ps设计金属质感网页界面
来源:站酷
作者:石头想飞
学习:7567人次
本教程主要使用Photoshop绘制金属质感的网页界面设计,网页的设计主要在于网页布局,喜欢的朋友让我们一起来学习吧
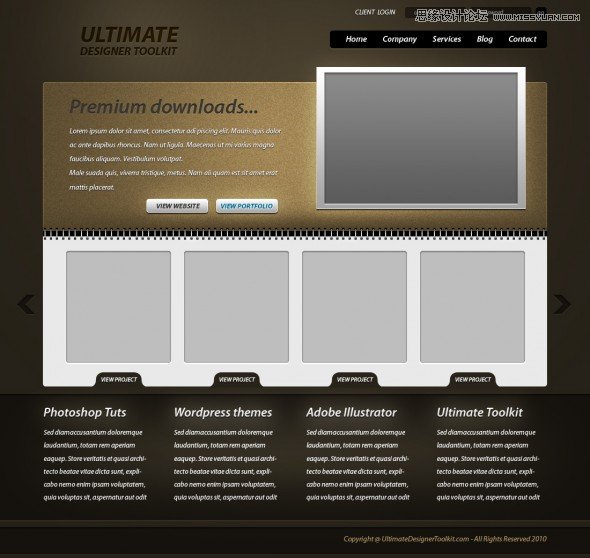
1. 首先给大家看下整体效果。

2. 启动本教程你将需要创建一个新文件。使用任何你想要的值,但是我建议你创建一个文件的最小宽度为1100*1163像素。背景填充# 252118。

3. 原教材玩神秘没有写怎么做,我用我的方法做了一下,你可以复制一个刚刚做的图层,选择画笔工具,大小设成1100px,硬度0%。柔光,把这个图层透明度调到60%就ok了.

4. 在中间用圆角矩形画个995*295的圆角矩形。填充#52442b.

5. 复制一个上面图形,把颜色改成#e9e9e9。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!