
美工视频,淘宝购买导航条的制作
类型:淘宝美工
作者:kong720416

ps设计企业网站教程
类型:网页模板
作者:小林设计

用ps制作素雅的导航条
类型:网页图片
作者:一起ps吧

用ps制作一个简单的导航条
类型:网页图片
作者:一起ps吧

Photoshop制作水晶风格网站导航条
类型:网页图片
作者:不详

PS设计制作漂亮水晶玻璃效果的网站导航条
类型:网页图片
作者:bbs.16xx8.com

PS绘制一个简单的网页导航条的详细教程
类型:网页图片
作者:bbs.16xx8.com

Photoshop教程:设计制作橙色网页导航条
类型:网页模板
作者:bbs.16xx8.com

Photoshop教程:设计一个黑色网站导航条
类型:网页图片
作者:bbs.16xx8.com

Photoshop教程:设计简洁风格黑色网页导航条按钮
类型:按钮图标
作者:bbs.16xx8.com

Photoshop教程:轻松绘制黑色风格导航条文字
类型:网页图片
作者:bbs.16xx8.com

photoshop如何设计黑色导航条教程
类型:网页图片
作者:空来风

Photoshop制作莹光网站导航条
类型:网页图片
作者:admin

Photoshop制作苹果mac风格导航条
类型:网页图片
作者:admin

网页设计实例:女性购物网站导航条制作
类型:网页图片
作者:佚名

PS网页设计实例:多彩导航条制作
类型:网页模板
作者:佚名

利用PS制作激光效果导航条
类型:网页图片
作者:佚名

去油光,用PS去除人物面部的油光
类型:化妆美容
作者:极微设计

抠大树,通过ps的通道抠出一棵大树
类型:其它抠图
作者:极微设计

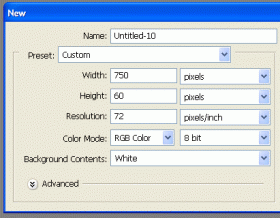
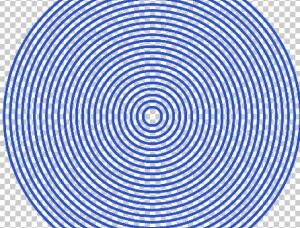
同心圆,用PS中的极坐标制作等距同心圆
类型:制作实例
作者:看见未来

文字排版,用路径给文字进行排版
类型:制作实例
作者:天辰设计工作室

