Photoshop教程:打造华丽的汽车壁纸
本教程介绍汽车壁纸的制作方法。虽然用到的元素不多,不过做在配色和设计上下了很多功夫。颜色选择的经典的紫色和蓝色,非常华丽。再加上一些光感背景,感觉非常时尚。不过制作的过程介绍的不是很详细,需要根据提示,慢慢去发挥。
最终效果

<点小图查看大图>
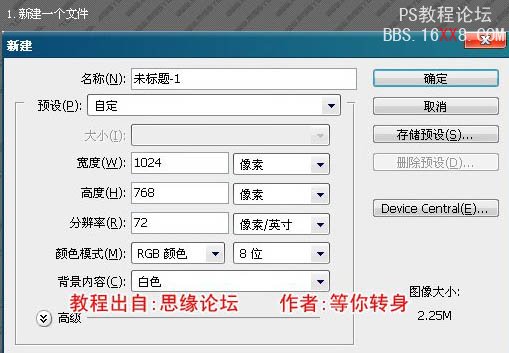
1、新建一个1024 * 768像素的文档,如下图。

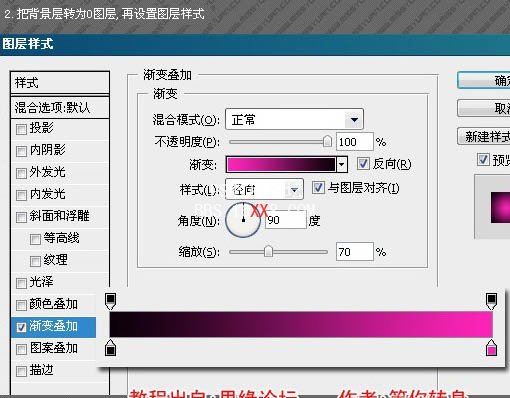
2、把背景层解锁,再设置图层样式,选择渐变叠加,参数设置如下图。

3、选择菜单:图层 > 拼合图层,再转为普通层,然后执行:滤镜 > 模糊 > 动感模糊,参数设置如下图。

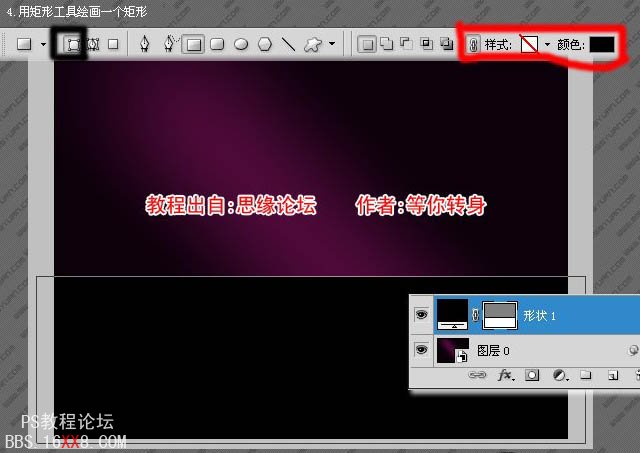
4、用矩形工具画出下图所示的矩形选区。

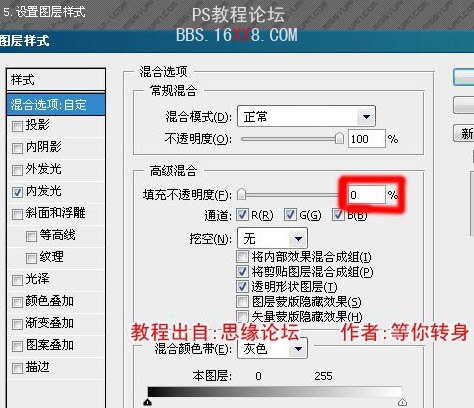
5、设置图层样式,选择混合选项,如下图。

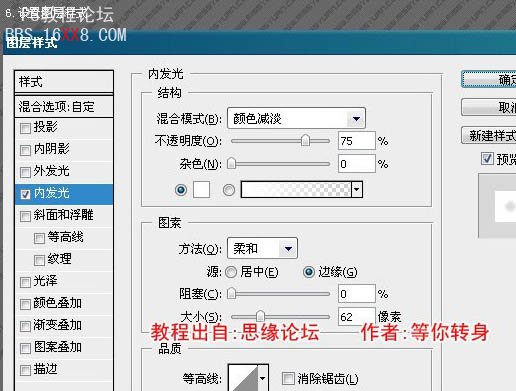
6、设置图层样式,选择内发光,如下图。

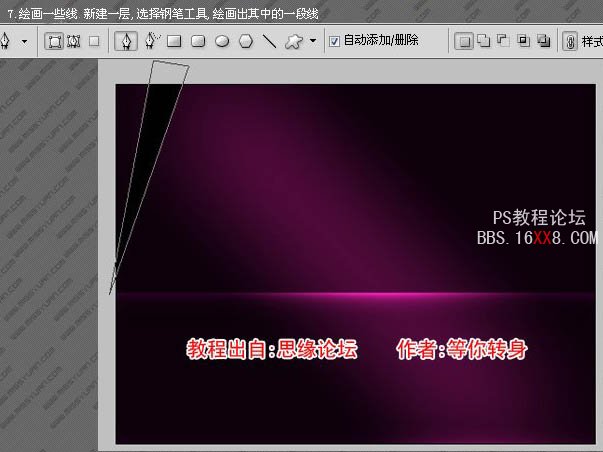
7、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区用画笔涂上一点紫色。

