背景图案,设计几何图案背景图片
来源:站酷
作者:daxiachica
学习:9670人次
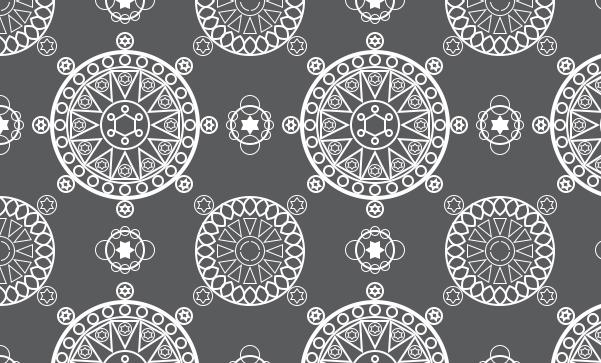
复合的背景几何图案看着很麻烦很难做,其实只要掌握了技巧还是很容易的,今天就教大家怎么做复合的背景几何图案。喜欢的可以一起练习一下,练习的时候可以尝试其他图案,不用一定照着教程来做,做完记得交作业。先看看最终效果:

1.新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。这样比较方便对比位置。画布颜色改为#5a5b5d。


2.第一个几何形状
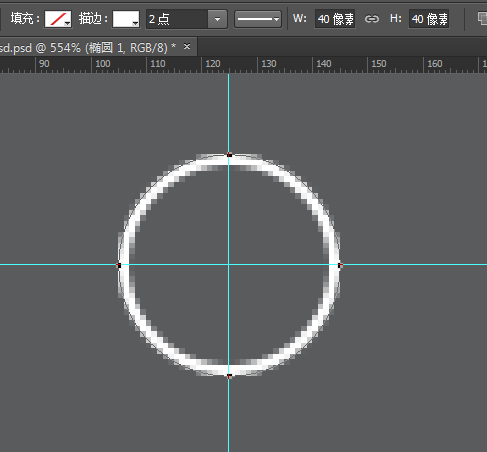
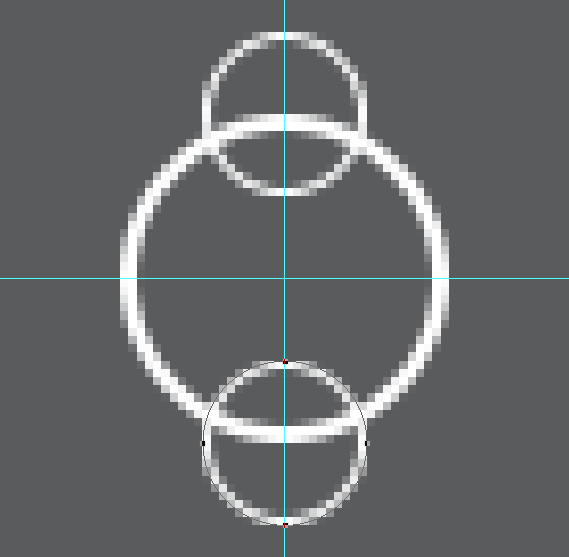
STEP 1:新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。

STEP 2:画另一个较小圆,直径20px,填充无,描边1pt,白色。放在下图的位置,即此圆圆心是大圆顶部和底部的锚点。

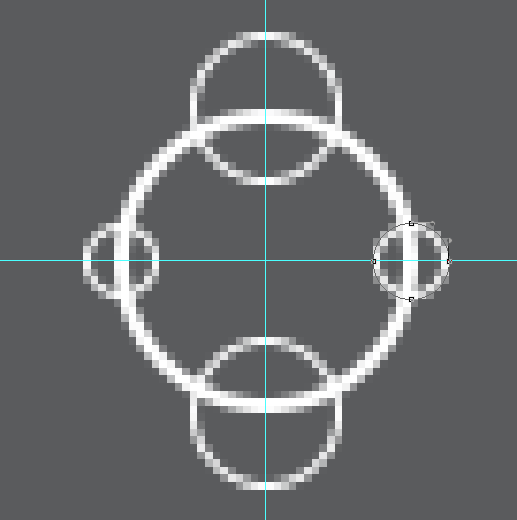
STEP 3:同样的,再画个两个更小的圆,直径10px,放在大圆两边。

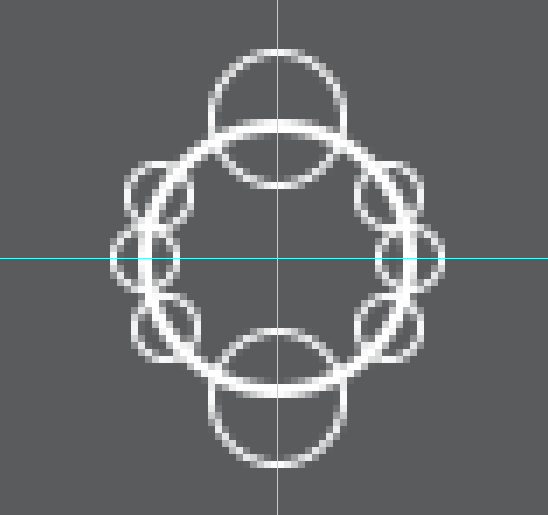
STEP 4:选中左右两侧的最小圆,复制并旋转30度。最终达到如下效果。

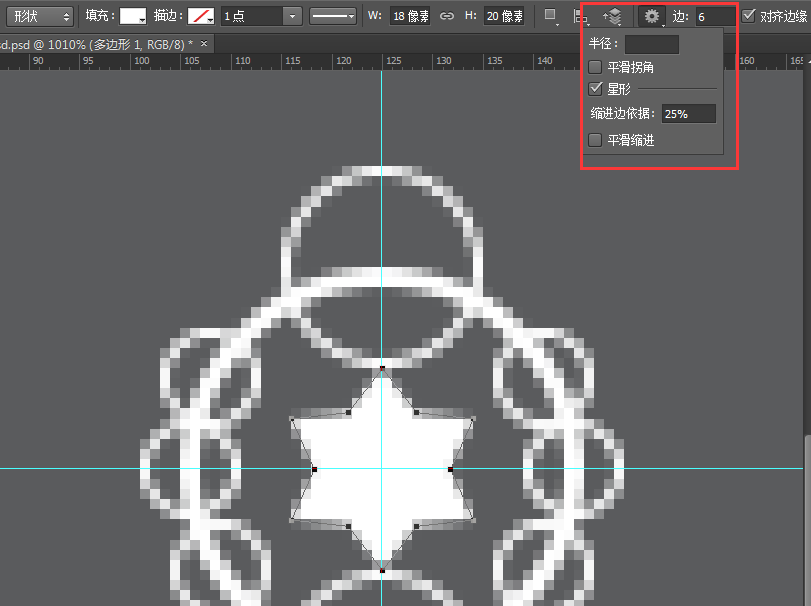
STEP 5:选择多边形工具,画一个六角星,参数如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







