Photoshop绘制一片漂亮的绿色叶子
本教程介绍水晶风格的树叶的制作方法。大致过程:先用钢笔勾出主体叶子的选区填充绿色。然后再做出叶脉。有了叶脉后叶子就分成了较多的格子,每一个格子都有暗调和高光部分,我们依次做出每个格子的高光和暗调即可完成效果。
最终效果

1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层命名为“叶子轮廓”,用钢笔勾出叶子的主体轮廓,转为选区如下图。

<图1>
2、把选区填充颜色:#6E9401,如图2,填色后不要取消选区,新建一个图层填充颜色:#95B100。

<图2>
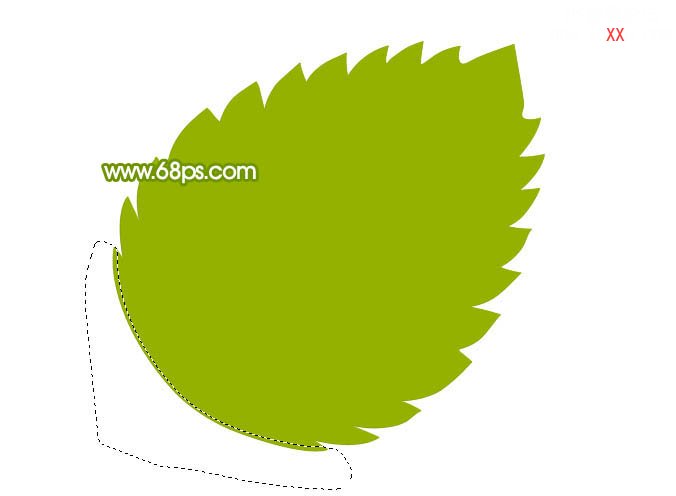
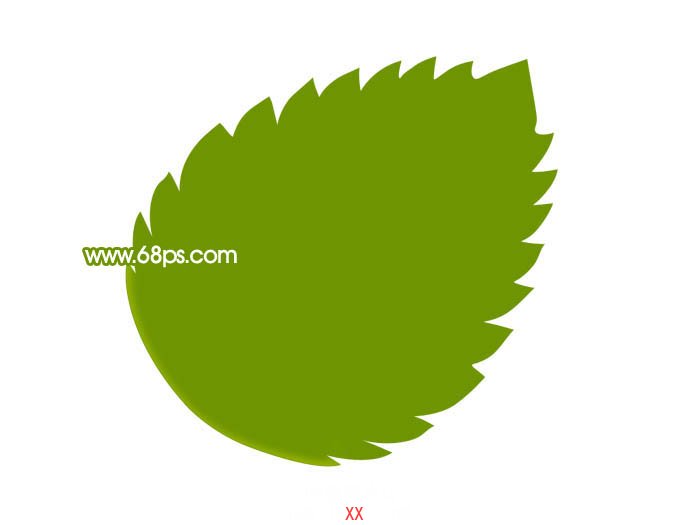
3、用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素,然后加上图层蒙版,效果如图4。

<图3>

<图4>
4、新建一个图层,用钢笔工具勾出主叶脉的路径,转为选区后填充颜色:#698600,效果如下图。填色后不要取消选区。

<图5>
5、选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素后新建一个图层,填充颜色:#C6DD59,效果如图7。

<图6>

<图7>
6、在主叶脉的图层下面新建一个图层,用钢笔勾出细叶脉的路径,转为选区后填充颜色:#A7BE00,效果如下图。

<图8>
7、在“叶子轮廓”图层上面新建一个图层,用钢笔勾出图9所示的选区,再羽化5个像素后填充颜色:#AFCA17,取消选区后用钢笔勾出下面不需要的部分删除,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,羽化8个像素后填充颜色:#95AF00,效果如图12。

<图11>

<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,羽化5个像素后填充颜色:#CDEB38,效果如图14。

<图13>

<图14>
10、新建一个图层,把图15选区所示的位置涂上一点黄绿色的高光,效果如图16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,羽化6个像素后填充颜色:#D5E75D,效果如图18。

<图17>

<图18>
12、新建一个图层,用钢笔勾出图19所示的内部高光部分的选区,羽化1个像素,填充颜色:#DAED64,效果如图20。

<图19>

<图20>
13、新建一个图层,同样的方法把图21所示的选区部分涂上黄绿色的高光,效果如图22。

<图21>

<图22>
14、新建一个图层,同样的方法制作下一格的高光,如图23 - 25。

<图23>

<图24>

<图25>
15、其它部分的高光部分制作方法相同,局部颜色深浅有所部分,如图26,27。

<图26>

<图27>
16、顶部格子部分的高光及暗调的制作方法相同,效果如图28,29。

<图28>

<图29>
17、大致半边叶子完成后的效果如下图。

<图30>
18、另半边叶子的高光制作方法同上,效果如图31,32,33。

<图31>

<图32>

<图33>
19、最后调整下细节,完成最终效果。

<图34>