Photoshop教程:设计超酷的潮流文字海报
本教程介绍潮流文字海报的制作方法。教程重点介绍独特的文字排版及画面如何渲染及装饰。效果中虽然用到了很多文字,不过文字不需要太多的处理,关键是怎么把简单的文字排好版,让画面看上去主体突出。后期再用一些光斑及光束装饰文字及背景即可。
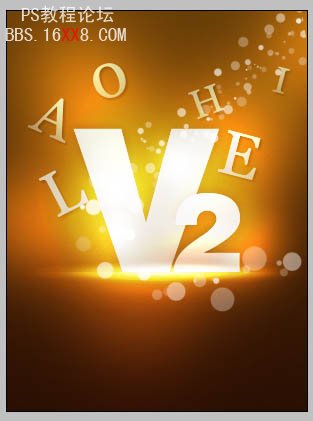
最终效果

<点小图查看大图>
1、新建:600x800px 分辨率72 色彩模式:RGB。
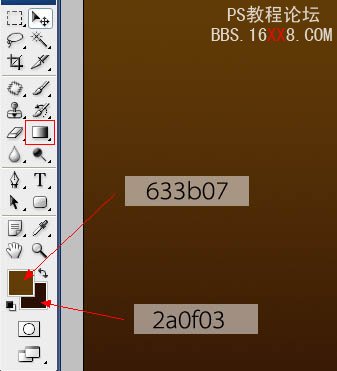
2、利用渐变工具,进行渐变:前景色:#633b07 背景色:#2a0f03。

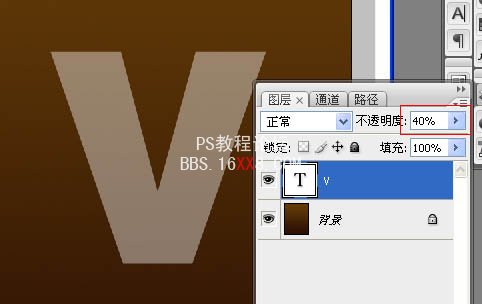
3、新建图层,利用排版文字工具输入字体 “V”在文档中间,设置透明度为40%。

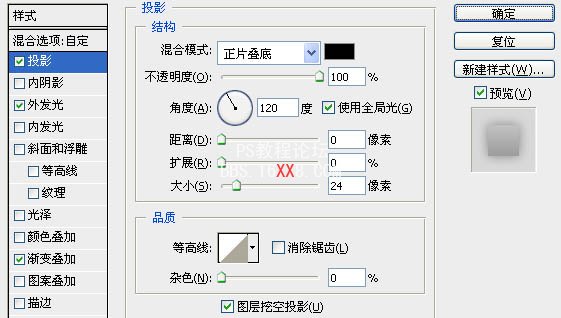
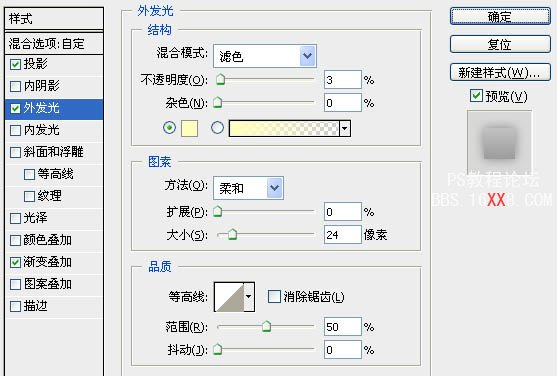
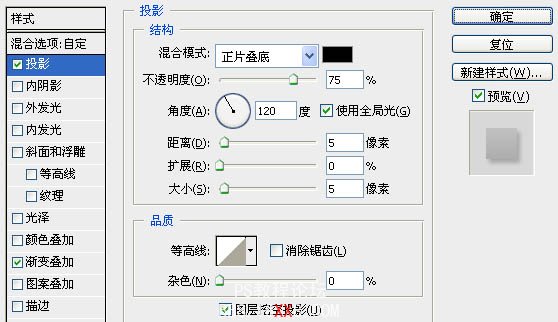
4、接下来,我们来完成文字“V”的图层样式,参数及效果如下图。




