利用PhotoShop制作网站内容框
来源:不详
作者:佚名
学习:334人次
利用PhotoShop制作网站内容框
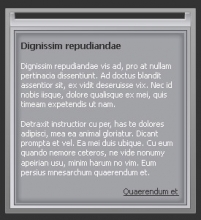
在本例教程中我们将学习如何制作如下网页内容框。

1. 建立275像素 X 300像素 的画布。
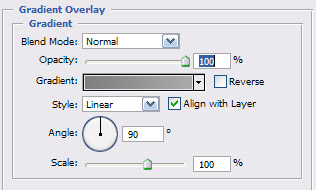
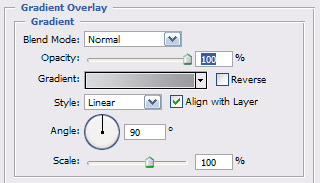
2. 使用矩形工具绘制一矩形,图层 >> 图层样式 >> 渐变叠加。

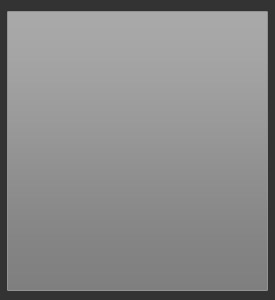
3. 得到如下效果。

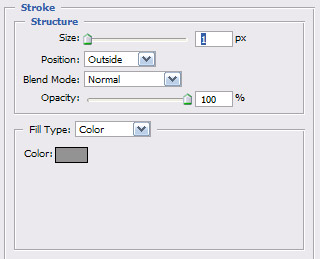
4. 添加“描边”效果。

5. 得到如下效果。

6. 按下 Ctrl 并点击矩形层获得选区,创建新的图层并填充颜色(#333333)。

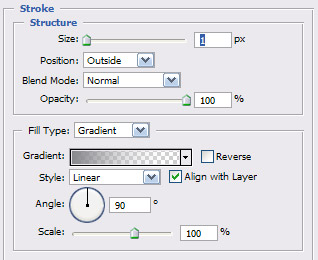
7. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

8. 得到如下效果。

9. 创建新的图层,并绘制另一个矩形,图层 >> 图层样式 >> 渐变叠加。

10. 调整该矩形的位置和大小,得到如下效果。

11. 重复步骤 9。

12. 调整矩形位置和大小得到如下效果。

13. 绘制另一个矩形并填充颜色(#A2A3A7),图层 >> 图层样式 >> 内发光。

14. 调整矩形位置和大小得到如下效果。

15. 绘制最后一个矩形,图层 >> 图层样式 >> 渐变叠加。

16. 调整位置和大小得到如下效果。

17. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

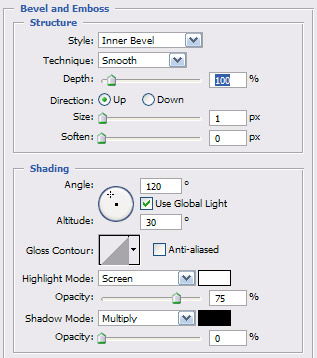
18. 图层 >> 图层样式 >> 斜面和浮雕,样式“内斜面”。

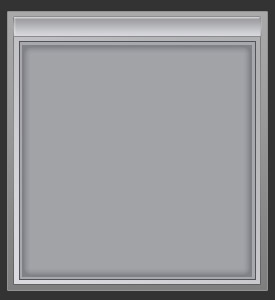
19. 得到如下效果。

20. 栅格化图层,利用矩形选框工具建立如下选区。

21. 删除选区。

22. 输入文字信息,一个据有层次感的网站内容框就制作完成了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!