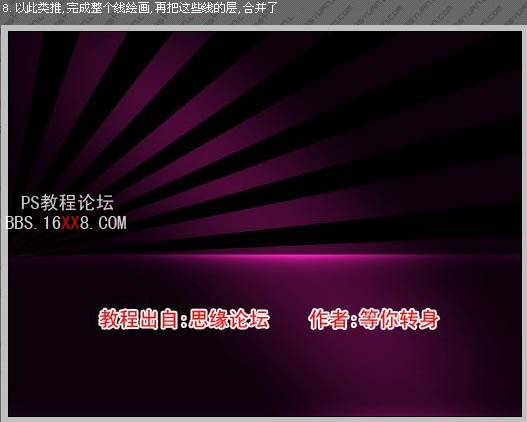
8、同样的方法再绘制一些其它的色块,效果如下图。画好后把这些图层合并。

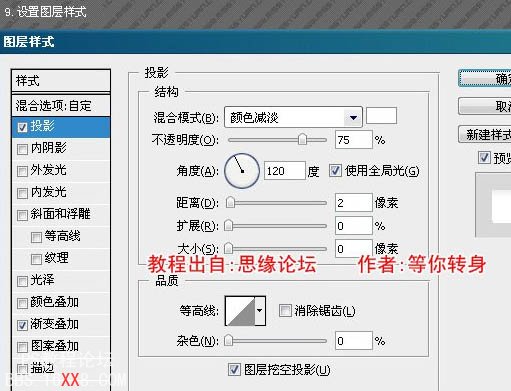
9、设置图层样式,选择投影,参数设置如下图。

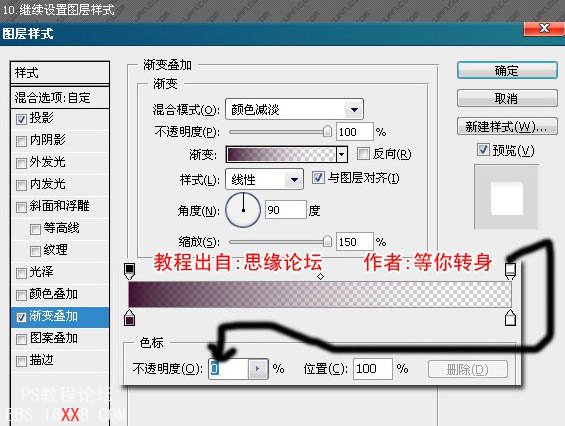
10、设置图层样式,选择渐变叠加,参数设置如下图。

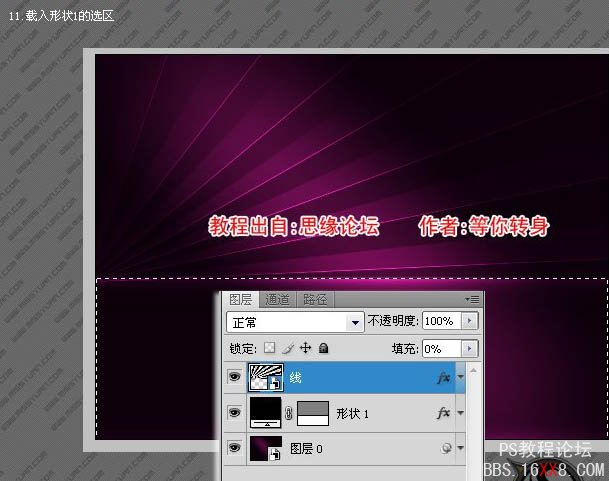
11、载入形状1的选区。

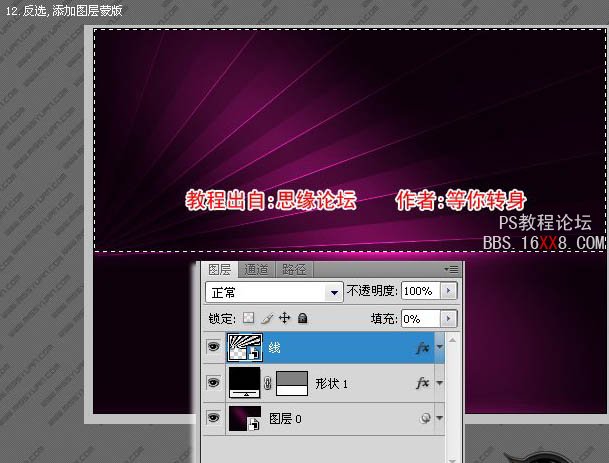
