照片转黑白水墨人物画(3)
来源:网络
作者:admin
学习:11541人次
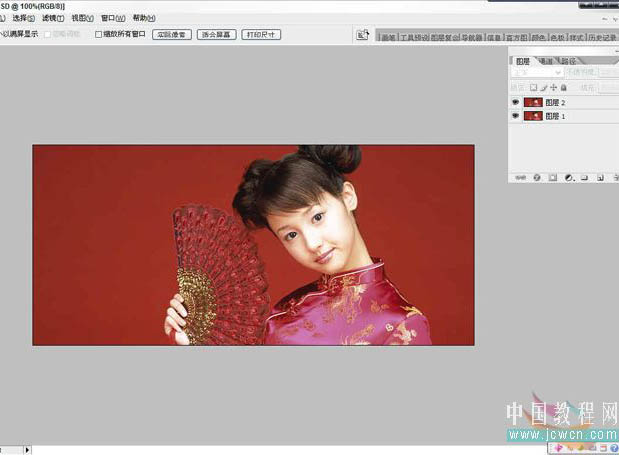
原图

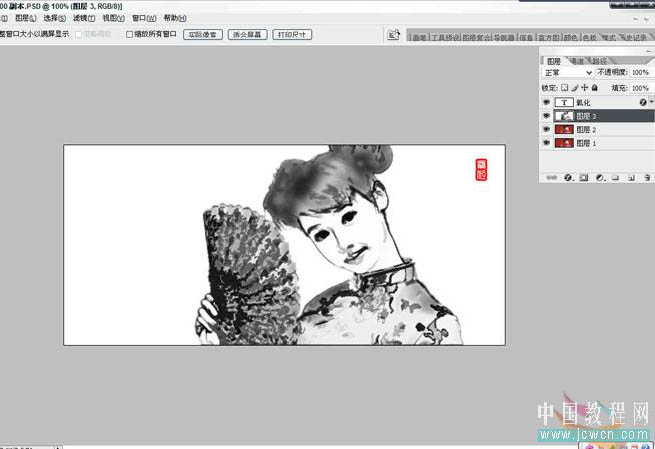
最终效果

1、打开原图素材,把背景复杂一层。

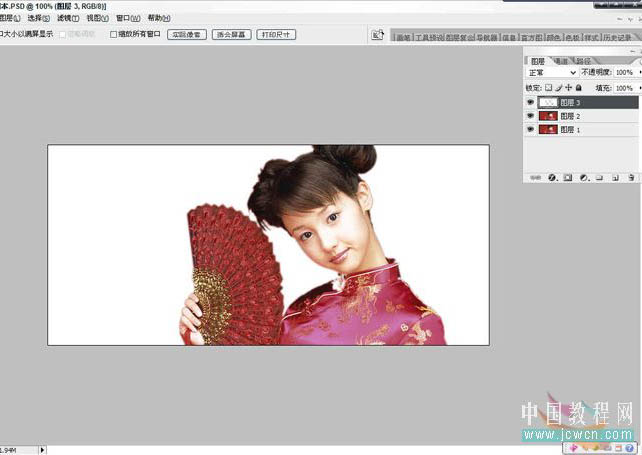
2、用魔术棒工具把背景选取并羽化1象素。

3、建立独立的背景图层填充白色,置于最上层。

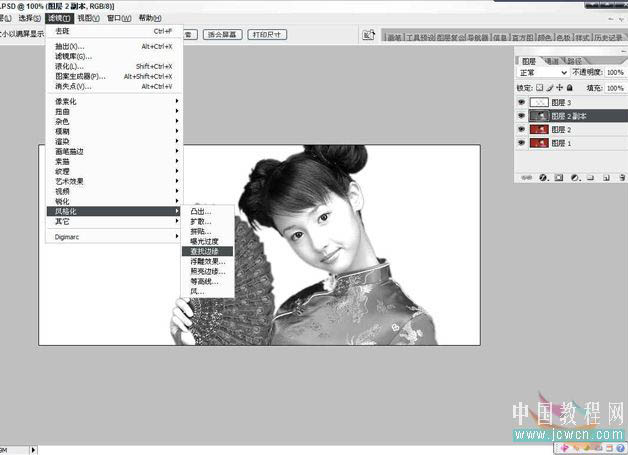
4、复制人物图层,按Ctrl + Shift + U去色,执行:滤镜--风格化--查找边缘。

