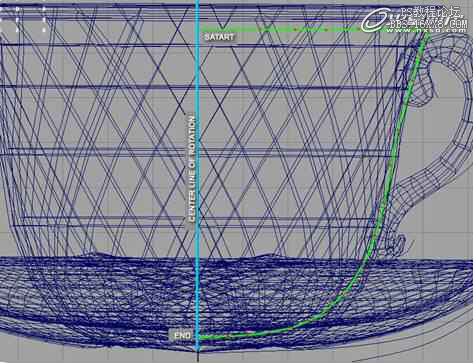
我们先来制作茶水。参考前一篇教程中介绍的方法,我同样使用一条CV曲线和旋转成型的方法来制作茶水的模型。切换到前视图(front view),沿着紧贴茶杯模型内侧的位置绘制一条如图所示的Nurbs曲线(CV Curve)。(图01)

图01
第二步
执行菜单命令Surfaces->Revolve并打开属性设置窗口,如图。(图02)

图02
第三步
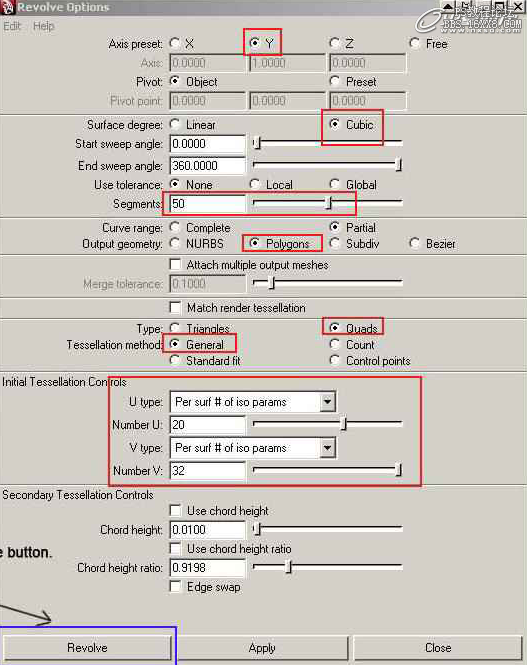
按照图中的设置,修改窗口中的属性,如图。(图03)

图03
第四步
得到如此的结果,如图。(图04)

图04
第五步
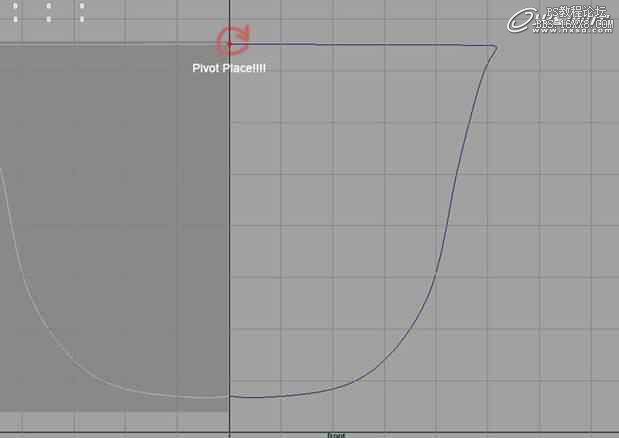
如果在进行旋转成型操作时得到的结果很离奇,太多数情况下是由于曲线轴枢点(pivot)的位置不正确,因为旋转成型命令是以轴枢点所在的位置为中心旋转轴.所以一定要确保曲线的轴抠点位于正确的位置,如图所示。(图05)

图05
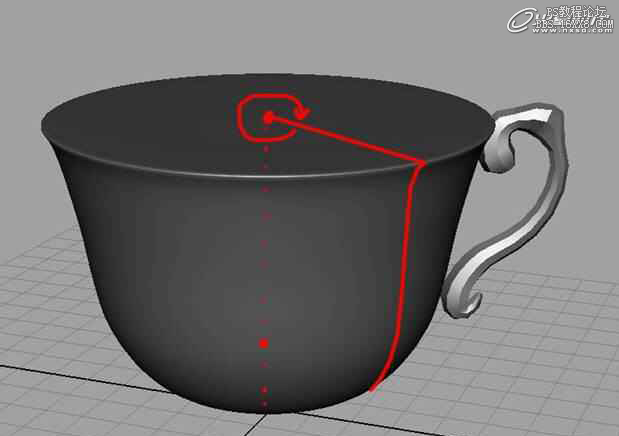
第六步
上一张图中显示了轴枢点的正确位置,如果轴枢点不在正确的位置,可以按键盘上的插入键(Insert),切换到轴枢点犏辑模式,然后用移动工具(最好激活捕捉功能)将轴枢点调整到正确的位置之上,此时再进行旋转成型时就会得到满意的结果,如图。(图06)
如果仔细观察刚刚形成的模型曲面,也许会发现有些地方穿透了茶杯的壁面,如果出现这种状况,下面会介绍解决方法。

