ps制作window7移动导航网页界面设计教
来源:
作者:迷途星
学习:10561人次
简介:本次用PhotoShop制作window7移动导航网页界面效果,简洁大方的效果,喜欢的同学可以试着做一下!
效果图:

1.创建一个新的文档600 × 400像素
2.前景色为#1592d7和背景颜色为#136da2。选择渐变工具,径向渐变。

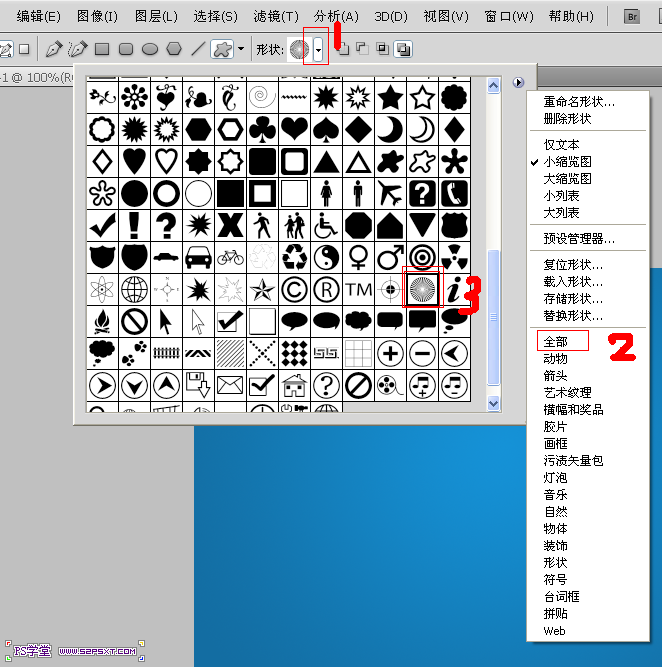
3.选择自定义形状

4.画出如图路径

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







