几个平面设计中光效背景的实例教程
来源:昵图
作者:凤儿
学习:24170人次
光的特效在平面设计中是较为常用的视觉元素,在设计作品中合理地添加这些光效,可以使你的作品绚丽多彩,增强视觉冲击力。
光的视觉特效比较多,闪电、光芒、火焰、光晕等都属于光的视觉特效范畴。
该范畴的特效所呈现出的特点也不同,列如闪电划破天空时,夸张的裂纹外形;火焰熊熊燃烧时多变的层次;
光晕特效产生的华丽光芒等...在制作时首先得分析它们的外观形态,然后根据特征进行制作,这样才能在画面中真实、有效地表达出光的效果。
由于篇幅有限,下面我通过几个案例来解析平面设计时常用的几个光的元素:
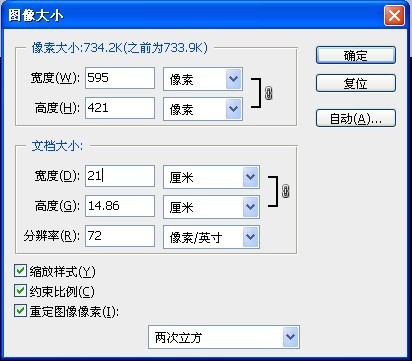
新建文件:

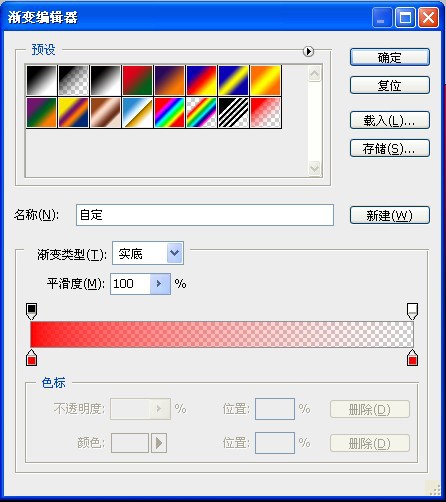
调出以下透明渐变

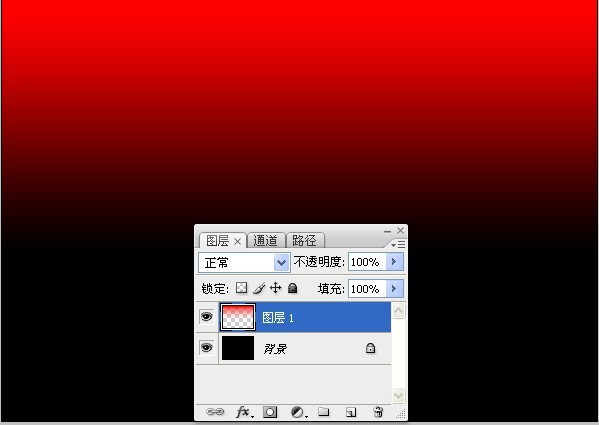
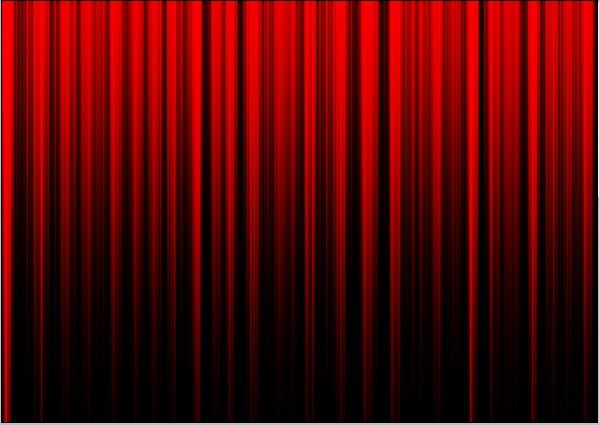
效果如图:

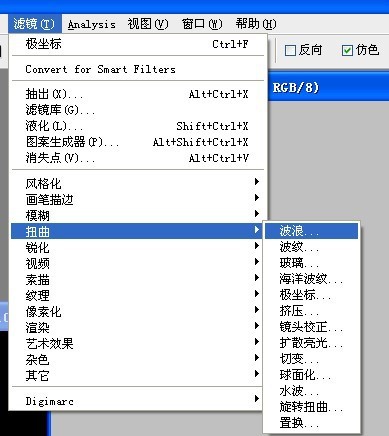
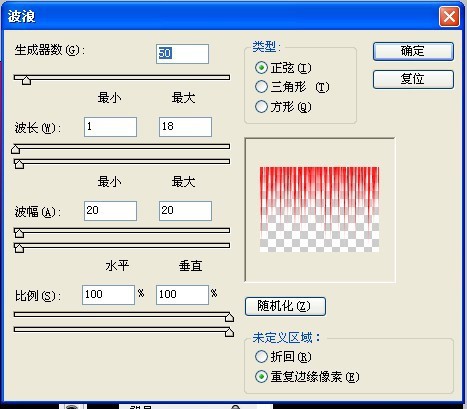
执行扭曲——波浪滤镜

参数设置如下:

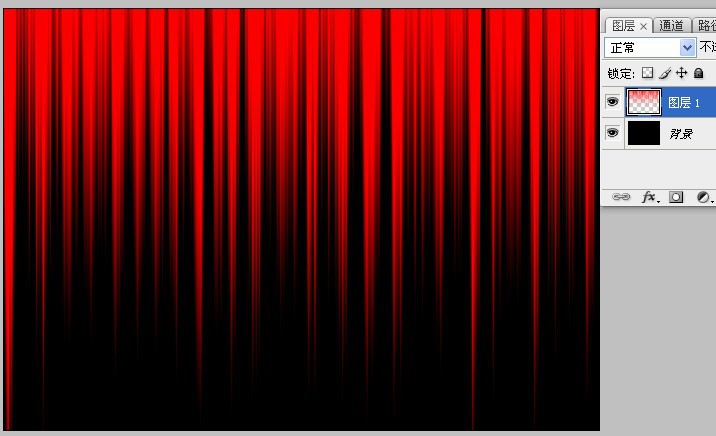
效果如图:

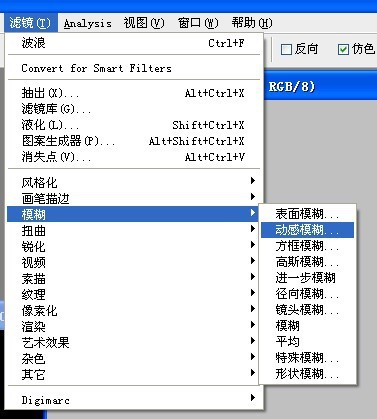
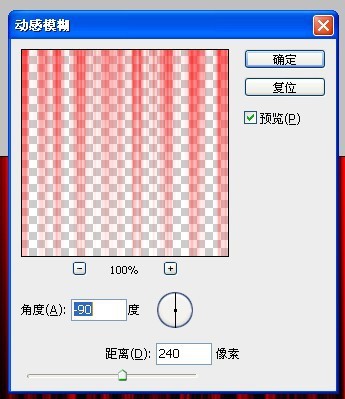
执行:模糊——动感模糊滤镜

参数设置如下:

效果如图:

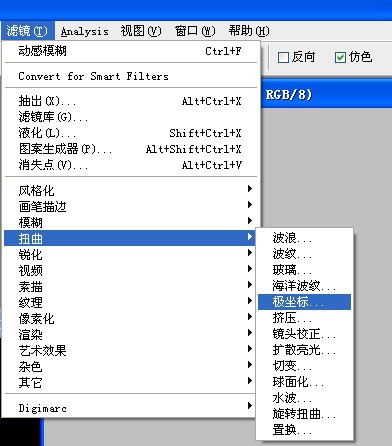
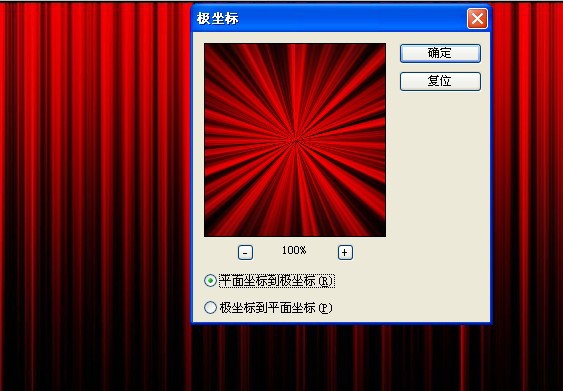
执行:滤镜——扭曲——极坐标

