Photoshop打造炫彩的梦幻光束壁纸
效果图基本上都是由柔和的曲线构成,单独的曲线制作比较简单,用钢笔勾出路径后用画笔描边路径就可以完成。然后用同样的方法做出不同颜色和大小的曲线,再叠加到一起即可组成梦幻的效果。
最终效果

1、新建一个1024 * 768 像素的文档,背景填充黑色,如下图。

<图1>
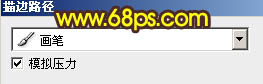
2、新建一个图层,把前景颜色设置为:#D3D153,选择画笔工具,参数设置如图2。再选择钢笔工具勾出图3所示的路径,右键选择描边路径,选择画笔,在弹出的对话框勾选出模拟压力,如图4。效果如图5。
<图2>

<图3>

<图4>

<图5>
3、调出曲线的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,新建一个图层,把前景颜色设置为:#DC50AE,用画笔把选区中间部分涂上紫红色,如图6,涂好后吧图层复制一层,图层混合模式改为“柔 光”,效果如图7。

<图6>

<图7>
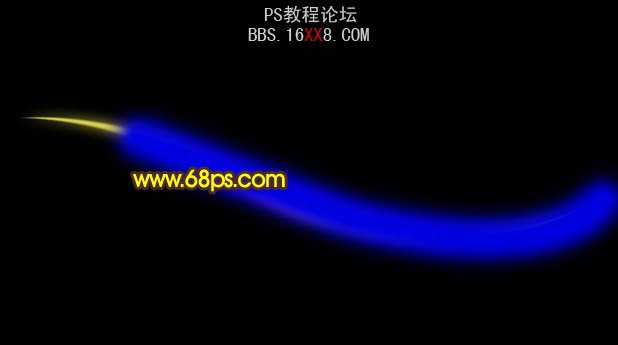
4、新建一个图层,用钢笔勾出图8所示的曲线,把前景颜色设置为蓝色,选择画笔工具,画笔大小设置大一点,然后再描边路径,这次不用勾选模拟压力,效果如图9。

<图8>

<图9>
5、加上图层蒙版,用黑色画笔把两端稍微涂抹一下,效果如下图。

<图10>
6、把当前图层复制一层,加强一下效果,如下图。

<图11>
7、新建一个图层,把前景颜色设置为紫色#EC00EF,用钢笔勾出图12所示的路径,适当设置画笔大小后再描边路径,效果如图13。

<图12>

<图13>
8、执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后加上图层蒙版,用透明度较低的黑色画笔涂抹右边部分,如下图。

<图14>
9、把图层复制一层,适当加强一下效果,如下图。

<图15>
10、新建一个图层,用钢笔勾出图16所示的路径,然后用红色画笔描边路径,确定后再适当模糊一下,效果如图17。

<图16>

<图17>
11、复制一层,加上图层蒙版,只保留中间部分,其它部分用黑色画笔擦掉。

<图18>
12、同样的方法制作其它曲线,每一条曲线需要单独一个图层,可以适当模糊处理,如图19,20,21,22。

<图19>

<图20>

<图21>

<图22>
13、新建一个图层,用钢笔勾出一条较细的曲线,转为选区如图23,填充紫色,两端部分适当用画笔涂上其它颜色,效果如图24。

<图23>

<图24>
14、同样的方法制作其它颜色的细曲线,效果如下图。

<图25>
15、适当调整一下细节,曲线部分大致完成后的效果如下图。

<图26>
16、新建一个图层,用画笔点上一些小点,效果如下图。

<图27>
最后调整下细节,完成最终效果:

学习 · 提示
相关教程