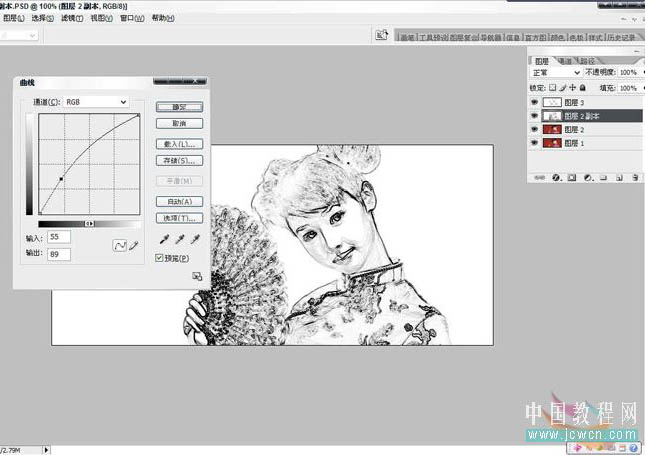
5、用曲线工具调整,尽量减少色阶,更改混合模式为“正片叠底”。

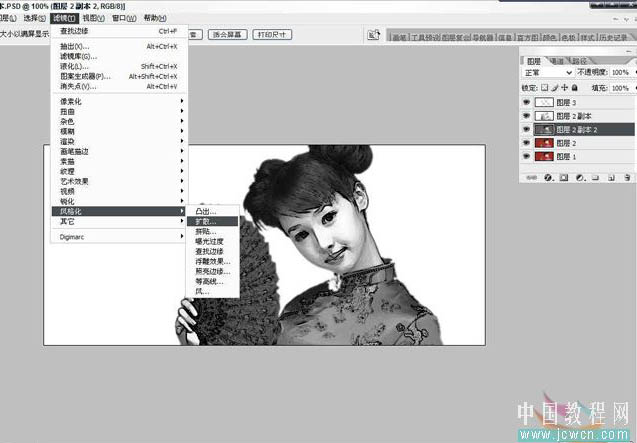
6、将下面一层去色,仍旧用滤镜“风格化”,不过这次改用“扩散”工具。

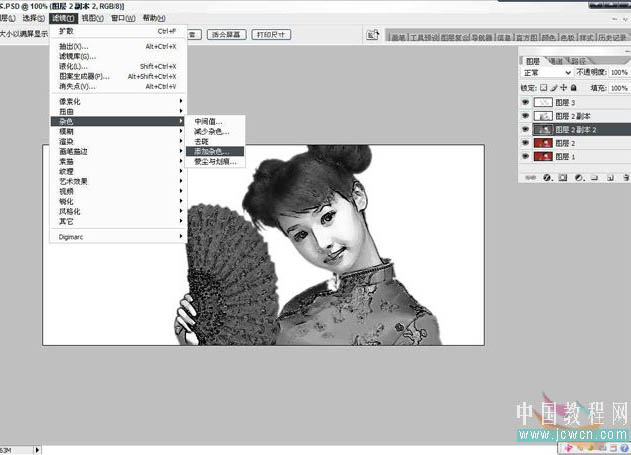
7、这一步是“去斑”(滤镜 > 杂色 > 祛斑),目的是使扩散的效果更加柔和,可ctrl+F重复操作至满意为止。

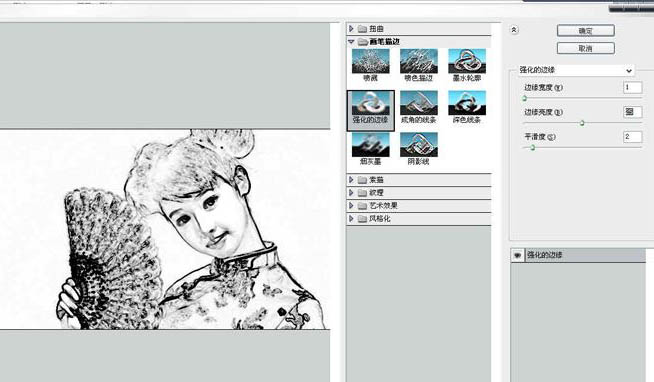
8、回到我们刚才“查找边缘”那层,使用“画笔描边--强化的边缘”,设置参数,目的:使锐化度比较高的边缘更加流畅。

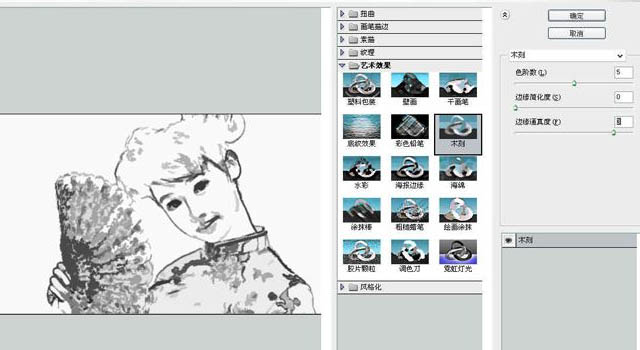
9、使用滤镜--艺术效果--木刻;目的:边缘线柔和。

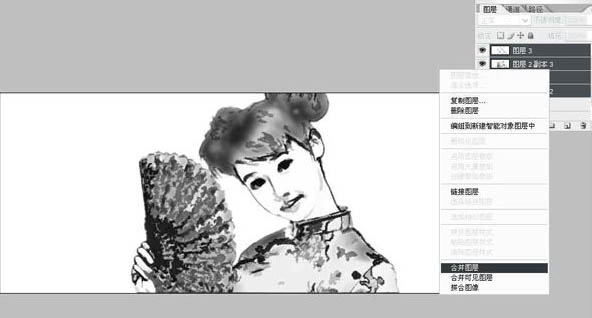
10、合并图层(原图片及背景图层不要合进去)。

11、使用加深减淡、模糊等工具局部调整,完成最终效果。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







