Photoshop教程:轻松绘制黑色风格导航条文字
来源:未知
作者:bbs.16xx8.com
学习:471人次
作者:布噜盒子 出处:
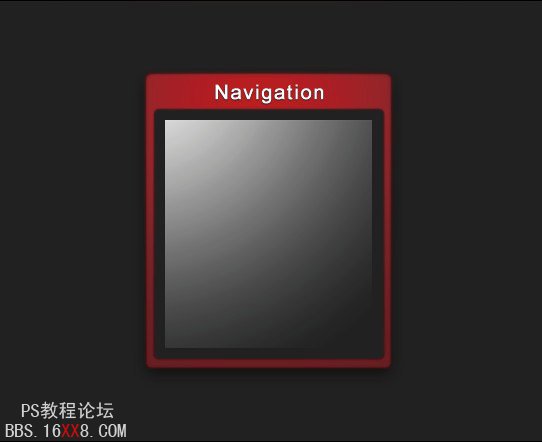
首先建立背景

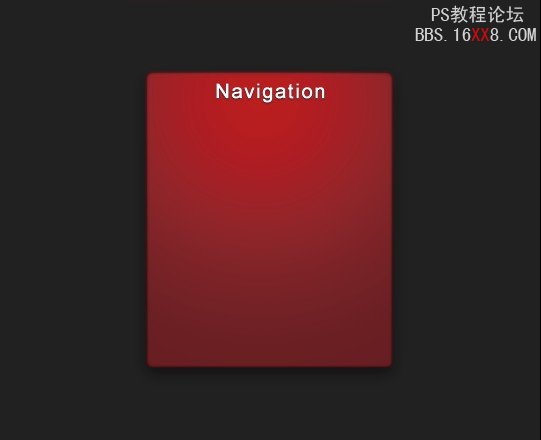
然后用圆角矩形 圆角5px 尺寸和颜色图片有说明

这里使用软画笔提亮背景,笔触300像素大小

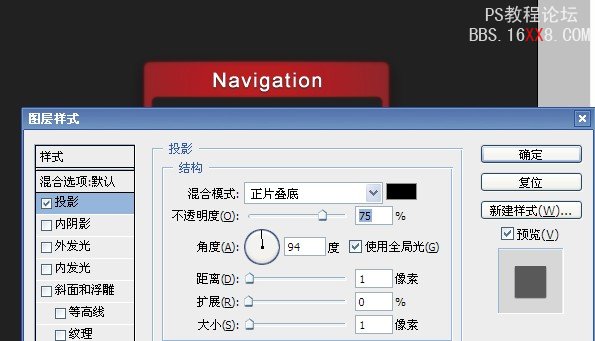
原教程中没有的步骤,为了让字体有一点突出感,我加了点投影,细微的变化


拉渐变,可以直接用矩形选框,距离外框10px即可,然后渐变图层透明度为5%

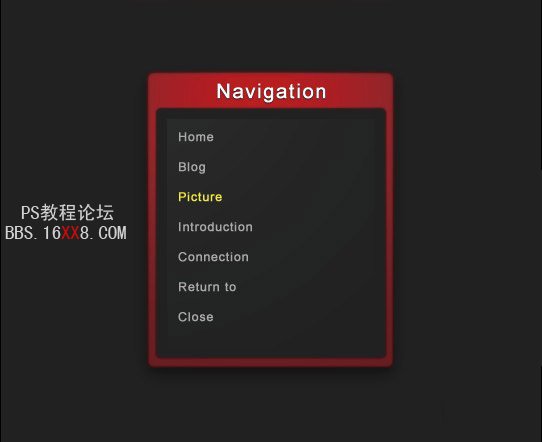
写上目录,选自己喜欢的颜色和字体

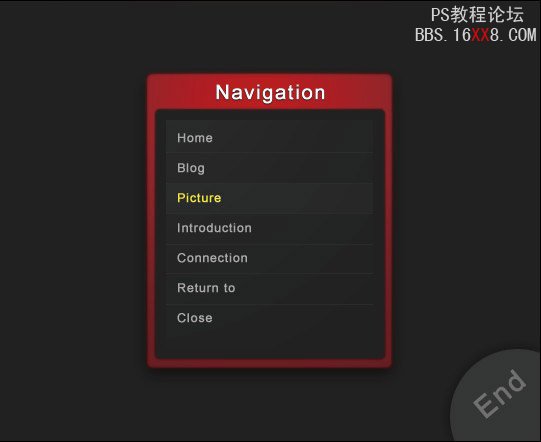
然后是加分割线和调整点击时候的色彩
这是我的最终效果,字体有些模糊,但是我觉得跟整个质感匹配~
只不过放网页上的话,字有些不清晰

这个是老外的最终效果,文字使用的是无样式

分享完毕~
挺简单的导航制作,半小时左右就可以完成,甚至更快……有兴趣可以试试哈
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!