PS CS6 3D功能制作3D立体文字教程
来源:梅问题
作者:梅干
学习:24958人次
自從Photoshop CS4後,就已提供3D立體的模式,讓使用Photoshop也能做出3D的立體效果,但在當時梅干覺得,操控上並不是那麼的好用,再加上整個貼圖的感覺,不是那麼的好,所以一直沒使用它,因此以往要作3D立體文字,梅干大多透過Illustraor,將文字變成立體後,再匯入Photoshop連行材質的製作,但在Photoshhop CS6的操控上有了重大的改變後,再加上3D元件有作了修正,讓梅干決定來實際用看看,經梅干實用結果,效果比預期中來的好,且操作也以先前的來的更簡單,大部分都直接在圖上方,就可完成所有的設定與調整,對於還不知怎下手的朋友,不坊也一塊來看看囉!
ps教程效果图:

Step1
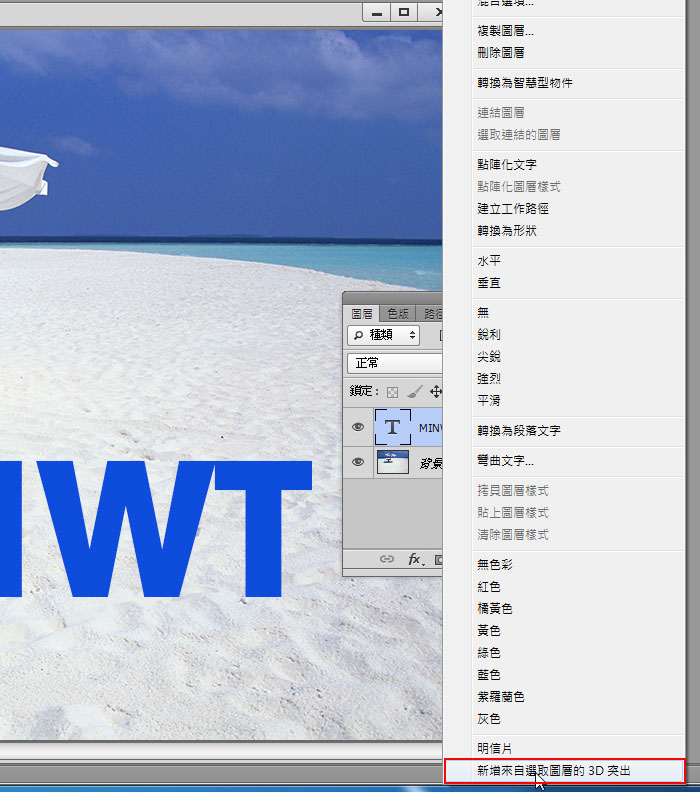
首先利用工具箱的文字工具,在畫面中央輸入文字,完畢後對著文字圖層,按滑鼠右鍵選擇「新增來自選取圖層的3D突出」。

Step2
接著按「是」 。

Step3
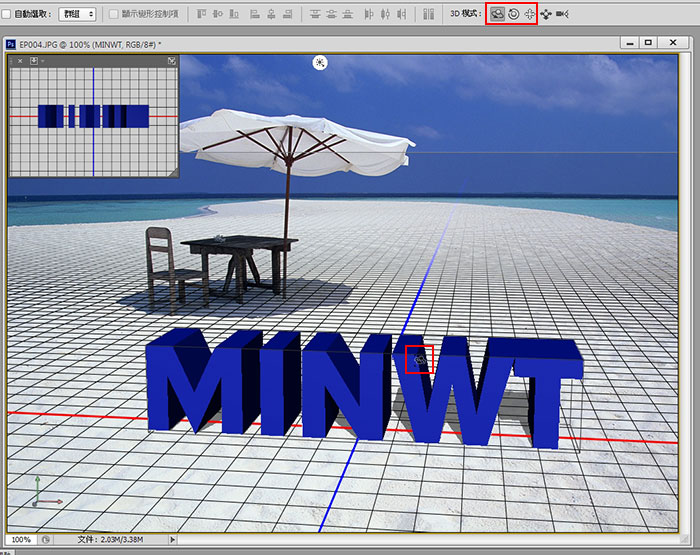
這時可直接拖拉,改變立體文字的角度與位置,而上方的浮動選單中,可任意的切換,來調整立體文字的角度 。

Step4
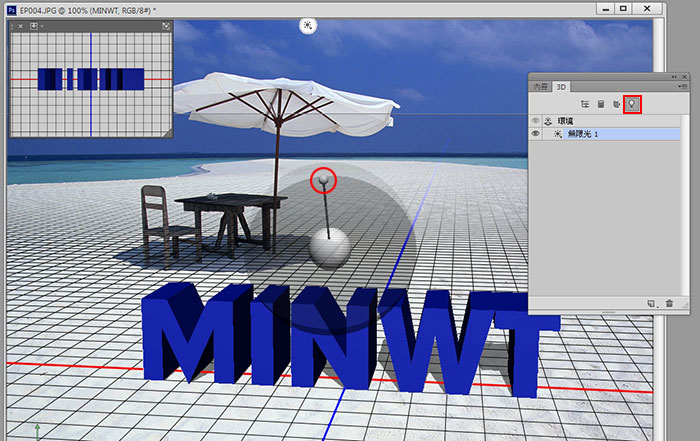
接著開啟3D面板,將頁籤切到「燈泡」圖示,拖拉上方的小圓點,就可調整光向位置。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







