ps制作红色复古金边链坠字效果
来源:昵图网
作者:凤儿
学习:881人次
完成效果:

局部

新建文件:

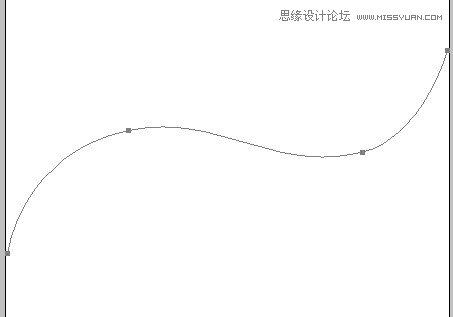
用钢笔工具画出如下路径:

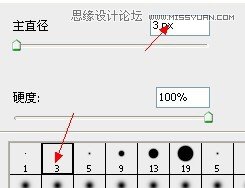
设置画笔参数如下:(注意不要使用柔边画笔)

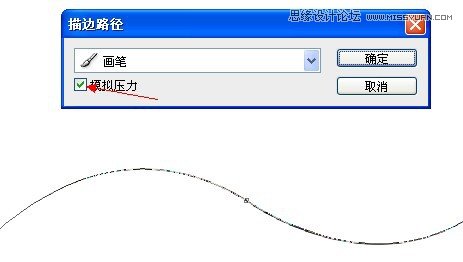
勾选画笔模拟压力:填充路径

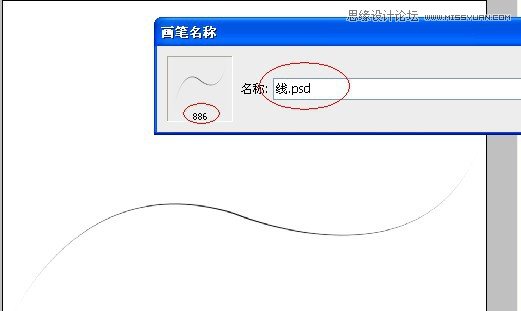
编辑----定义画笔笔刷:

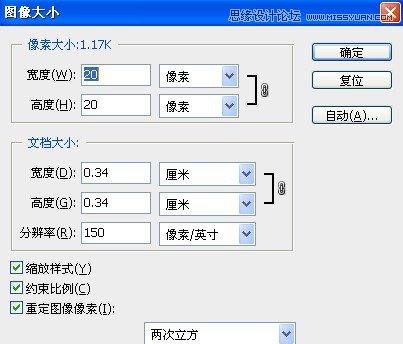
再新建一个画布,参数如下:

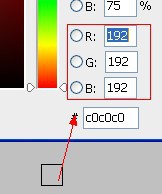
填充灰色(参数如下:)

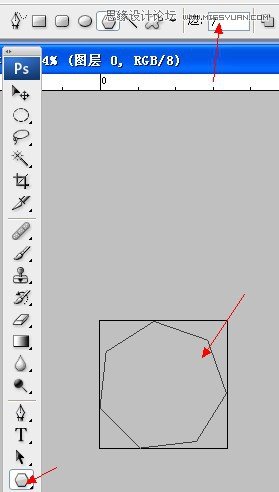
用7边形路径画出下面的形状,其实用圆形也可以的,只不过效果不太好

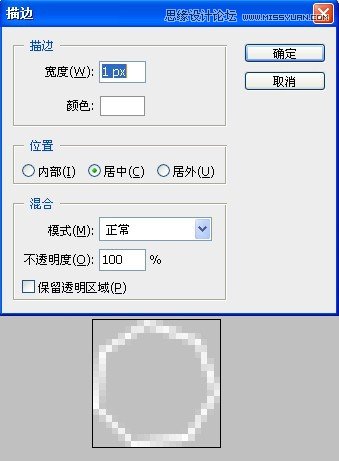
对路径进行1个像素的描边:

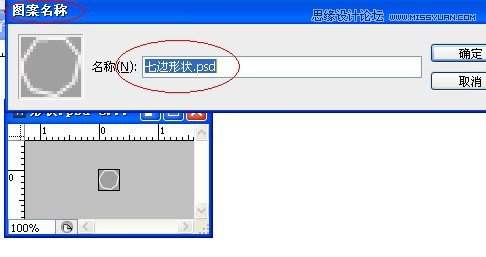
把刚才画的图案定义为图案:(编辑——定义图案)

