PS创建一款简洁大方的欧美商务网站首页
来源:站酷
作者:wangyufeng_888
学习:15607人次
一篇简单创建欧美商务网站的教程。在本教程中,我将告诉你如何用PS构建创建欧美商务网站。这样的布局可用于业务布局,企业网站,甚至是一个WordPress主题。

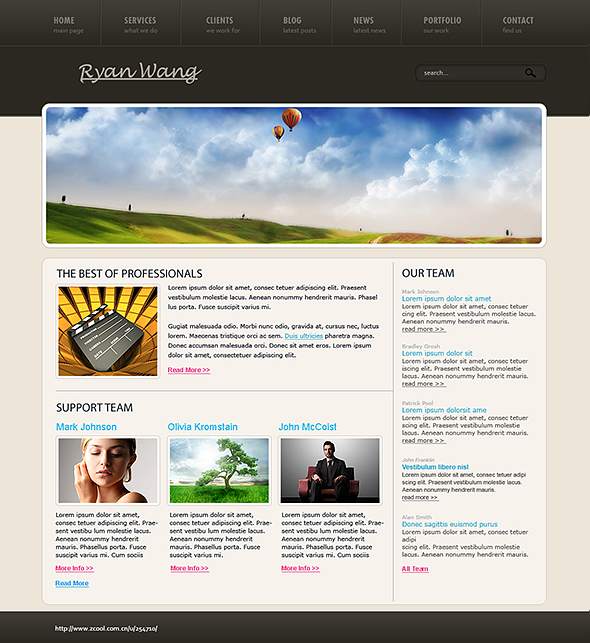
先看看photoshop教程整体样式:

开始,创建一个新的文档,将填充背景层颜色值:#ece5db。

1、在底部的布局,创建一个圆角矩形工具。设置前景色为:#f6f2ed。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!