如何设计与PSD模板标题导航菜单教程(5)
来源:设计前沿网
作者:Alin翻译
学习:6066人次
Step 20: 选择创建一个角落的形状Ploygonal套索工具(L).

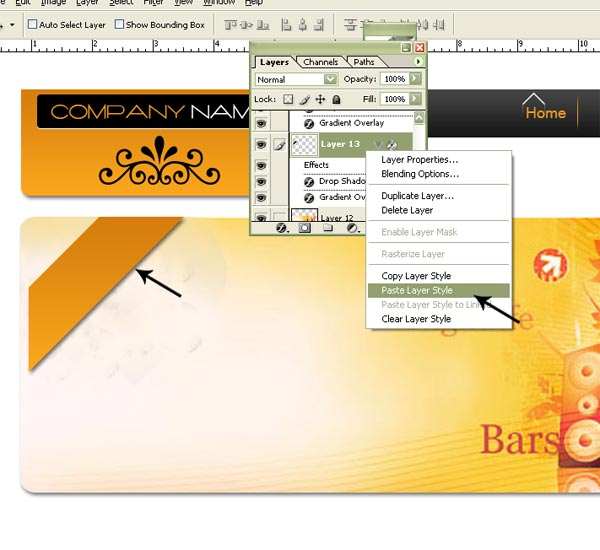
Step 21: 现在复制其他层和粘贴图层样式,像如下图层样式.

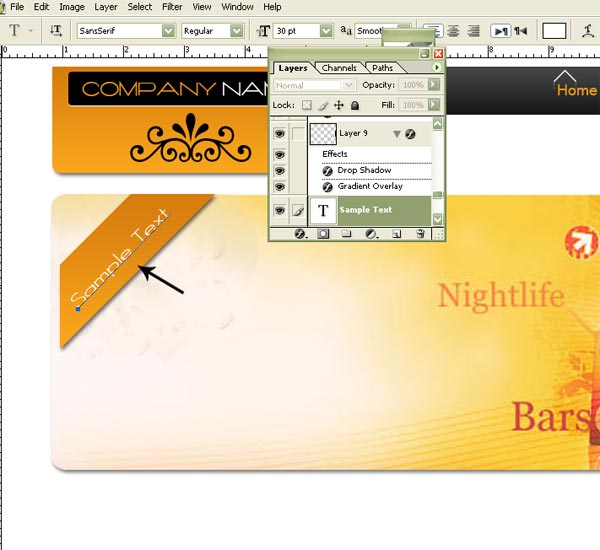
Step 22: 现在选择文本文字工具(T)和类型样品的文字或任何其他文本.

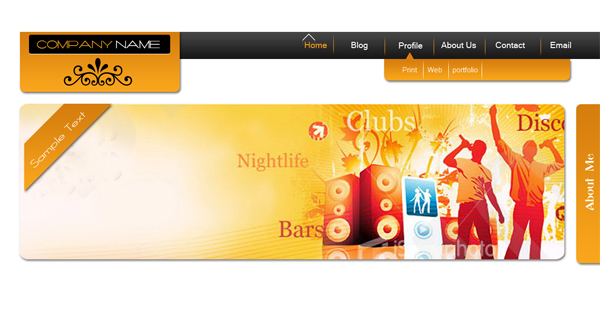
最后效果图如下:

你可以设计出不同的颜色和您的体例选择的影响,以更好地提高其质量。
PDF下载本模板的PSD
我希望你喜欢这个教程,和给定的思想和技术,激发了一些新的想法在你的心中,你的下一个模板项目。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







