图标设计,设计一款心形的APP图标
来源:PS自学教程Photoshop
作者:小苏打
学习:1267人次
整个教程将会用到图层样式来进行制作,我们选好画布后,会先要绘制一个正圆角矩形,择混合选项,之后做出对应的参数值,来制做斜面浮雕,斜面浮雕做好之后,再做渐变叠加,这个时候要用钢笔绘制一个心形,具体如何制作通过教程来练习一下吧,相信同学们可以制作的更好。
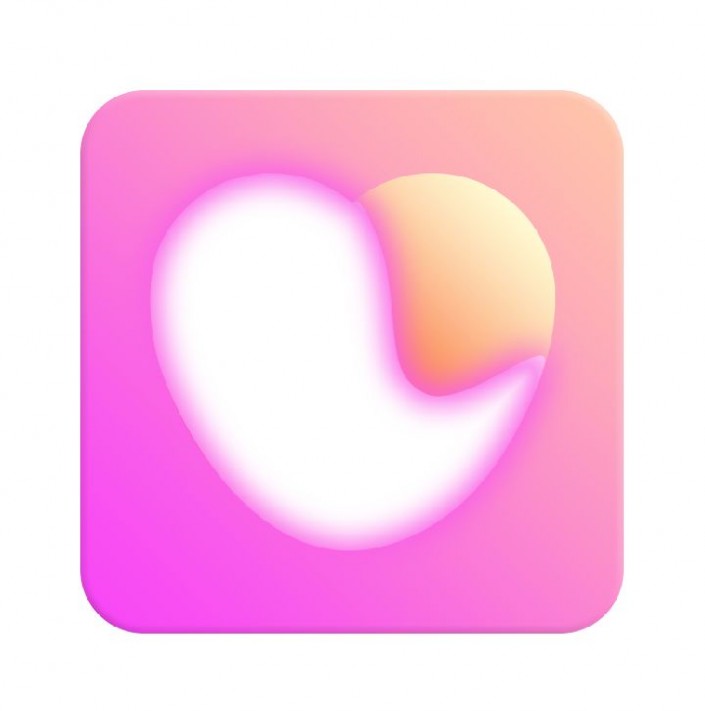
效果图:
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com
操作步骤:
第一步,先新建一个800*800像素的画布,之后绘制一个半径为70的正圆角矩形。
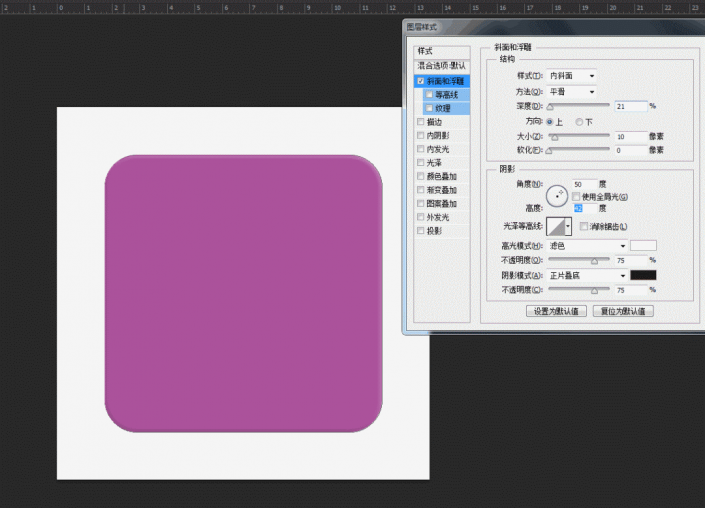
第二步,单击鼠标右键,选择混合选项,之后做出对应的参数值,来制做斜面浮雕。
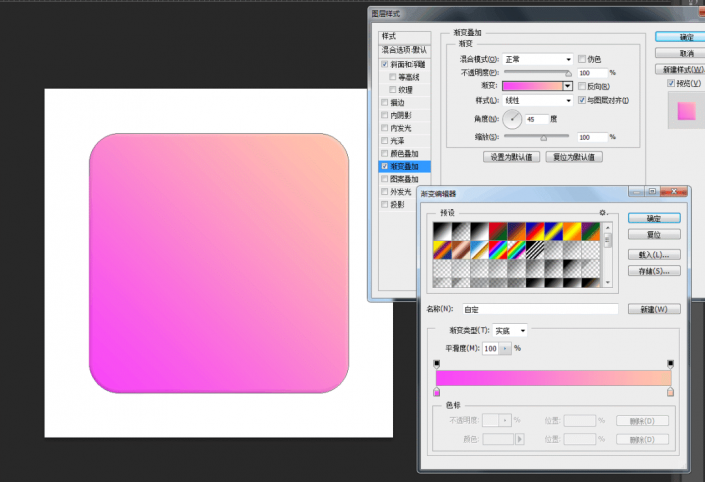
第三步,斜面浮雕做好之后,再做渐变叠加。
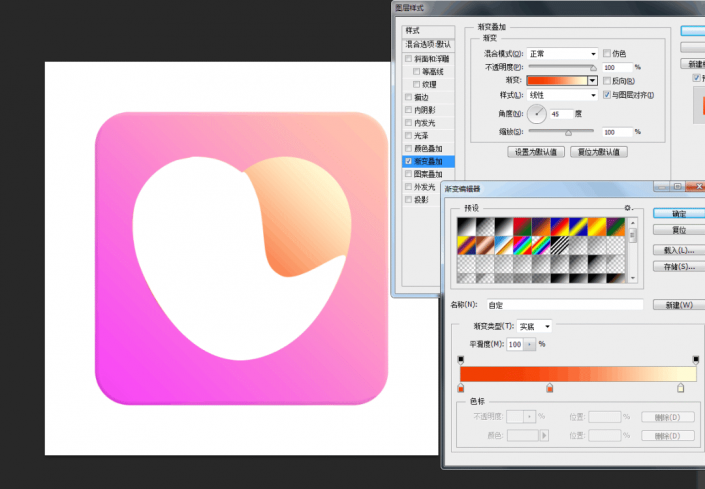
