Photoshop教程:设计一张时尚的潮流壁纸插画
本教程基本没有什么难点,整个制作就是用简单的彩色图形来构成个性的画面。在制作的时候只需要用矩形或圆形工具做好选区,适当填充一些时尚的颜色,然后稍微排好版即可。
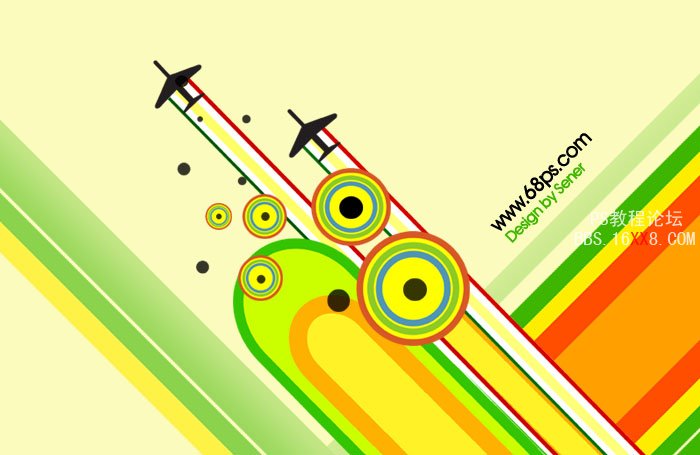
最终效果

1、新建一个1024 * 768 像素的文件,背景填充颜色:#FBFBBE,效果如下图。

<图1>
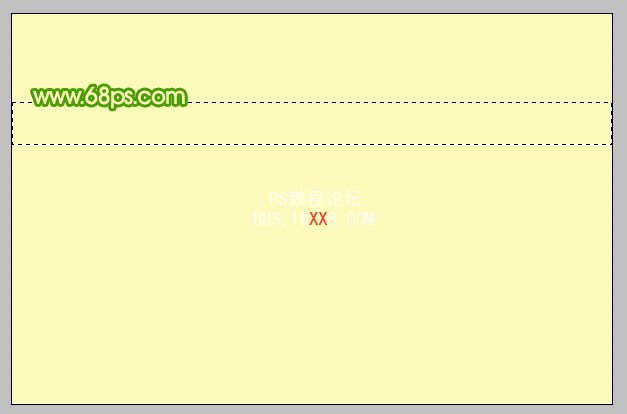
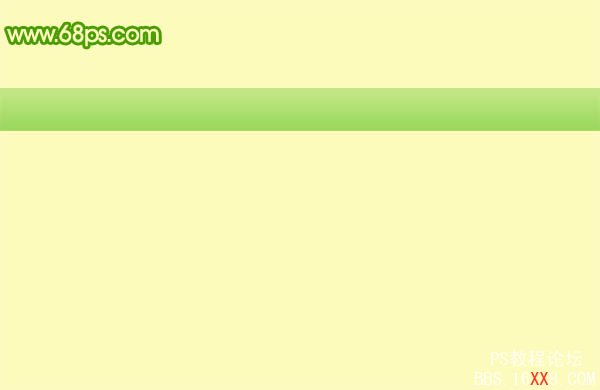
2、新建一个图层,选择矩形选框工具,拉出图2所示的选区,然后选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4>
3、选择矩形选框工具,在同一个图层拉出图5所示的选区,填充颜色:#8BD24D。同样的方法再拉一个选区填充颜色:#FEF247,效果如图6。

