PS设计iPhone苹果应用电子网站
来源:站酷网
作者:wangyufeng_88
学习:5463人次
今年苹果公司将推出新的iPhone5。
与往年一样,相应会有很多配套Apps推出,所以苹果应用程序的网络营销也会如火如荼的展开。
这就是为什么我们要有与众不同的Idea,去创建一个iphone相关的网站。
如果你想通过网店来销售公司的Apps。
如果你有很多iphone5 Apps。
我们将教你如何创建一个好看的布局,用电子商务网站出售你的iphone应用程序。
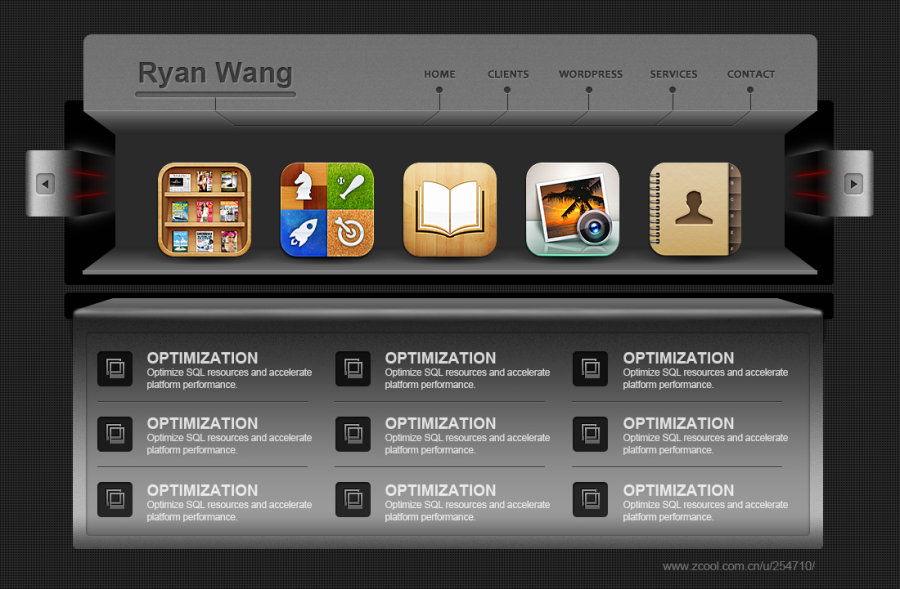
老方法,先看看整体样式。

1、新建文档,Size:1100*721px,填充背景色 #2b2b2b。

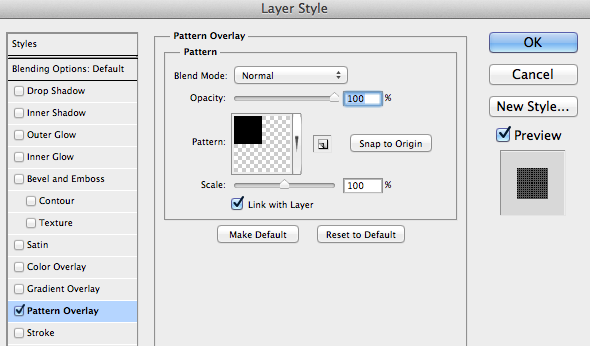
2、下一步是填充背景,与第3篇《设计工作室网页教程》所教的一样,使用添加图层样式工具。

3、如果你没有看过上一篇教程。可以单独建立个新文件,Size:2*2px,背景透明,使用铅笔工具绘制两个成对角形式的1*1px像素点。然后点击编辑>定义图案,选择一个名称,单击确定。
然后回到该文档,可以在填充图案中找到你刚画的图形,填充到背景层。

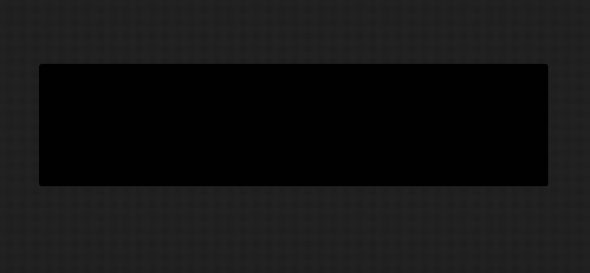
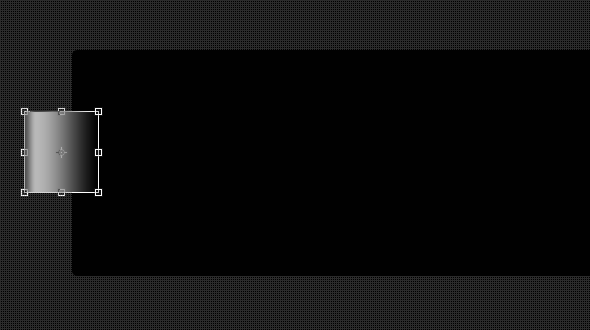
4、在背景层上方,使用圆角矩形绘制一个形状。半径:5px,Size:940*226px,填充色:#010101。

5、在左侧,继续用圆角矩形工具创建一个小形状图形,Size:69*81px。

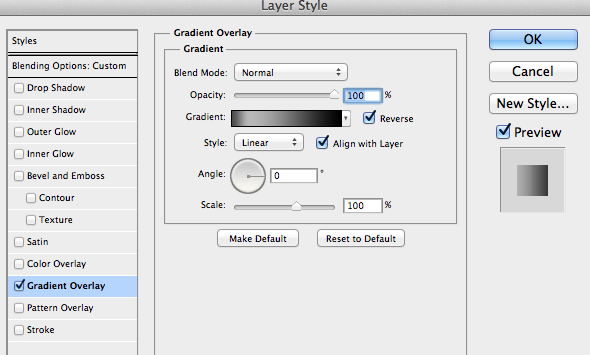
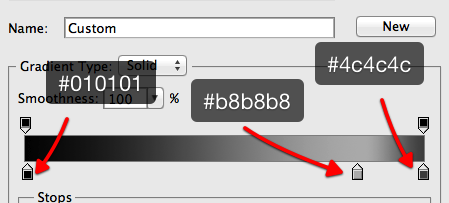
6、添加下列图层样式。


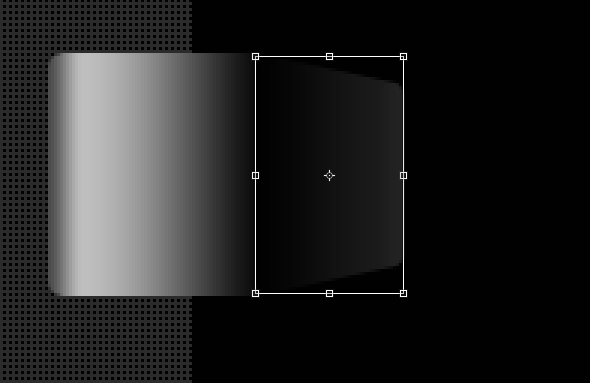
7、继续使用相同的工具,创建新的形状。然后做出透视的纵深效果,可以使用编辑>变换>透视角度工具。
使用图层样式,加入横向渐变色 #010101-#222222

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







