ps中创建杂色背景图案
来源:未知
作者:飞鱼的声纳
学习:13416人次
这篇文章我们来说说如何在Photoshop中创建杂色背景图案。杂色背景图案看上去稀松平常,没什么出众的效果,但是如果将其应用到网页上以后就会发现这样的杂色背景给网页着实增色不少(如下图)。杂色虽然是很细微的效果,但却打破了单色背景的单调性,让网页看上去更富有质感。
一、设计作品
1、Billy Tamplin

2、DConstruct

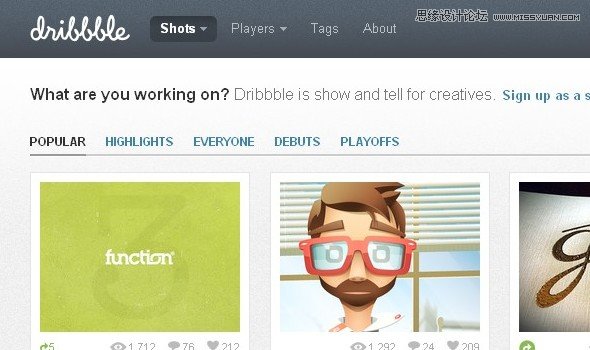
3、Dribbble

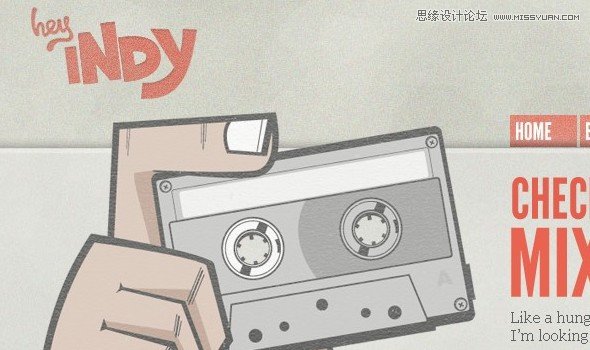
4、Heyindy

5、Kennymeyers

二、创建方法
那么如何在Photoshop中创建杂色背景图案呢?方法很简单,步骤如下:
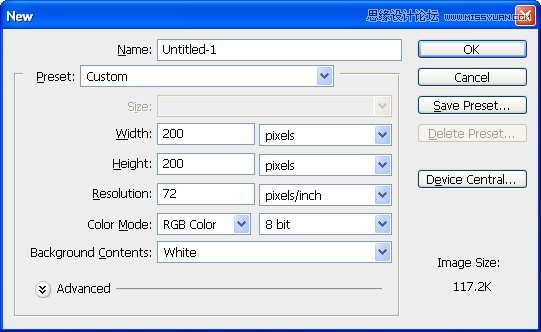
1、新建一个文档(Ctrl+N),尺寸为200像素乘以200像素大小。尺寸不能太小,最小不小于75像素,以防止在网页中平铺后看出背景的重复性。也无需太大,因为我们还需要考虑到页面载入的时间。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







