ps加载动画图片
来源:SDC翻茄匠
作者:TAT.sheran
学习:18599人次
作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。
下面就step by step 教大家如何设计一个loading.gif的加载动画图:
先看效果图:

1、创建一个图层100×100 PX,背景颜色#2d2d2d

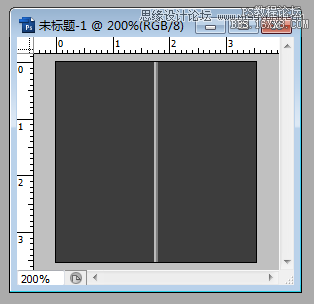
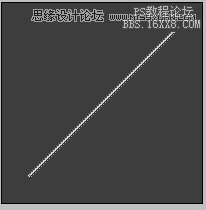
2 、在背景文件上用直线工具绘制一条1px的白色纵线:

注意,这条直线要水平居中对齐,具体方法如下:
同时选中这两个浮层:

点击排列方式中的‘水平居中对齐‘图标:

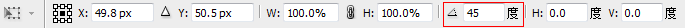
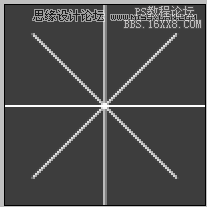
3、选择直线图层,用命令行Control+ T对直线旋转45°


4 、选中变换后的直线浮层,用快捷键Control + Alt + Shift + T复制旋转该直线到如下效果:

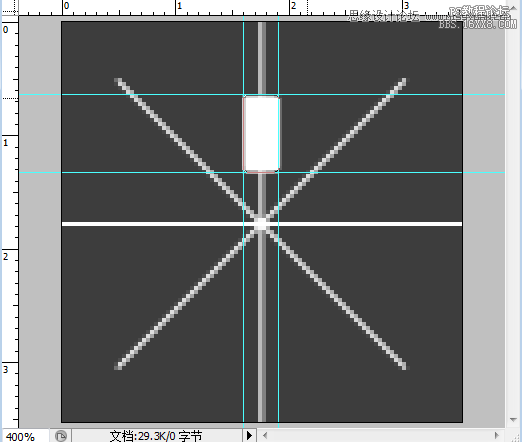
5 、创建一个1px半径的圆角矩形,如下图所示,这里加上参考线是为了更好的让圆角矩形与直线都水平居中

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








![[IR动图教程] 用Photosho CS2制作美女眨眼](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991916346_lit.jpg)