ps设计企业网站教程
来源:未知
作者:小林设计
学习:1453人次

效果

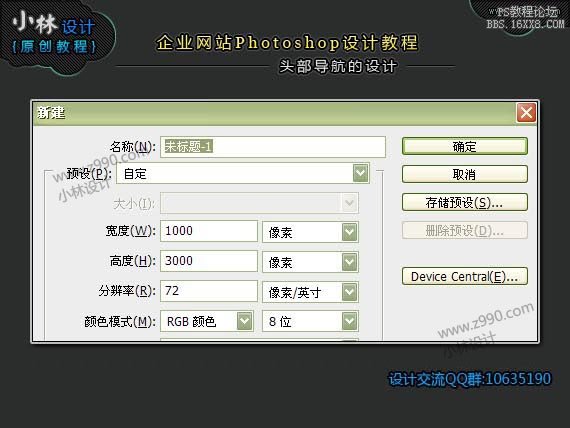
1, 在PS中新建文件,宽度定义为1000px,实际上我们所要用到的宽度一般在950px-980px之间。为了方便更好的展示网站的整体效果。所以文件的宽度应大于网页实际的宽度。高度自定,但最好要大于整个页面的高度,在没有办法确定页面的高度范围时,我们可以把高度定到大于网页高度。这样,整个页面制作好了。我们可以使用裁切工具。将多余的部分裁切掉。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