12、按Ctrl + Shift + I 把选区反选,然后添加图层蒙版。

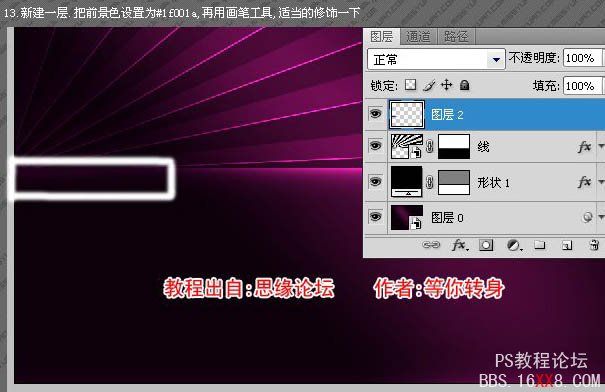
13、新建一个图层,把前景色设置为:#1foo1a,再用画笔工具适当的修饰一下。

14、找一幅汽车图片,把车子抠出来,拖进来,适当调整大小和位置,效果如下图。

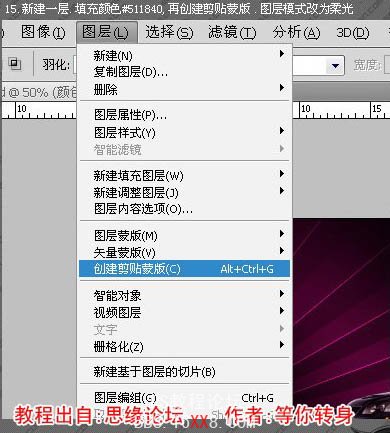
15、新建一个图层,填充颜色:#511840,再创建剪贴蒙版,图层混合模式改为“柔光”。

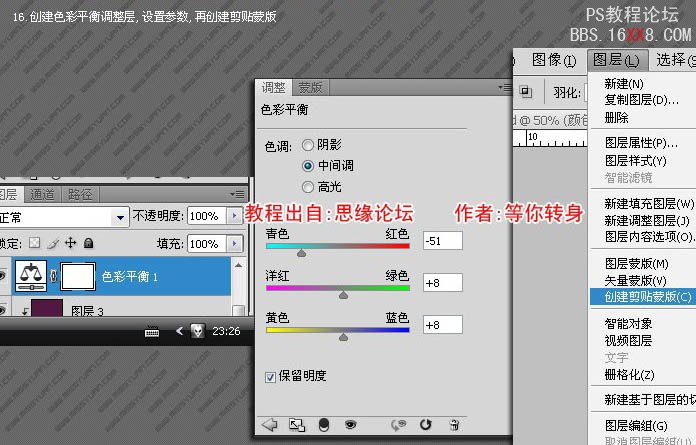
16、创建色彩平衡调整图层,对中间调进行调整,参数设置如下图,确定后再创建剪贴蒙版。