参数如下:

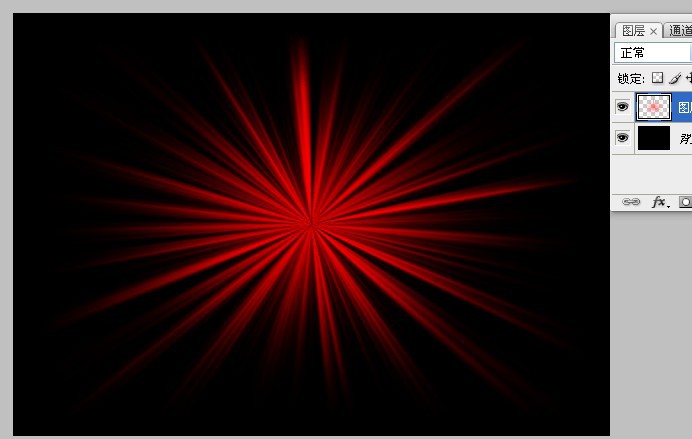
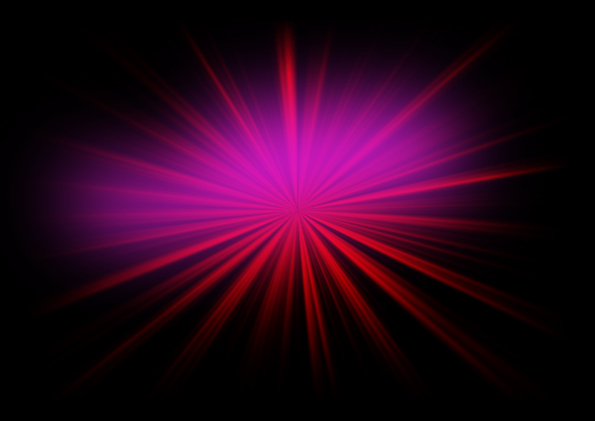
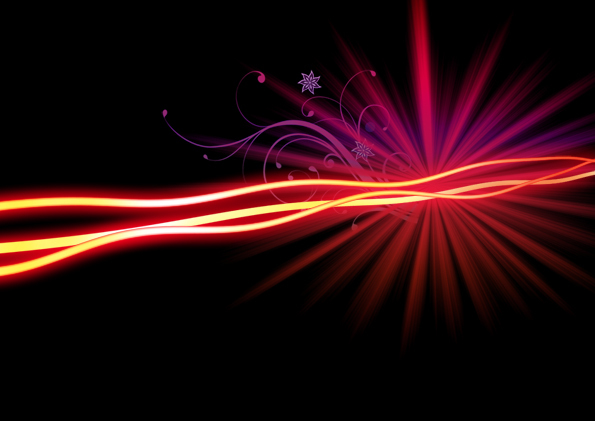
效果如图所示:

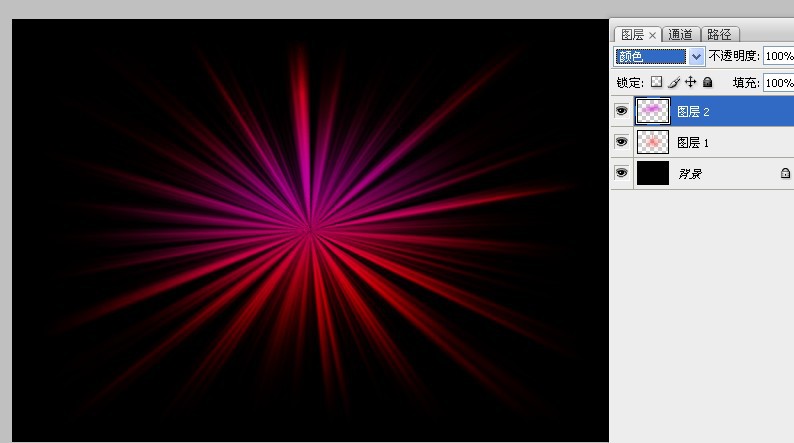
用柔边紫色画笔随意画两笔(注意新建图层)颜色不是固定的,根据自己喜好

混合模式改为:颜色模式

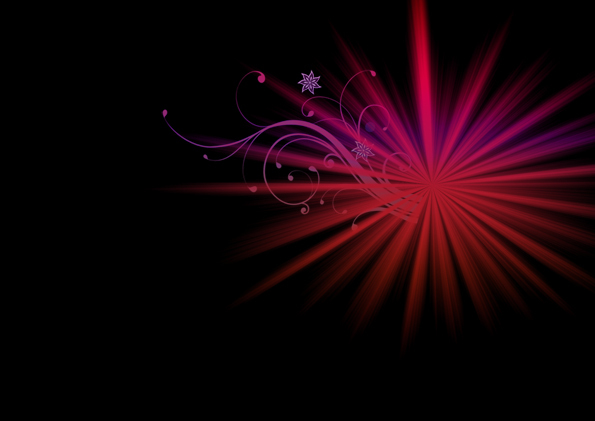
加上一点藤蔓装饰

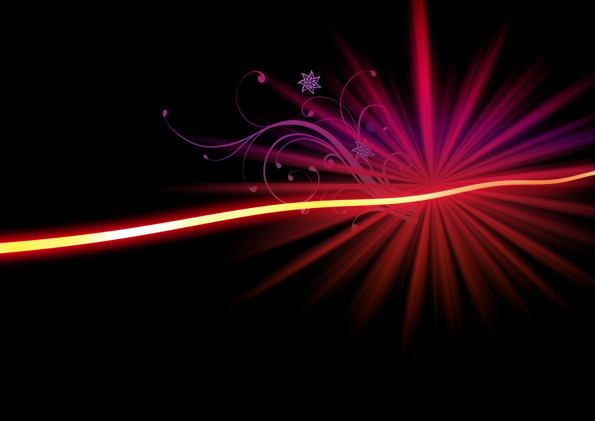
如图画出一个条形,也可以画条直线扭曲下,随意填充一个亮点的渐变

设置个外发光(我这里外发光设置的是红色)

再复制几条出来

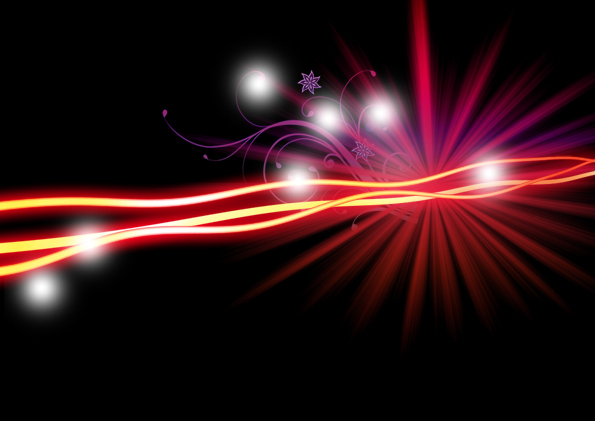
用白色柔边画笔点几下(新建图层)

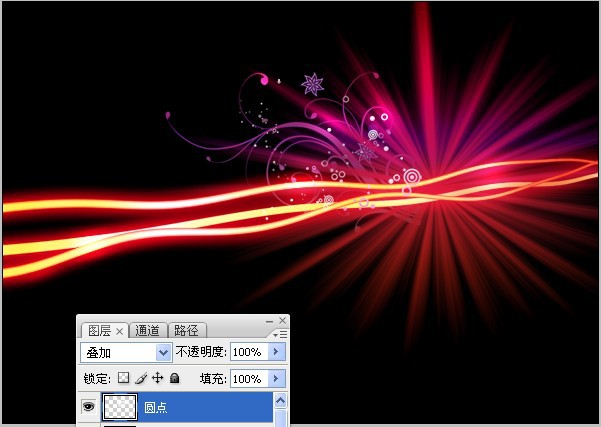
把白色圆点的混合模式改为:叠加

加上点装饰素材(随便什么都可以)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