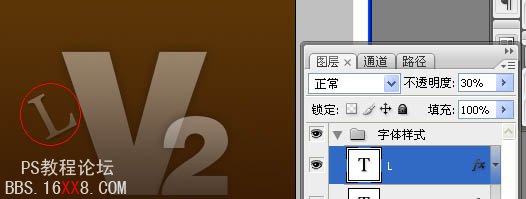
5、接下来,周边放点小字母来装饰下,当然了,小字也要图层样式,透明度改成30%。

6、我们继续来设置周边小字的图层样式:


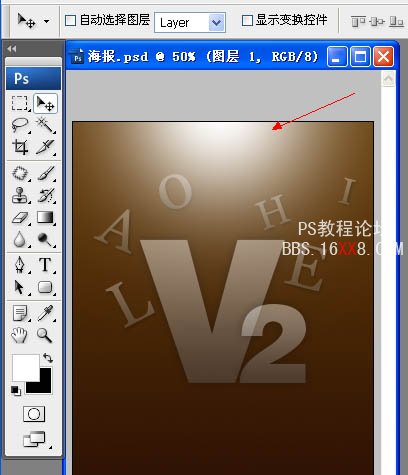
7、用画笔工具,前景色白色,在底部点一下,如下图:

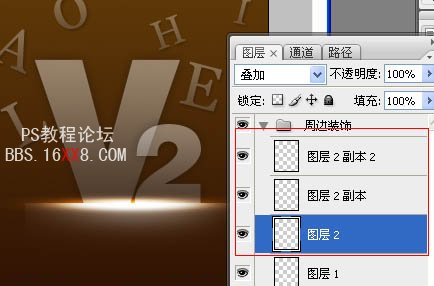
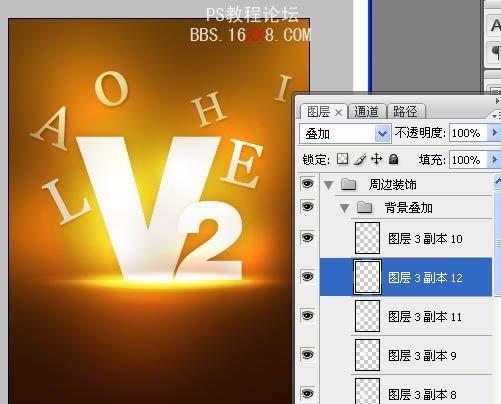
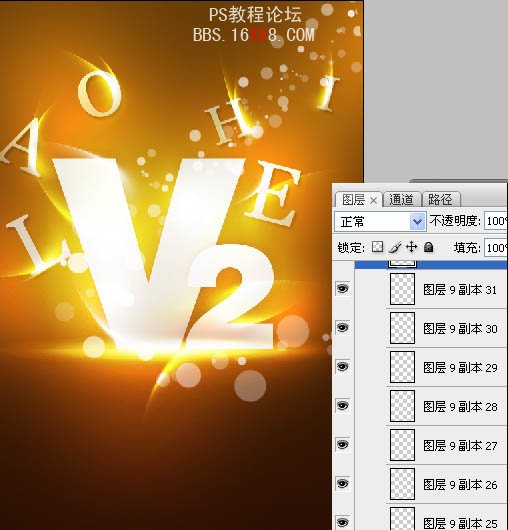
12、这样效果不是很明显,我们可以复制几个图层,来得到更好的效果:

13、继续利用画笔工具:

14、还是设置成叠加模式,我们开始复制和移动这个图层力的圆 达到这样的效果:

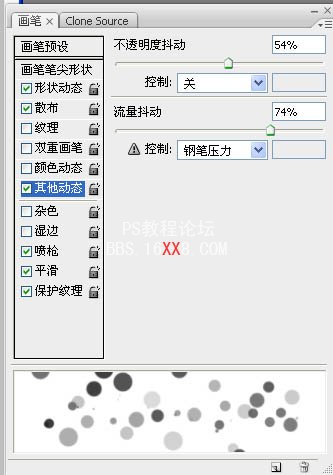
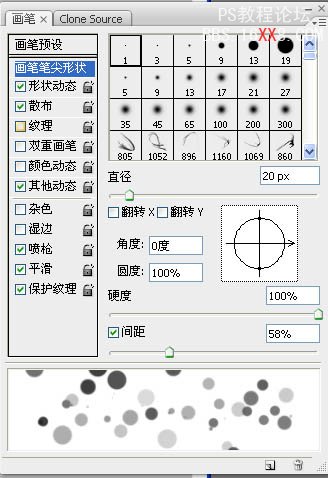
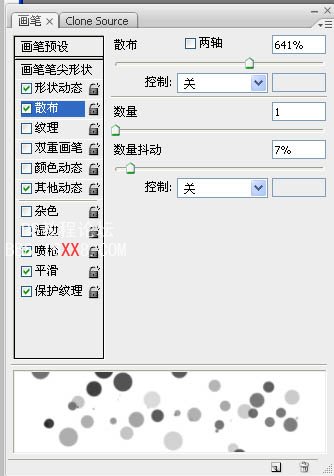
15、现在最重要的是开始装饰周边了,还是利用画笔工具,按F5来设置画笔:




16、使用笔刷搭配过后的效果:

17、我们还是使用画笔工具:

18、用ctrl+t进行变形,如下图:

19、形状成我这样子就差不多了,接下来,我们继续装饰,以下的效果只能是叠加才能达到这个效果,切记!

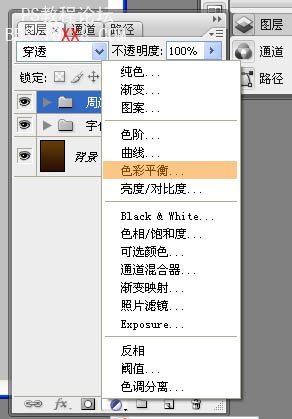
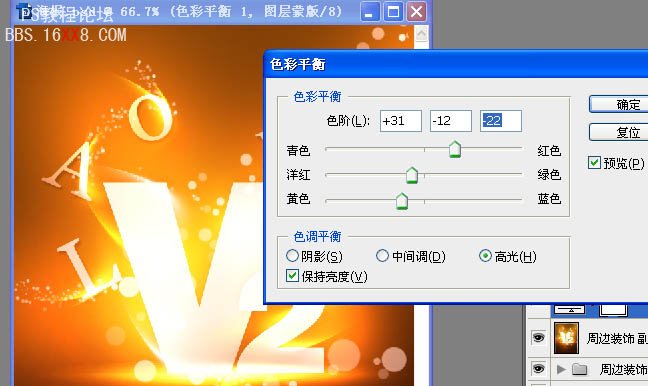
20、这一步也灰常重要的,我们要用色彩平衡来调整颜色,具体参数如下:


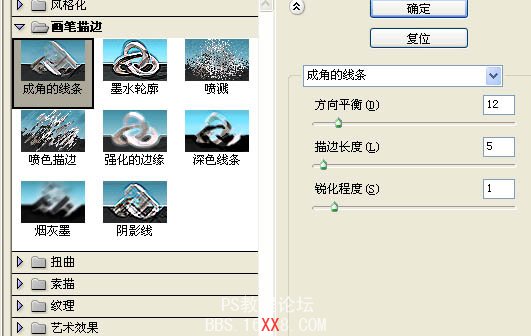
21、大体效果已经差不多了,我们再把所有图层复制一遍,合并成一个新的图层,使用滤镜(滤镜 > 画笔描边 > 成角的线条)来完成最后的效果:

最终效果:

<点小图查看大图>
学习 · 提示
相关教程









