利用ps cs6的3D功能制作漂亮立体字
来源:P大点S
作者:鱼鱼and猫咪
学习:55492人次
先看看效果图
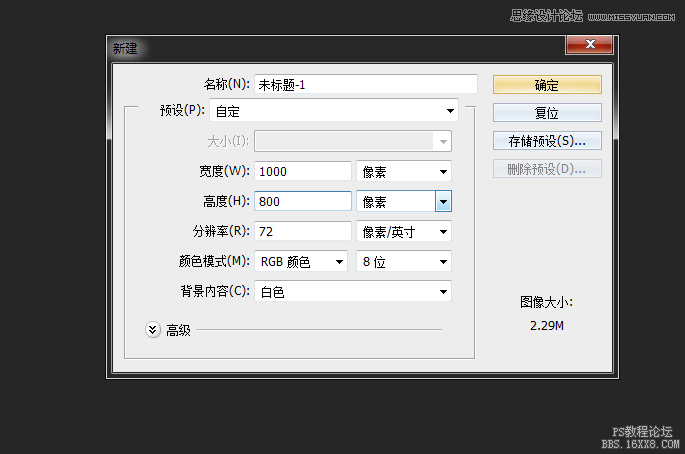
1、先打开PS,新建一个文档,大小差不多就行,图片大的话后期渲染可能会出问题,我这里都有些大了,你们随意。
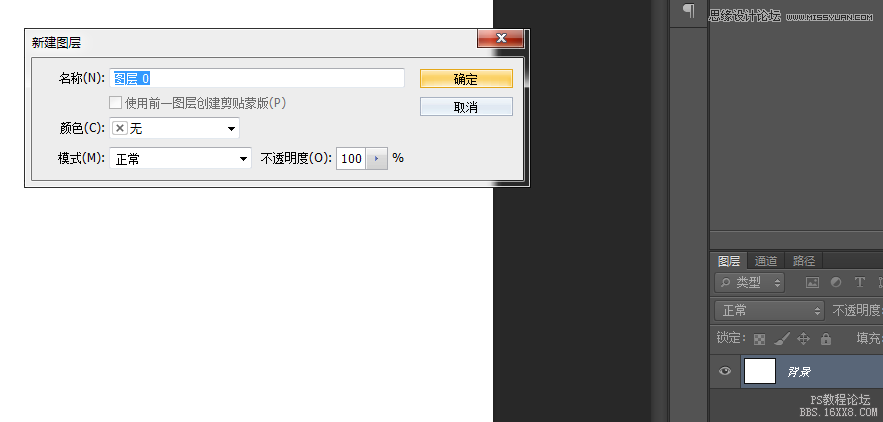
2、因为要用到背景层,所以,先双击背景层,弹出解锁的对话框,点确定解锁。
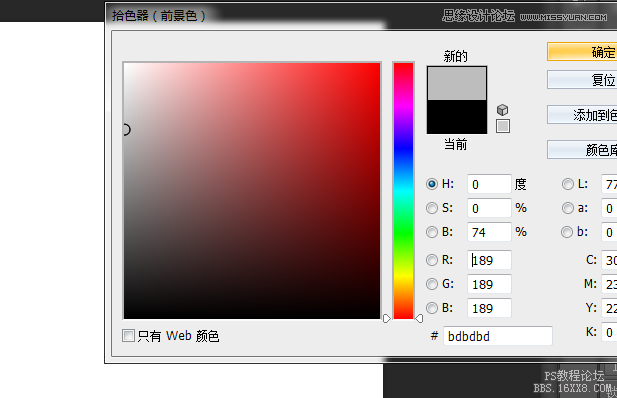
3、背景层太白了,有点晃眼,然后随意加了个灰色
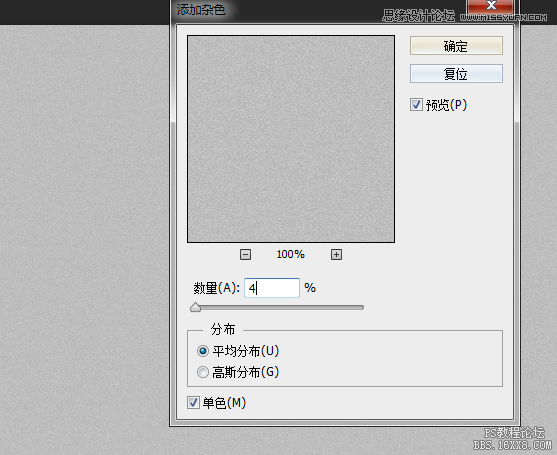
4、然后给背景层加一点质感,这里我用到滤镜-杂色-添加杂色,杂色不易添加过多,适量即可
5、这一步就比较随意了,打上自己喜欢的文字,这里建议做成一个整体的文本,不过你先打上字排好版,然后合并也是可以的,这里只是为了方便
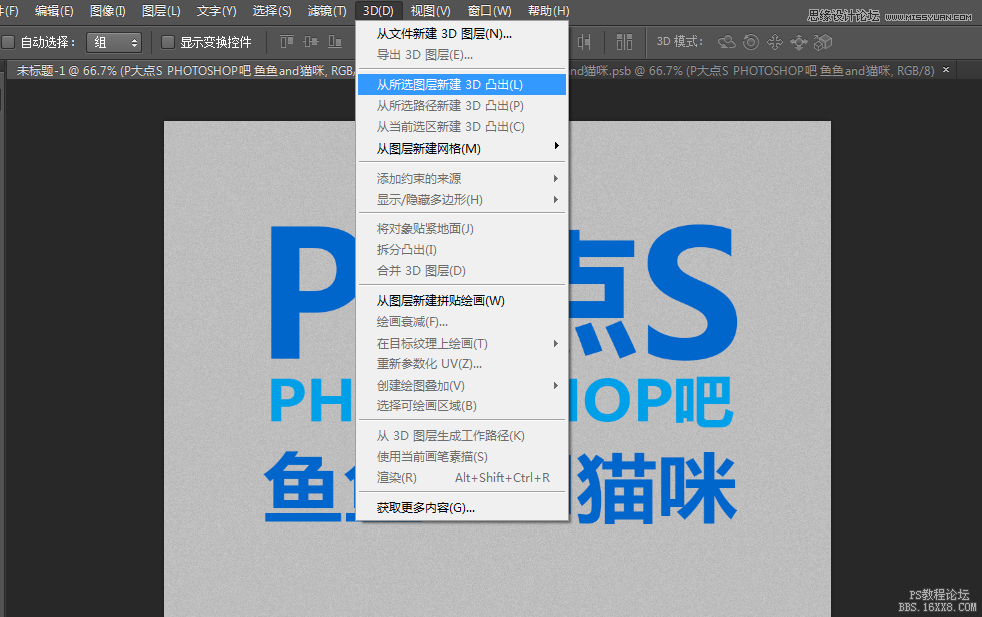
6、接下来就要用到一个重要的功能3D, 选择3D---从所选图层新建3D凸出。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!