Photoshop教程:打造非常绚丽的烟花字
来源:未知
作者:bbs.16xx8.com
学习:6529人次
作者:噯呼呼 作者:佚名 出处:昵图社区
本教程的字体效果非常绚丽,制作方法也比较简单。需要用到画笔、滤镜等。大致过程:先做出想要的图形并调出选区,用设置好的画笔描边路径。然后再用一系列滤镜做出放射效果,最后加上颜色即可。
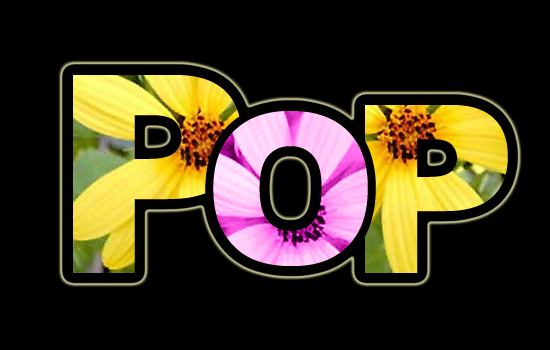
最终效果


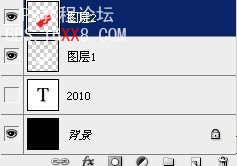
1、新建图层,大小自定,背景填充黑色。
2、打上文字,记得字号不要太大哦,把文字改为路径,按CTRL点击文字图层,取出选区,然后在路径面板下面点击“从选区生成工作路径按钮”,再隐藏当前层,再新建一图层。



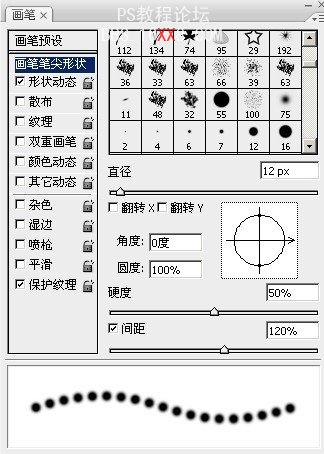
3、设置画笔属性,对路径进行描边。


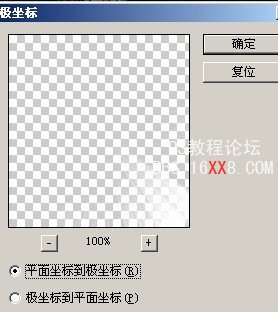
4、执行滤镜-扭曲-极坐标-极坐标到平面坐标。

5、选择图层1,按CTRL+T,旋转90度,即顺时针旋转90度。
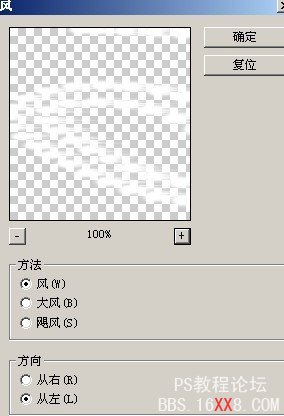
6、执行滤镜-风格化-风,再按2次CTRL+F。


7、按CTRL+T把图层1旋转回来,即是-90度。
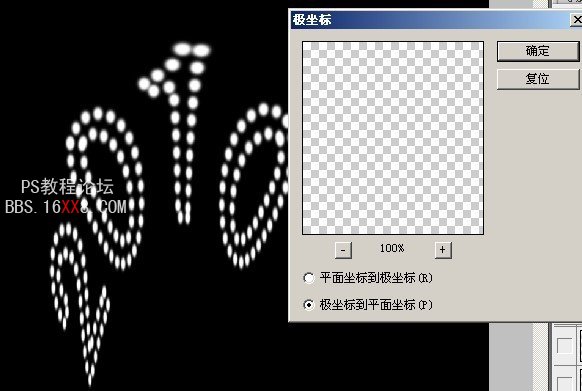
8、执行滤镜-扭曲-极坐标-平面坐标到极坐标。

9、接下来就是上色的事情了,在图层上面新建一图层,随便选个颜色,(可以用画笔涂抹,也可以增加图层样式,渐变叠加或颜色叠加),涂一下再把红色图层的图层模式改为“颜色”。


10、执行高斯模糊滤镜,参数自己把握,完成最终效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!