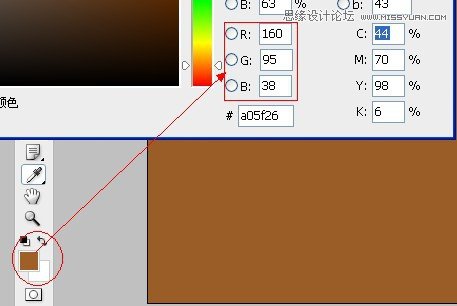
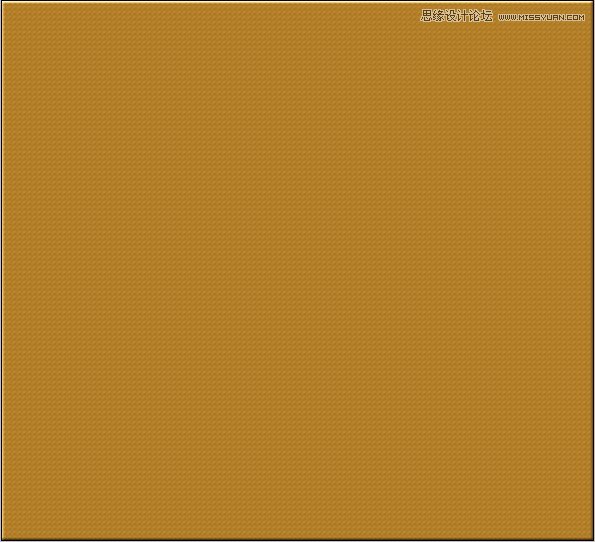
我们回到我们第一次新建的画布,填充以下颜色(那些路径和图案定义好了就可以关闭不用管了)

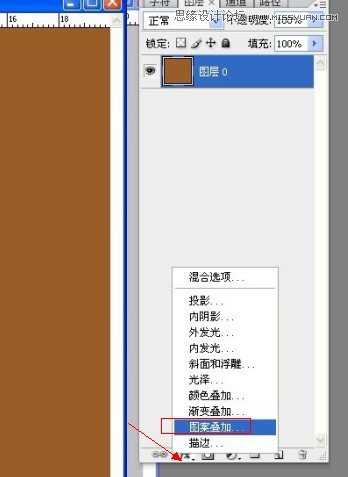
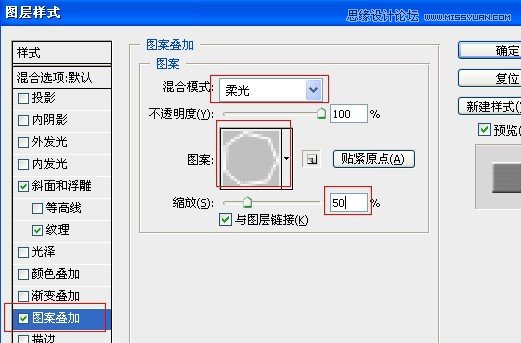
对此画布进行图案叠加设置:

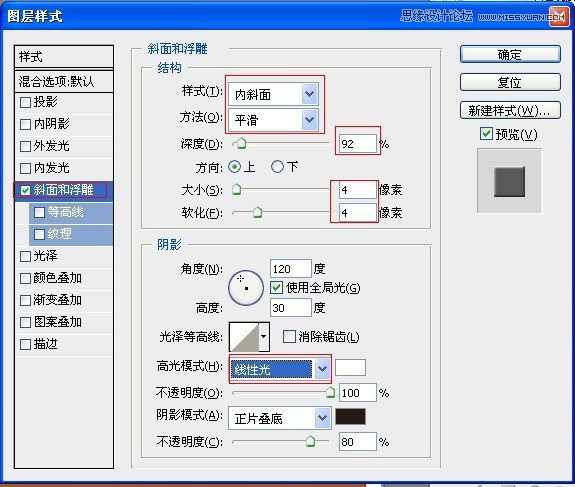
图层样式设置如下:

参数:

参数:

完成效果如图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







