Photoshop设计电脑公司网站模板
来源:页教学网
作者:admin
学习:6986人次
这次介绍的是笔记本类数码科技公司网站界面的设计流程,整体来说这类网站都是走的简洁大方的设计风格。
在photoshop中新建1000x960大小文件,白色背景,在网页版面头部制作两条矩形,一条80px高,颜色#e9eacf,一条240px高度,颜色#62c0e6

使用选区工具划分选区

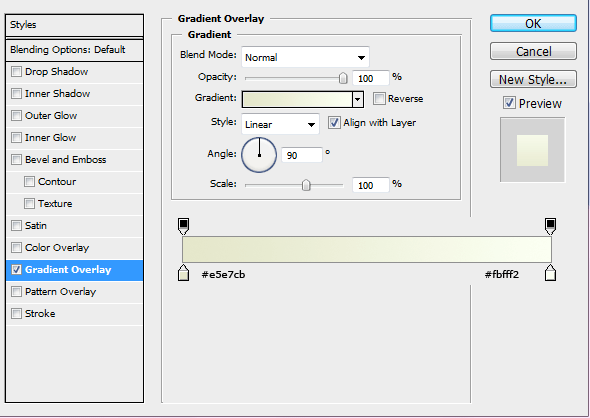
为选区添加图层样式

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