<图5>

<图6>
4、按Ctrl + T 变换角度和位置,角度为45度,效果如图8。

<图7>

<图8>
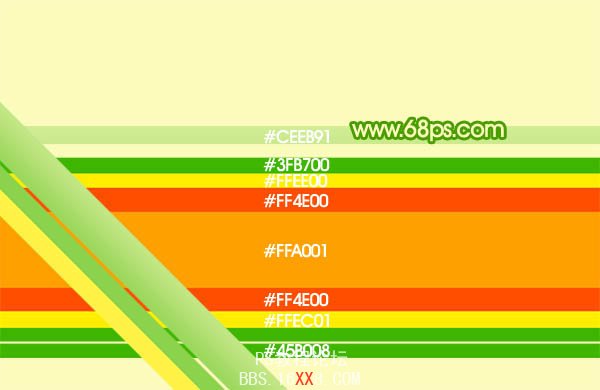
5、在背景图层上面新建一个图层,同样的方法制作下图所示的矩形色块,画好后按Ctrl + T 适当变换角度和位置,效果如图10。

<图9>

<图10>
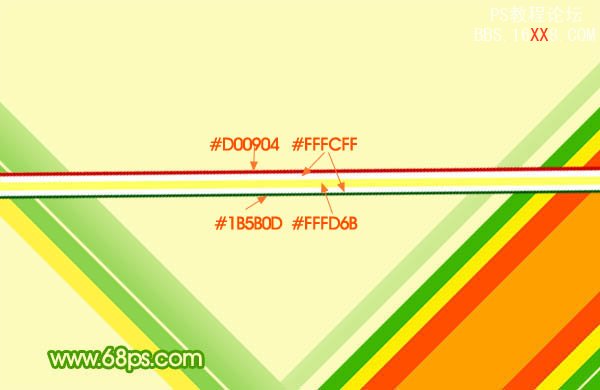
6、在图层的最上面新建一个图层,同样的方法制作出图11所示的图形,然后再变换角度,并复制一层,效果如图12。

<图11>

<图12>
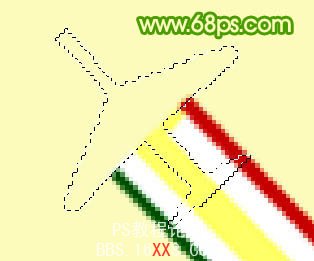
7、新建一个图层,用钢笔勾出一只飞机的路径,转为选区如图13,然后填充黑色,效果如图14。

<图13>

<图14>
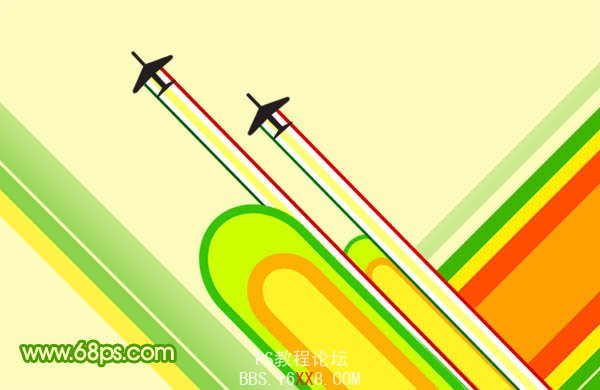
8、把飞机图层复制一层,移到另一条直线顶端,如下图。

<图15>
9、新建一个图层,同样的方法制作其它图形,如图16,17。

<图16>

<图17>
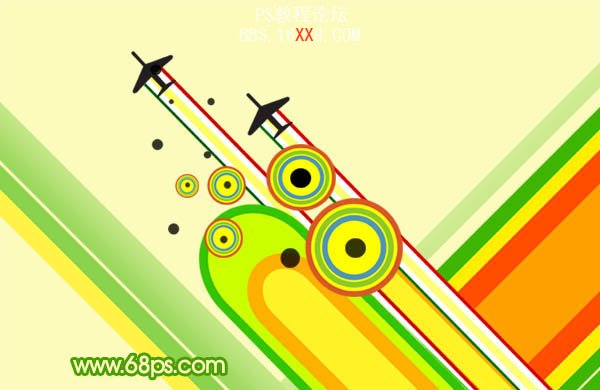
10、新建一个图层,制作一些同心圆环,再加上一些小圆点,效果如图18,19。

<图18>

<图19>
11、最后整体调整下细节,再加上装饰文字,完成最终效果。

<图20>
学习 · 提示
相关教程







