教你用PS打造网页效果图全过程
作者:北极 日期:2007-6-5 15:21:42 来源:PConline
平面广告和网站页面设计的宗旨就是吸引眼球,符合平面视觉冲击特点,如何设计一款有特色、另类能吸引眼球的作品是摆在平面设计人员和photoshop爱好者面前的难题
现在以一款网页平面设计效果图为实例,讲解网页设计方面的创意知识,从网页效果图布局创意、颜色选择,裁减效果图和制作网页特效等方面来学习。下面我们就一起来学习吧。
首先声明一下,这款网页效果图在得到朋友许可后拿来制作教程实例,切勿抄袭和用做其他用途。先看效果图0。

(图1)
一、 创意设计思路
一个网站在制作前需要确定网站风格、网站主题、和主色调,在没有确切的方案之前,最好不要贸然动手制作,不然最后的结果很可能是以失败而告终。
笔者决定从关键字"路行""独自行走"加上是暗色系的要求上下手,敲定颜色采用沙漠黄,沙漠很容易让人联想到孤单;板式确定为户外广告的样式沙漠黄配合生锈的广告牌。符合"颓废""艰辛路途"主题。
二、 网站效果图及LOGO的制作。
1、LOGO的样式采用的是图形和字符的组合。汉字LOGO的字体不是下载的字体,是笔者用钢笔工具画出来的字体。如图1和1-1。

(图2)
钢笔工具勾勒出图1的行走的人样式,填充红色,然后调整混合模式"斜面和浮雕"选择浮雕效果、雕刻清晰、深度1、方向上、大小2,其他默认。这LOGO 的创意是,一个人在崎岖不平的路上坚持自己的方向,配合网站的英文加中文名字,构成一个形象LOGO,刚好"路"字和"行"字采用红色,突出了路行。

(图3)
文字LOGO笔者用钢笔工具勾画出字的各个部件,然后拼接在一起,这里只给出"路"字的方法,"行"字方法如同。
2、制作布局参考图。如图2。

(图4)
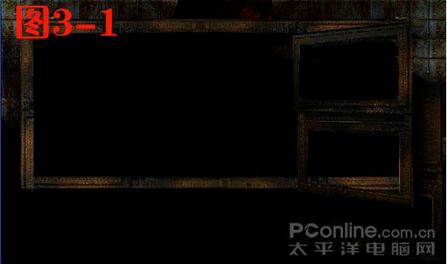
3、根据布局效果图,新建文件大小1000X765,填充黑色。布局中的"显示区域"为广告牌是要挂到墙上的,使用"石头材质"放置在页面最上方来制作石板墙;使用"锈迹皮革材质"制作"显示区域""LOGO"区域的边框(注:一些材质的制作方法省略,平时可自行制作也可去图片站下载保存,用的时候方便),将LOGO区域的边框复制一层,调整不透明度为60%放置到LOGO曾下方,这样大体的框架就完成了。如图3和3-1。

(图5)

(图6)
4、找来一张沙漠公路的图片,把这张图片进行聚焦处理。点图4示例的按扭进入"以快速蒙版编辑模式",选择渐变,渐变模式为"径向渐变"在图中间向两边拉,屏幕会出现一团红色;然后再点"以标准模式编辑"画面会出现一个圆圈选择区域,按"DELETE"删除即可。如图4和图4-1。

(图7)

(图8)
5、在"路"图片上方新建一层,按住CTRL "路"图层,单击新建的图层,填充颜色4E341B,调整为暗系沙漠黄。如图5。

(图9)
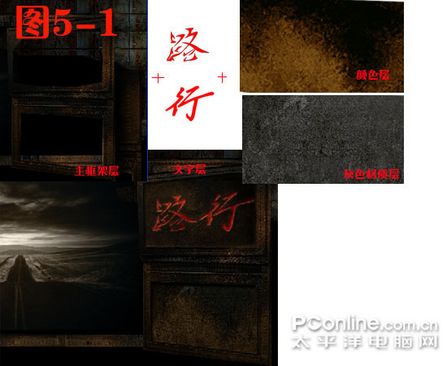
制作文字LOGO牌。找来图5-1中的灰色材质,在"LOGO边框"下面新建一层,然后在其之上新建一层,放置沙漠图片,将其混合模式修改为"颜色"然后打开一开始制作的文字LOGO,CTRL T变性调整到合适的角度,,双击文字层,调节内阴影、外发光、内发光、斜面浮雕、光泽,渐变叠加,具体数值可自由设定。如图5-1。