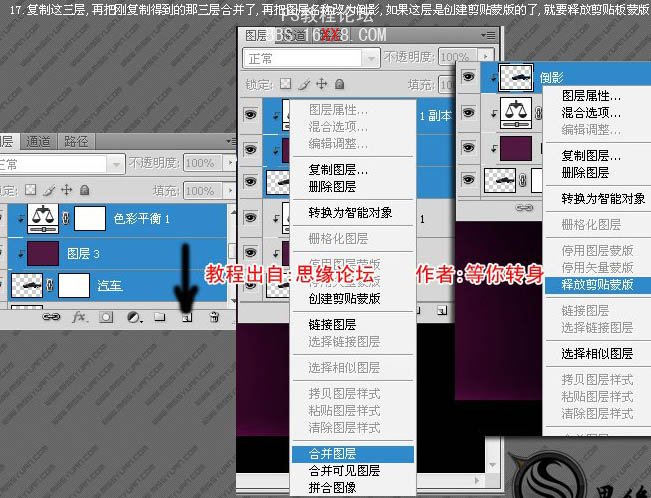
17、复制这三层,再把刚复制得到的那三个图层合并。再把图层名称改为“倒影”。如果这层是创建剪贴蒙版的,就要释放剪贴蒙版。

18、按Ctrl + T自由变化,右击选择变形,适当调节控制点,下面的图只是一个方法,实际上的也是要调节过几次的,调节到自然一些。

19、添加图层蒙版,选择渐变工具,为倒影层制作倒影的过渡效果。

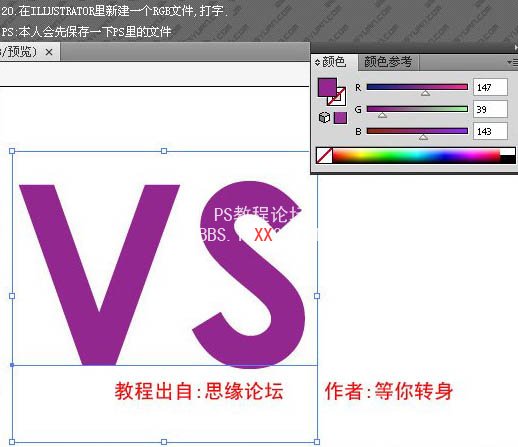
20、打开AI软件,新建一个RGB文件,打上文字,如下图。

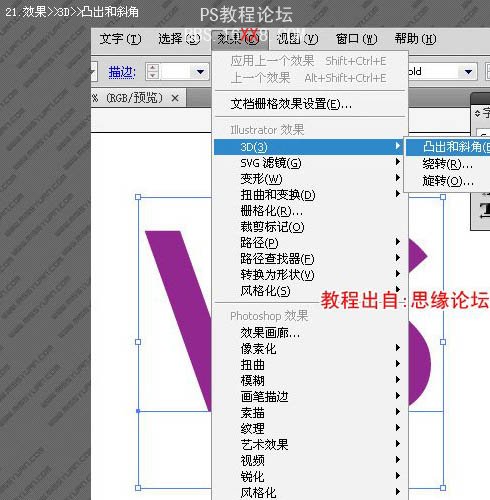
21、选择菜单:效果 > 3D > 凸出和斜角。

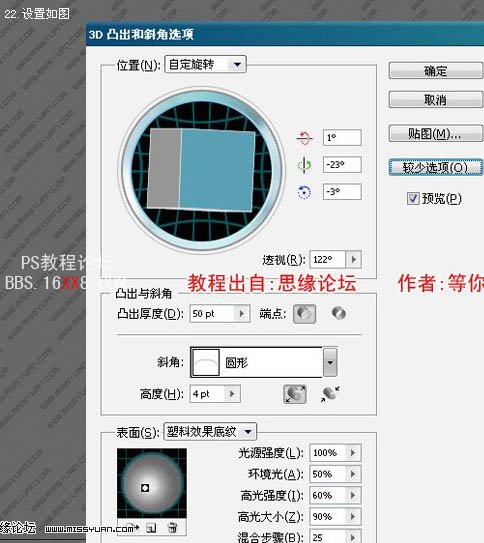
22、参数设置如下图。

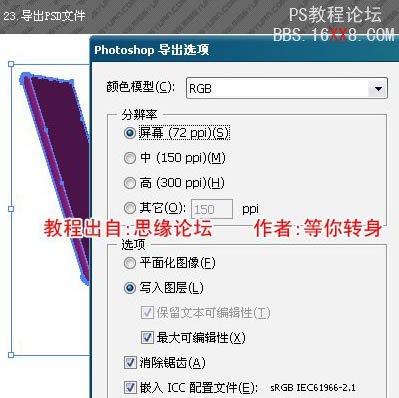
23、确定后导出PSD文件。

24、回到PS软件,打开刚才导出的PSD文件,把文字拖进来,放好位置。

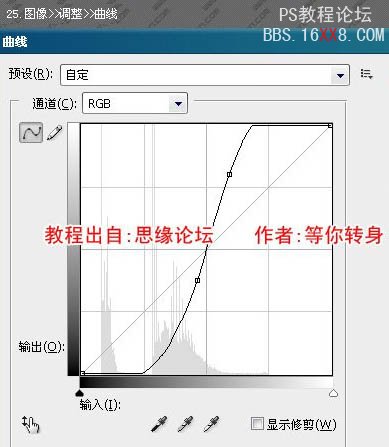
25、执行:图像 > 调整 > 曲线,对RGB进行调整,参数设置如下图。