图06
第七步
其实很简单,使用缩放工具(Scale Tool)在每一个坐标轴向上仔细调整,直到结果满意为止,调整时尽量保证茶水模型与茶杯茶杯没有任何的相互交叉,否则将来进行材质处理的时候会引起很多不必要的麻烦,将茶水模型缩小一些,让其完全处于茶杯模型的内部,同时叉要尽量与茶杯杯壁靠近,不留下太大的缝隙。结果如图。(图07)

图07
第八步
茶杯部分基本完成了。现在还要添加一些元素,比如我还想添加一袋茶叶,在网上搜索,我找到下面这张图像,如图。(图08)

图08
第九步
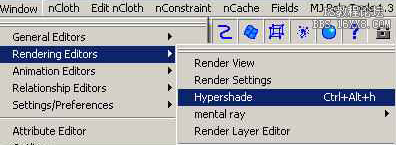
图像中有一袋茶叶和一个商标标签,而且是一张正视图,所以我就参考它来进行建模,其后我也仍然用这张图像来进行贴图。下面先在前视图中创建一个1×1的多边形平面几何体,然后这张茶的图像赋予这个平面模型,以便建模时参考,现在打开Maya的材质编辐器Window->Hypershade,如图。(图09)

图09
第十步
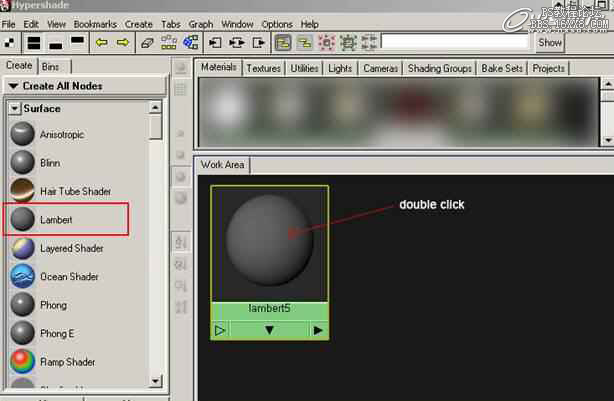
Hypershade其实就是Maya的材质编辑器,先点击Lamber图标创建一个简单的Lamber材质Shader,如图所示。(图10)

图10
第十一步
在刚创建的Lamber材质Shader上双击鼠标可以打开它的属性编揖器,然后点击Color属性后面的方格按钮,如图。(图11)

图11
第十二步
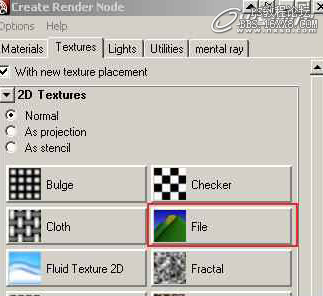
在弹出的窗口中,点击FILE按钮来为这个颜色属性映射贴图,此时会弹出图像文件的属性窗口,如图。(图12)

图12
第十三步
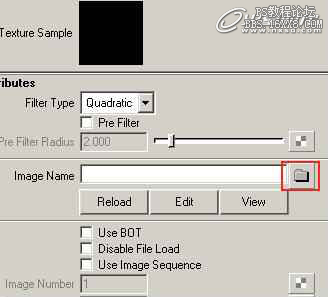
点击图中的文件夹图标,然后在文件浏览器中找到前面提到的那张袋装茶叶图像,如图。(图13)

图13
第十四步
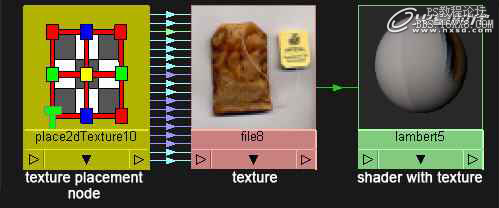
请大家记住这个操作,将来我们还会用它来制作凹凸(bump)、高光(specularity)等贴图。现在观察Hypershade窗口,可以看到袋装茶叶图像已经连接到Lamber材质Shader上了,如图。(图14)

图14
第十五步
用鼠标中建在Hypershade窗口中将Lamber材质Shader拖拽到场景中的多边形平面上释放,特此材质分配给模型,按键盘上的数字键6,即可在场景中看到模型上的贴图,如图。(图15)

图15
第十六步
切换到前视图,选择创建多边形工具,可在前视图中按住Shift并用鼠标右键在任意地方点击,在弹出的标注菜单中选择create polygon tool,按图中标识的顺序依次点击鼠标,最后按Enter键结束,创建出一个多边形,如图。(图16)
大家注意我一共使用了8个控制顶点来创建这个多边形,这样可以更好地匹配参考图像。

图16
学习 · 提示
相关教程



