ps鼠绘制作立体文字
来源:photoshop联盟
作者:Sener
学习:25192人次
面对边缘稍微复杂的文字,用纯手工的方法制作立体字是非常复杂的,不过可以找出里面的一些共有特性,可以简化很多繁琐的过程。如下面的文字,字体边缘有很多锯齿纹理,用普通的方法制作立体面是非常复杂的,我们可以先把立体面的高光及暗部刻画好,然后再用复制的方法制作立体面就非常简单了。
最终效果

1、新建一个1024* 650像素的文件,背景填充黑色。打开图1所示的文字素材,拖进来。解锁后适当放好位置。

<图1>
2、用钢笔工具把第一个“1”字选取出来,转为选区后按Ctrl+ J 复制到新的图层。

<图2>
3、锁定图层的像素区域,选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变色。

<图3>

<图4>
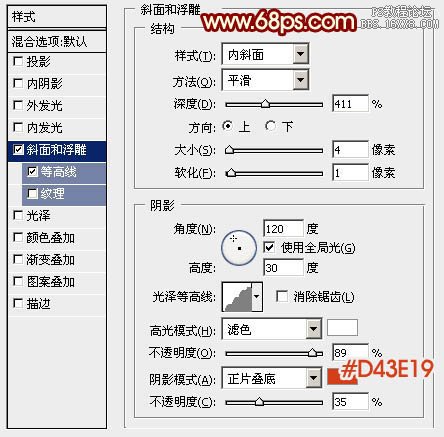
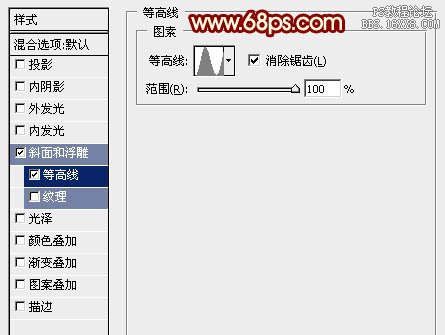
4、选择菜单:图层> 图层样式 > 斜面和浮雕,参数设置如图5,确定后再设置等高线,参数设置如图6,效果如图7。

<图5>

<图6>

<图7>
5、按Ctrl+ J 把当前图层复制一层,然后编辑当前图层的图层样式,把斜面和浮雕的数值稍微修改一下,参数设置如图8。确定后把图层填充改为:0%,不透明度改为:50%,效果如图9。

<图8>

<图9>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!