26、新建一个图层,图层位于文字的图层上面。用椭圆选框工具绘制一个椭圆选区,填充黑色。取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为14.8。

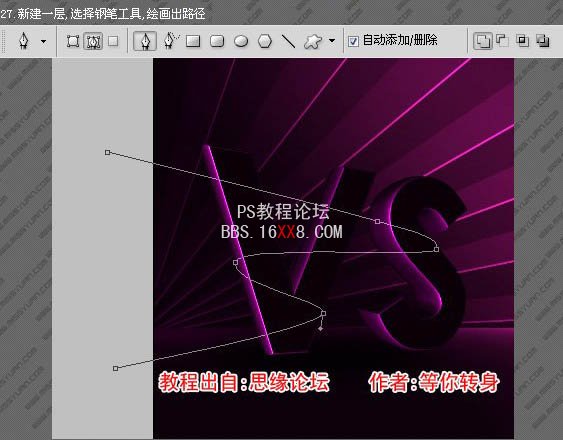
27、新建一个图层,选择钢笔工具,绘制下图所示的路径。

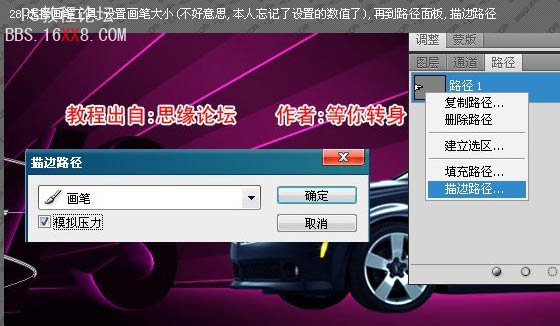
28、选择画笔工具,设置画笔大小,再到路径面板,描边路径。

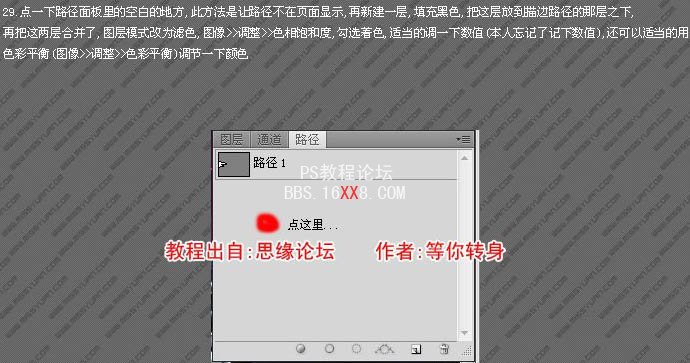
29、点一些路径面板的空白的地方。再新建一个图层填充黑色。把这层放到描边路径的那层之下。再把这两层合并,图层混合模式改为“滤色”。执行:图像 > 调整 > 色相/饱和度,适当调节一些数值,颜色自己把握。确定后还可以适当调整一下色彩平衡。

30、添加图层蒙版,载入文字选区,把前景颜色设置为黑色,用画笔工具在蒙版上去除不需要的地方。

31、最后新建一个图层,设置前景色,刷上一些笔刷,再通过改变图层混合模式或设置图层样式的外发光制作效果,注意好层次,完成最终效果。

最终效果:

学习 · 提示
相关教程