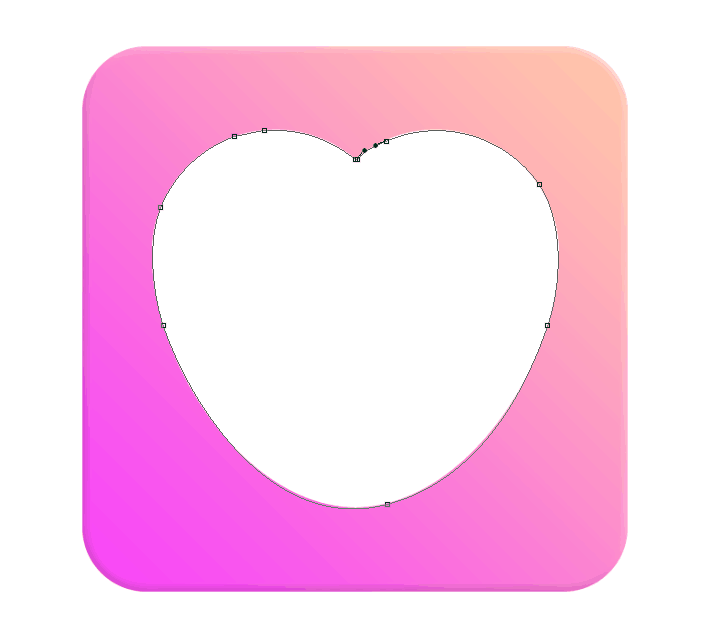
第四步,使用钢笔绘制一个心形。

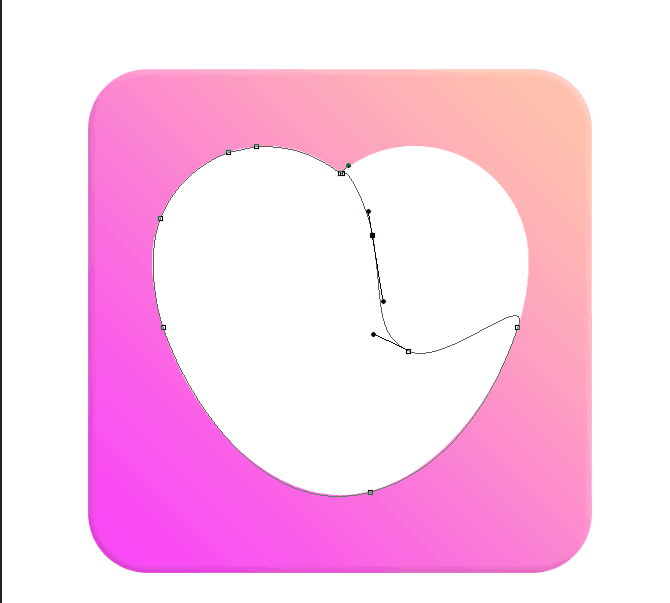
第五步,按ctrl+j,将心形复制一个,并命名为心形拷贝层,之后改变一下路径。

第六步,再回到心形图层,单击鼠标右键,进入混合选项,设置对应的渐变叠加。
第七步,再回到心形层,按ctrl键加图层缩略图获得选区,之后羽化15个像素。
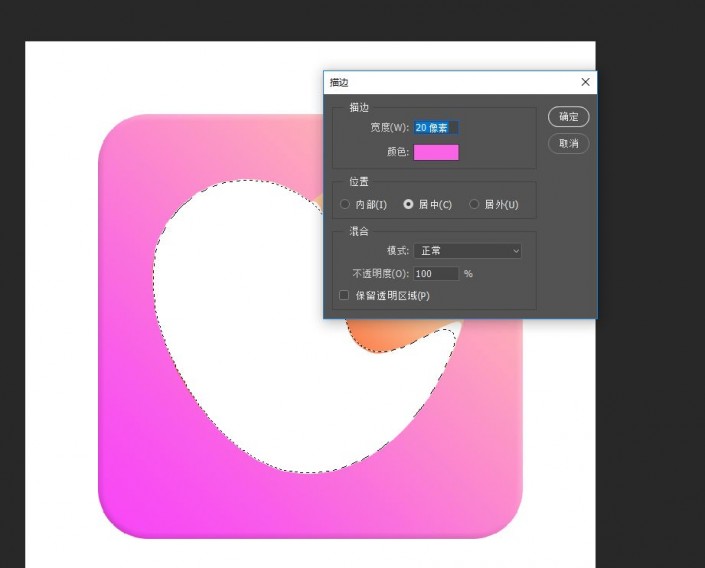
第八步,再新建图层,并右键描边20像素。
第九步,按 ctrl 加心形拷贝层缩略图获得选区,之后反选,再回到描边层按删除键,接下来利用蒙版http://www.16xx8.com/tags/38847/工具,进行擦拭即可。
制作心形app图标,并不困难,我们在进行平面设计时,需要形成类似的思路,举一反三,如此才能成为真正的高手。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!