(图10)
形象LOGO的制作方法和文字LOGO的制作方法一致。
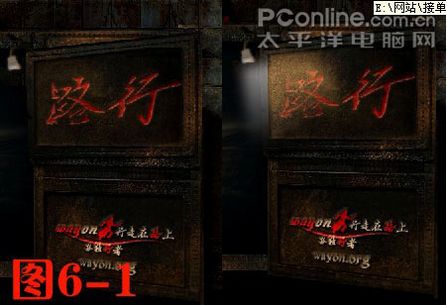
6、广告牌路灯制作。钢笔工具勾勒出路灯形状,放在文字LOGO上面,将路灯颜色调整为沙漠黄。新建一层,用多边型工具勾勒出图6示"路灯发出的光源"形状,填充从左上到右下、白色到透明渐变;用同样方法制作"牌子上反射的光源"如图6和图6-1。

(图11)

(图12)
7、电力系统制作。发电机边框下放置一张发电机的图片就可以。(这里用到了移花接木的拼接)。
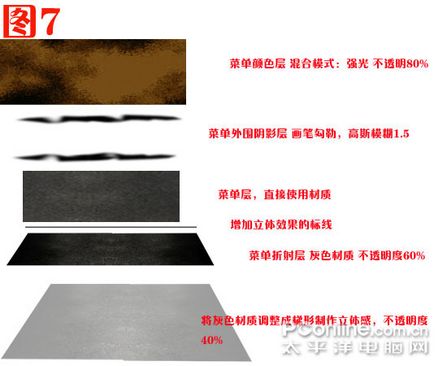
还要用到制作LOGO时候的那张"灰色材质"和"沙漠黄"颜色的材质。菜单部分在最初设计时要做出反光的感觉,立体感很重要,所以用了6个图层来表现。最下面的图层是区域分布,随后是反光层,然后加条标线,清楚的分界。为了更能熔入整体背景给它的边缘加上点阴影,不至于矩形的菜单破坏整体效果,最后是颜色层,注意图层模式。如图7及7- 1。

(图13)

(图14)
将刚才制作的灯分别复制两张,放到"显示区域"的下面,用来照亮菜单上的字,右边的灯要制作一个倒影,用钢笔工具或笔刷,制作几跟电线连接灯。如图7-2。

(图15)
灯光的制作如图7-3。

(图16)
最后,用笔刷刷出类似血迹的样式,加上文件散落的特殊效果,加上网站要求的特定菜单,一张完整的效果图就制作完毕。
三、 网页的裁剪及样本站制作。
网页的制作方法有很多,制作工具也很多,这个部分只提供基本网站表现形式的理论知识,具体制作网页制作方法不在此讨论了。我们知道一个网站的制作,一般是要靠网页设计师、动画设计师以及后台程序师三部分工作小组一起完成的。当然,作为个人主页,一般使用HTML静态网页就行了。现在我们来裁剪网页效果图。这里要根据动画特效、菜单位置等等预留好位置。网页的具体裁剪方法《Photoshop另类实用技巧:切网页》教程中已经介绍了,这里只给出裁剪的布局。如图8。

(图17)
2、在得到样本站后是做纯FLASH站、静态站或是程序站完全看自己的技术水平了。
总 结:本次教程主要针对示例网站的创意,收集所需材料,效果图的制作,效果图裁剪等做了介绍,希望能给广大PS爱好者特别是网页制作爱好者一点帮助。
学习 · 提示
相关教程







