photoshop设计企业网站首页实例(5)
来源:蓝色理想
作者:qp3db 发布
学习:37055人次
选择所添加的导航文本图层。(点击第一个,按住shift点击最后一个。)

点击水平居中对齐。

整体文本效果就对齐了。

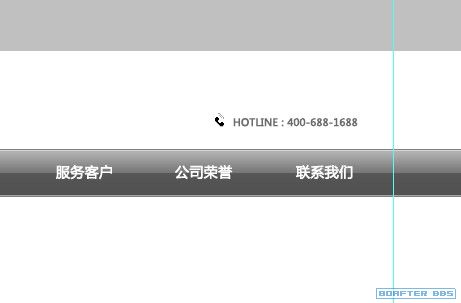
新建一个文件夹,用来存放导航栏上方空白处的内容。我们写上热线电话。

选择铅笔工具吧,一起来手绘下。

放大面板,画了一个小电话。

看看右上角的效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







